Mình đã vừa khai bút đầu xuân và đi countdown đón giao thừa như thế nào
Bài đăng này đã không được cập nhật trong 3 năm
Trước tiên tại thời khắc chuyển giao năm cũ sang năm mới, qua một năm con Hổ đầy khó khăn từ các biến động kinh tế, tài chính và chính trị toàn cầu. Chúc anh em Viblo bước sang năm Quý Mão có một sức khỏe dồi dào để fix buzz 😂😂 và đạt được nhiều thành công trong sự nghiệp lương x2, x3.
Khởi động tham gia khai xuân với Viblo năm 2023 thì thực ra cũng chưa nghĩ được ý tưởng gì để viết bài vì đang cuối năm. Hôm trước đọc thể lệ chương trình thì nghĩ rằng nếu đặt lịch tự động đăng bài chắc cũng là một chủ đề hay đầu năm. Thế là nghĩ ngay tới việc setup một bot auto post bài lên Viblo và set giờ đăng lúc 01:00 thì có thể đi đón giao thừa thoải mái =)). Vậy nên hôm nay mình sẽ hướng dẫn mọi người tạo bot auto post bài và hẹn giờ trên Viblo.
Để thực hiện thì đầu tiên cần phải nghiên cứu Website Viblo đã phải không hehe. Ở đây mình cần tạo một bài viết có thể gọi là chim mồi để check API của Viblo tại đây https://viblo.asia/p/config-ci-tren-gitlab-firebase-cho-angular-application-phan-1-EbNVQ8b2LvR =)).
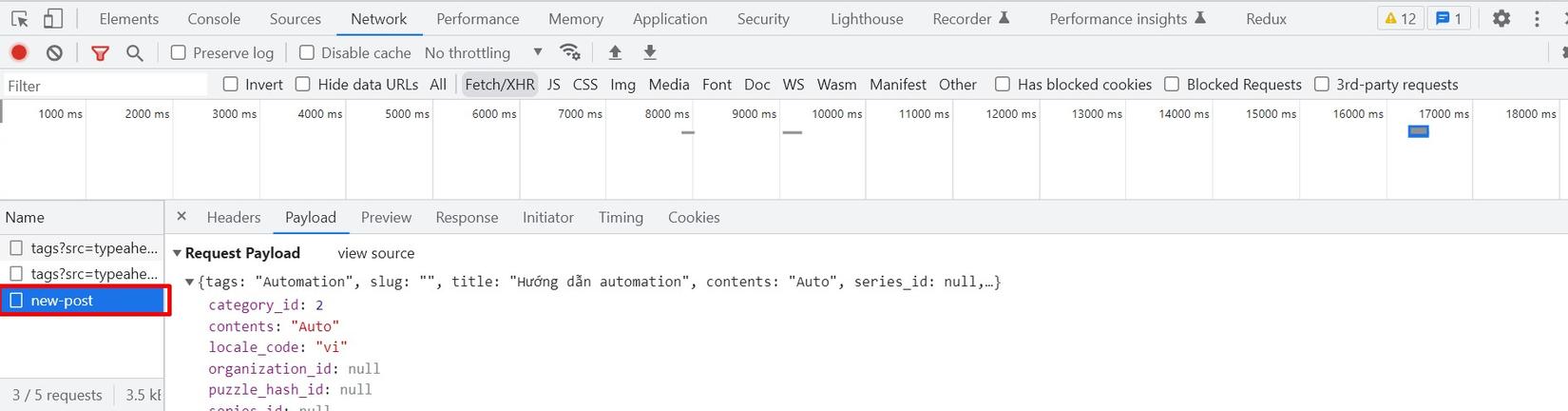
Nếu các bạn để ý thì sẽ thấy khi chúng ta tạo bài viết mới trên Viblo thì browser sẽ gọi một API là /new-post.

Chúng ta sẽ sử dụng browser và copy request này ở định dạng cURL và import vào Postman để tiện check xem API này hoạt động như thế nào.
 Nhìn vào Postman thì các bạn sẽ thấy ngay là Viblo sử dụng cookie và chứa các thông tin authen trong đó, thứ hai là sang tab body thì sẽ thấy được body hợp lệ để tạo sử dụng API new-post của Viblo. Cuối cùng mình thử call luôn API new-post trên Postman thì thấy ok luôn và không thấy bị lỗi gì. Nhìn vào response thì thấy có key là slug đây chính là thứ chúng ta cần để ý để sử dụng khi sử dụng API publish phía dưới.
Nhìn vào Postman thì các bạn sẽ thấy ngay là Viblo sử dụng cookie và chứa các thông tin authen trong đó, thứ hai là sang tab body thì sẽ thấy được body hợp lệ để tạo sử dụng API new-post của Viblo. Cuối cùng mình thử call luôn API new-post trên Postman thì thấy ok luôn và không thấy bị lỗi gì. Nhìn vào response thì thấy có key là slug đây chính là thứ chúng ta cần để ý để sử dụng khi sử dụng API publish phía dưới.
API publish bài viết mới sẽ được gọi khi chúng ta bấm xuất bản bài viết ở chế độ công khai.
 Tiếp tục copy request này và import vào Postman tương tự như trên.
Tiếp tục copy request này và import vào Postman tương tự như trên.
 Ở đây API publish bài viết thì khá đơn giản chỉ cần đưa slug của bài viết mới tạo từ API new-post ở trên và call là được
Ở đây API publish bài viết thì khá đơn giản chỉ cần đưa slug của bài viết mới tạo từ API new-post ở trên và call là được
Alright, sau khi đã biết flow tạo và publish bài viết trên Viblo thì vào phần coding thôi. Mình sẽ sử dụng các công nghệ và thư viện sau:
- Nodejs(18)
- Node-schedule
- Fetch API
Tạo một folder mới và cài đặt node-schedule để setup hẹn giờ đăng bài theo thời gian. pnpm init pnpm i node-schedule
Sau đó tạo thêm một file chưa nội dung bài viết content.txt

Tiếp theo tạo một file data.js với nội dung như sau:
const cookie = `cookie lấy từ postman hoặc API`;
const title = `Title của bạn`;
const contents = fs.readFileSync("./content.txt").toString();
const tags = `KhaiButDauXuan,automation,node schedule,facebook graph API`;
const payload = {
tags,
slug: "",
title,
contents,
series_id: null,
category_id: 2,
status: null,
locale_code: "vi",
slide_url: "",
organization_id: null,
puzzle_hash_id: null,
};
module.exports = {
cookie,
payload,
};
Phần này chúng ta sẽ tạo các variables chứa các thông tin cookie, title và content bài viết thì load từ file content.txt ra.
Sau đó tạo một file viblo.js với nội dung như sau:
function createHeader(cookie) {
const headers = new Headers();
headers.append("authority", "viblo.asia");
headers.append("accept", "application/json, text/plain, */*");
headers.append(
"accept-language",
"en-US,en;q=0.9,vi;q=0.8,zh-CN;q=0.7,zh-TW;q=0.6,zh;q=0.5,ko;q=0.4"
);
headers.append("content-type", "application/json");
headers.append("cookie", cookie);
headers.append("origin", "https://viblo.asia");
headers.append("referer", "https://viblo.asia/publish/post");
headers.append(
"sec-ch-ua",
'"Not_A Brand";v="99", "Google Chrome";v="109", "Chromium";v="109"'
);
headers.append("sec-ch-ua-mobile", "?0");
headers.append("sec-ch-ua-platform", '"Windows"');
headers.append("sec-fetch-dest", "empty");
headers.append("sec-fetch-mode", "cors");
headers.append("sec-fetch-site", "same-origin");
headers.append(
"user-agent",
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36"
);
headers.append("x-xsrf-token", "gbxGr6ss-rhptop8orzNXk1El84dMT8KHyz8");
}
async function createNewPost(payload, cookie) {
const headers = createHeader(cookie);
const raw = JSON.stringify(payload);
const requestOptions = {
method: "POST",
headers: headers,
body: raw,
redirect: "follow",
};
const response = await (
await fetch("https://viblo.asia/api/new-post", requestOptions)
).json();
return response.data.slug;
}
function publish(postId, cookie) {
const headers = createHeader(cookie);
const requestOptions = {
method: "POST",
headers: headers,
redirect: "follow",
};
return fetch(
`https://viblo.asia/api/posts/${postId}/publish`,
requestOptions
);
}
module.exports = { createNewPost, publish };
Ở trên chúng ta define ra 1 function createHeaders để tạo các header chung cho request tới Viblo(lấy từ Postman hoặc API). Có một function để tạo post mới return về slug của post đó và một function để publish post mới tạo tất cả đều sử dụng fetch API.
Cuối cùng thì tạo index.js với nội dung:
const schedule = require("node-schedule");
const { cookie, payload } = require("./data");
const { createNewPost, publish } = require("./viblo");
const scheduleTime = new Date("2023-01-22T01:00:00");
function scheduleVibloPost() {
const schedulePost = schedule.scheduleJob(scheduleTime, async function () {
const newPostId = await createNewPost(payload, cookie);
await publish(newPostId, cookie);
});
schedulePost.on("run", function () {
console.log("Posting a new post to viblo!!!");
});
}
scheduleVibloPost();
process.on("SIGINT", function () {
schedule.gracefulShutdown().then(() => process.exit(0));
});
Ở trên thì mình đã sử dụng node-schedule để đặt lịch chạy hai function createNewPost và publish lúc 01:00:00 😁😁😁 với payload và cookie lấy từ data.js.
Cấu trúc project cuối cùng trông sẽ như thế này:
quangnv@VNLAP03169:~/workspace/viblo-schedule$ tree
.
├── content.txt
├── data.js
├── index.js
├── node_modules
│ └── node-schedule -> .pnpm/node-schedule@2.1.1/node_modules/node-schedule
├── package.json
├── pnpm-lock.yaml
└── viblo.js
Oke mọi bước có vẻ đã xong, giờ chạy app bằng câu lệnh node index.js và tắt chế độ sleep của máy tính. Rồi đi countdown đón giao thừa thôi 🤪.
Ở bài viết này thì mình đã hướng dẫn các bạn tạo schedule task đơn giản với nodejs và một số bước để có thể tìm hiểu cách hoạt động của một website. Một lần nữa chúc mọi người năm mới hoan hỉ và nhiều sức khỏe.
Note: Trong lúc viết thì vợ đang ngồi bỏ tiền vào lì xì thấy cũng cute  ))
))

All rights reserved