Config CI trên Gitlab, Firebase cho frontend application
Bài đăng này đã không được cập nhật trong 2 năm
Gitlab đang dần trở thành công cụ SVN và triển khai CI thông dụng nhờ phiên bản Gitlab community Ngoài ra sự ra đời của Firebase giúp cho việc triển khai môi trường cho test hoặc thậm chí production dễ dàng hơn bao giờ hết. Nên trong bài viết này mình sẽ hướng dẫn các bạn cấu hình cơ bản CI/CD angular(có thể áp dụng tốt cho reactjs, vuejs, solidjs,... hoặc html,css,js static page) bằng sự kết hợp giữa gitlab và firebase(Trên thực tế thì có thể sẽ cần một số config phức tạp hơn cho việc test hay build staging hay production).
Đầu tiên thì các bạn cần cài đặt firebase-cli với lệnh:
npm i -g firebase-tools
hoặc
yarn global add firebase-tools
Sau khi đã cài đặt firebase cli thì chúng ta cần login vào firebase để có thể cấu hình qua command line:
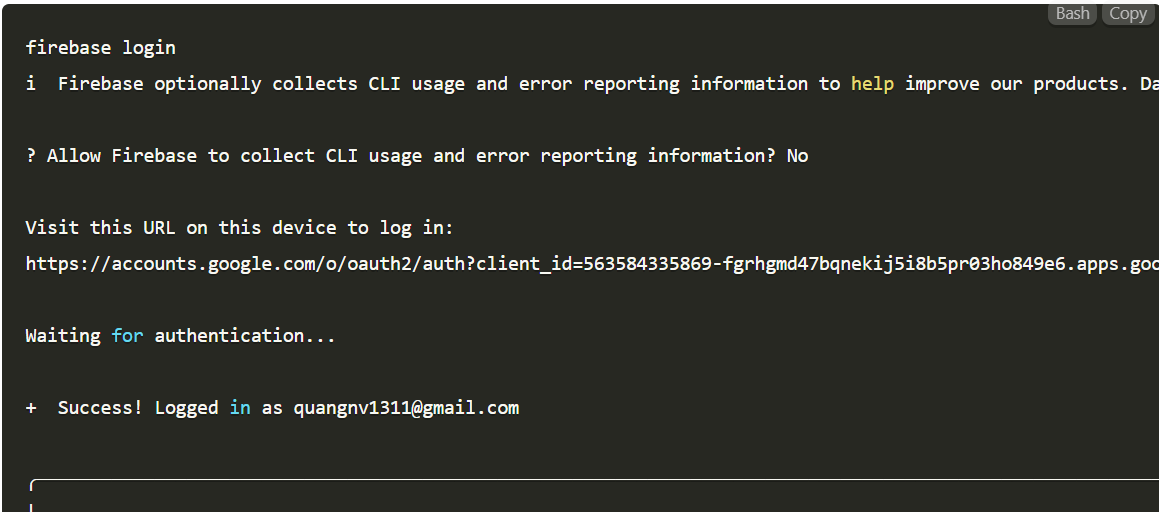
firebase login
Sẽ có câu hỏi rằng các bạn có muốn gửi dữ liệu sử dụng firebase lên để thống kê không thì chọn "no". Chọn có cũng được nhưng mình hạn chế mấy cái chạy ngầm gây tốn tài nguyên =)). Ngay sau đó thì có popup trình duyệt mở ra thì điền tài khoản và mật khẩu để login thôi.

Tiếp đó thì các bạn vào root folder của project rồi chạy lệnh:
firebase init
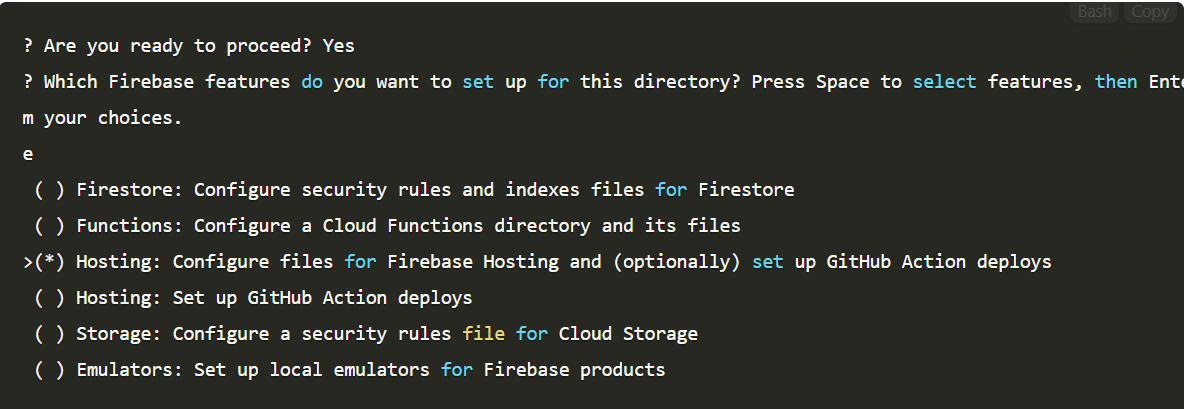
Nó hỏi sẵn sàng chưa thì  ))) tất nhiên là có rồi. Tiếp đó sẽ ra menu các tính năng thì các bạn chọn "Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys" như dưới(Sử dụng phím CÁCH để chọn nhé):
))) tất nhiên là có rồi. Tiếp đó sẽ ra menu các tính năng thì các bạn chọn "Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys" như dưới(Sử dụng phím CÁCH để chọn nhé):

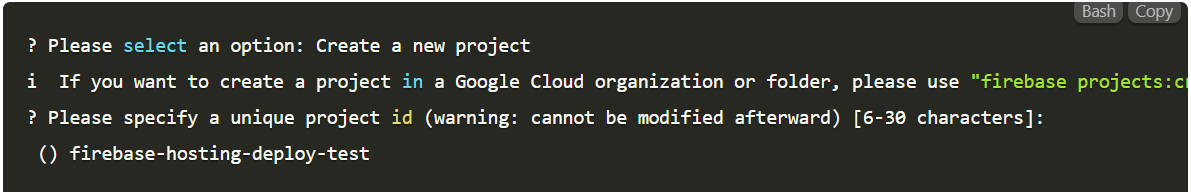
Sau đó enter để tiếp tục, ở bước tiếp theo thì chọn "Create new project" hoặc "Use existing project" nếu đã tạo sẵn project trên firebase console. Nếu chọn "Create new project" như mình thì cần điền id project của các bạn nhé ví dụ: firebase-hosting-deploy-test

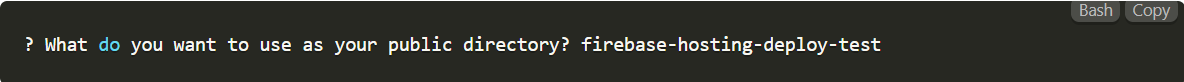
Enter 2 phát(nó có hỏi là project của mình muốn đặt tên như thế nào thì chọn là giống với id). Tiếp nó sẽ hỏi mấy bạn muốn nó sử dụng folder/đường dẫn nào trong project để deploy thì ở đây là Angular app nên mình sẽ điền là "dist/<Tên app>" nhé. Còn nếu sử dụng reactjs hoặc bất kỳ công nghệ khác thì sửa directory tương tự.

Nó hiện như trên là đã cấu hình deploy app tới firebase ok rồi. Để thử xem đã ok chưa thì mình sẽ build angular app với lệnh:
yarn build
Sau khi build xong thì folder "dist/firebase-hosting-deploy-test" đã sẵn sàng để deploy lên firebase hosting.
├───dist │ └───firebase-hosting-deploy-test
Chạy lệnh:
firebase deploy
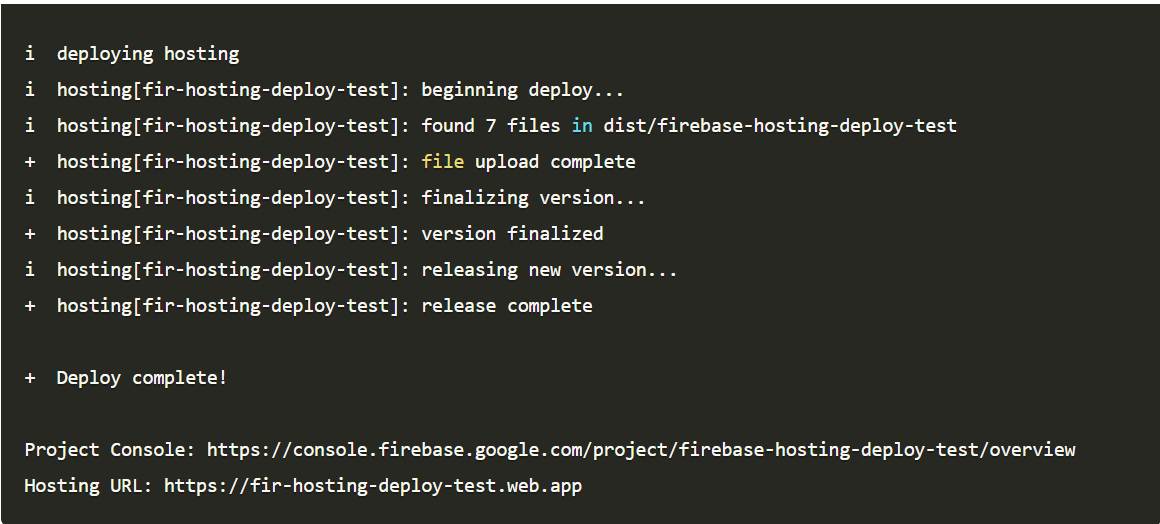
Chờ firebase cli deploy app lên hosting thôi. Kết quả như được như dưới:
firebase deploy

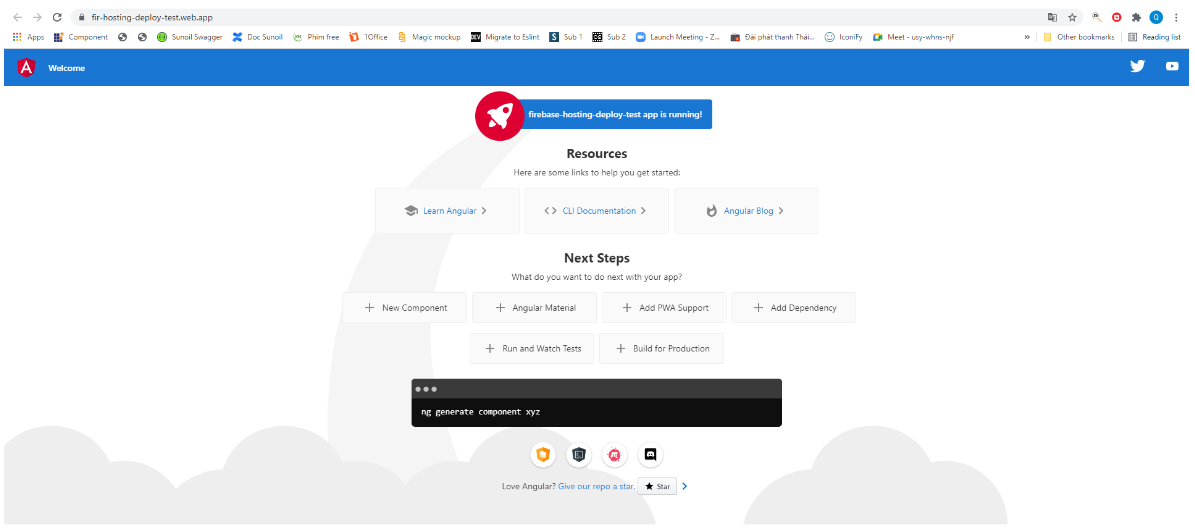
Truy cập ngay đường dẫn mà firebase trả về: https://fir-hosting-deploy-test.web.app và ....

Ở các step trên thì chúng ta đã biết cách để deploy singlepage web application lên firebase hosting. Phần tiếp theo sẽ hướng dẫn mọi người tự động hóa toàn bộ các thao tác và tích hợp với Gitlab CI để tự động build và deploy app của chúng ta mỗi khi có commit mới được merged.
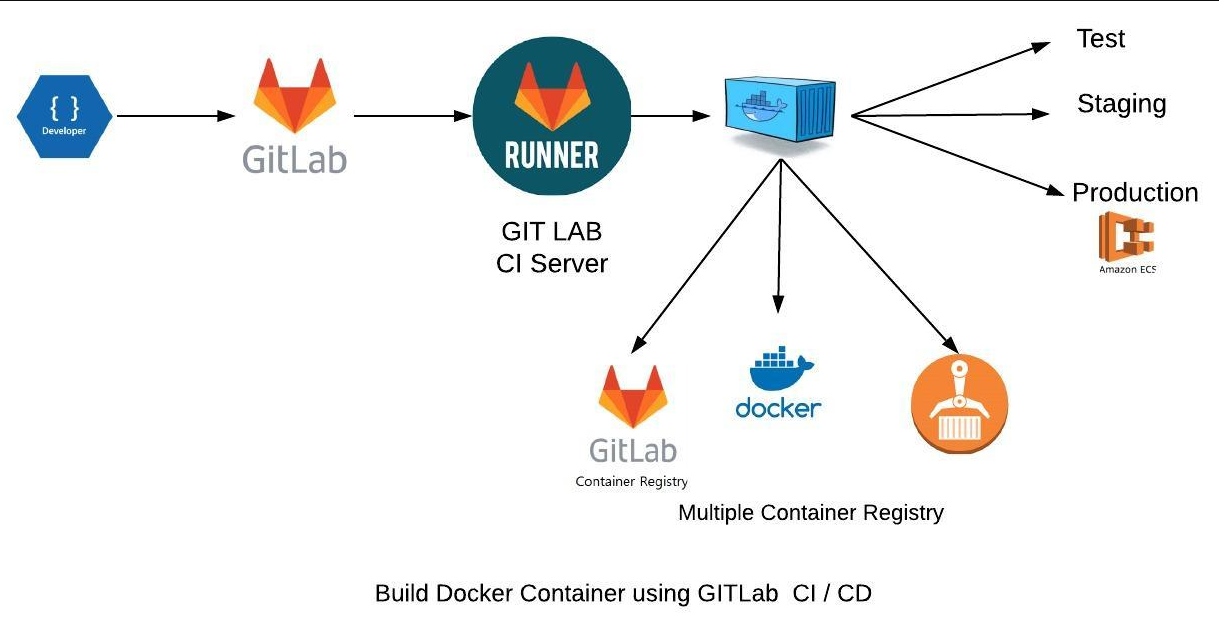
Trước tiên thì cần lưu ý 1 chút về kiến thức cơ bản cho phần này: Docker, Yaml. Gitlab Runner,…
Gitlab runner có thể coi như các máy chủ sẽ thực hiện các config CI/CD của chúng ta. Chúng sẽ chứa executor. À khoan thế executor là gì? Bình tĩnh về cơ bản executor cũng có thể coi là môi trường thực thi của CI/CD. Mình ví dụ executor có thể là SSH, Shell, Docker, K8s,…. Ở trong hướng dẫn này thì mình sẽ hướng dẫn sử dụng docker executor vì nó khá tiện và phổ biến.

Vì là Docker executor nên khi Gitlab Runner chạy một Job CI/CD thì nó tương tự việc bạn đã cài Docker trên một máy VPS và đang ssh vào rồi chạy nên tất cả các câu lệnh của Docker sẽ work ở môi trường này nhé.
Ở dưới đây mình có 1 example Gitlab CI để các bạn tham khảo:
stages:
- build
- deploy
build_master:
only:
- master
stage: build
image: node:16
before_script:
- node -v
- npm -v
script:
- yarn
- yarn build-prod
cache:
key: node_modules_example_fe
paths:
- node_modules/
artifacts:
expire_in: 1 day
paths:
- dist/
deploy_master:
only:
- master
stage: deploy
environment:
name: master
url: https://example.web.app
image: andreysenov/firebase-tools:9.13.1-node12
script:
- echo "Pipeline $CI_PIPELINE_ID, build $CI_BUILD_ID"
- firebase deploy -m "Pipeline $CI_PIPELINE_ID, build $CI_BUILD_ID" --token $FIREBASE_TOKEN
stages: Chứa các các job và thứ tự chạy của chúng, ở ví dụ này thì mình để 2 job tương ứng với 2 stages là build và deploy. Các bạn có thể đặt tên stage tuỳ ý chỗ này giống như khai báo biến bình thường.
build_master: Tên job, chỗ này thì cũng đặt tên tuỳ ý theo job thì tốt nhất.
only: Có thể truyền 1 danh sách hoặc 1 nhánh để Gitlab CI biết tracking thay đổi trên nhánh nào rồi thực hiện chạy job. Ở đây thì mình đặt là tracking nhánh master.
stage: Gắn stage cho job này, chỉ chọn 1 trong các stage ở phần khai báo stages.
image: Chọn image base mà job sẽ thực hiện trên môi trường của image đó, vì là Angular nên mình sẽ chọn node:16.
before_script, script and after_script: Về cơ bản thì cả 3 chỉ thị này đều dùng để thêm các script mà các bạn cần thực thi trong quá trình thực hiện CI/CD. Nhưng chúng ta có thể đặt các script liên quan tới việc check môi trường, check biến môi trường hoặc install dependencies trong before_script, thực hiện quá trình build/deploy, execute some task ở script và run các script liên quan đến mục report test, report CI/CD,… ở after_script. Có thể hiểu đơn giản là 3 thằng này để tạo flow run CI/CD cho đẹp nên nếu thích các bạn có thể chạy tất cả ở script.
cache: Gắn cache cho các phần lặp lại nhiều lần khi chạy job/stage, ở đây thì mình gắn cache cho folder node_modules với key là node_modules_example_fe.
artifacts: Đây được sử dụng trong trường hợp muốn lưu lại các file sau quá trình run job để sử dụng sau này hoặc backup nếu cần thiết. Tất cả các stage/job chạy sau sẽ tự động download artifacts ở job trước đó về nếu có. Mình artifacts lại folder dist/ sau khi build xong angular để gửi bản build tới các job tiếp theo.
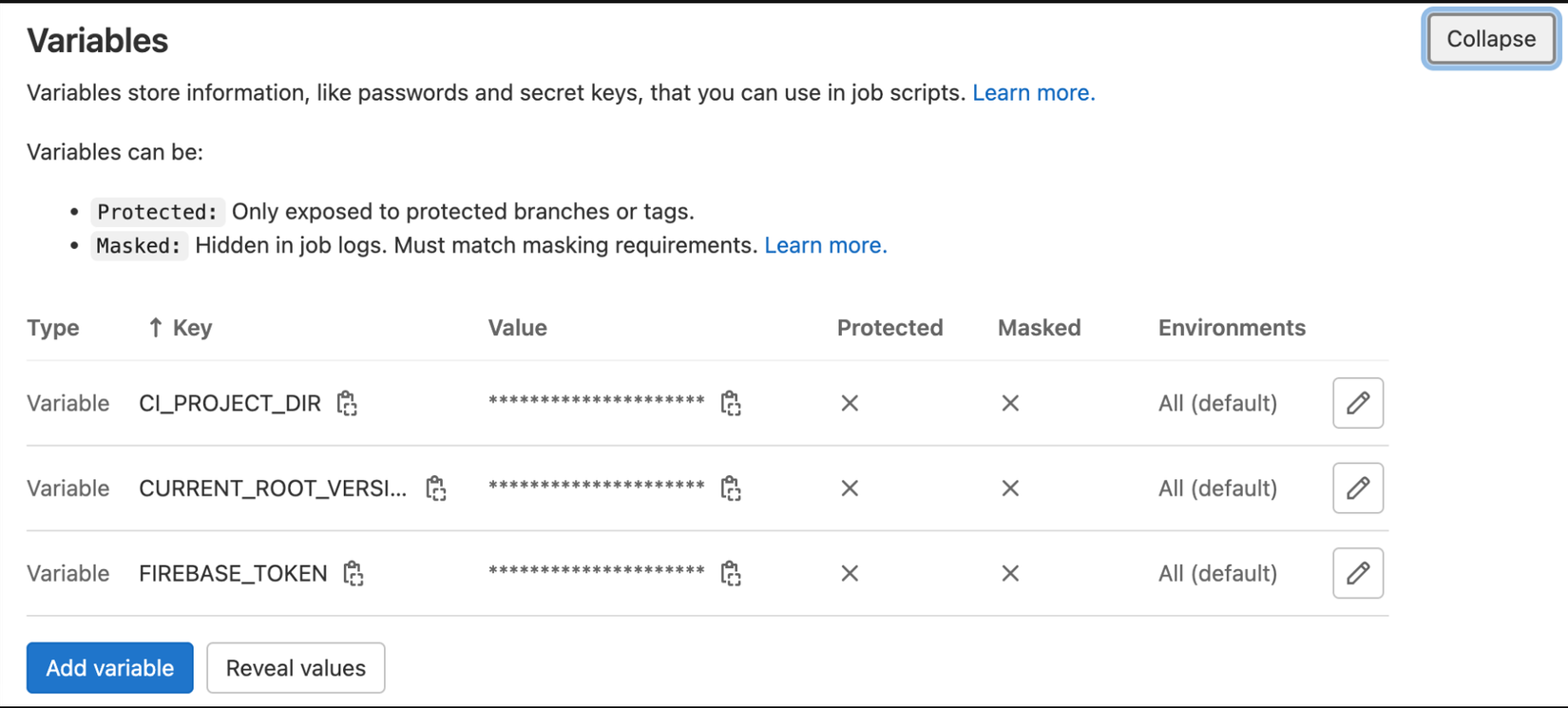
deploy_master: Tên job tiếp theo, ở job này thì có các chỉ thị tương tự như job trước nhưng vì đây là quá trình deploy nên stage sẽ đặt là deploy, nó sẽ tải artifacts từ job build_master về sau đó chạy trên môi trường của image andreysenov/firebase-tools:9.13.1-node12 đây là image đã cài sẵn firebase tool trên docker hub. Phần script sẽ chứa lệnh deploy của firebase với message của mình muốn trong đó có sử dụng các biến môi trường: CI_PIPELINE_ID, CI_BUILD_ID đây là các biến môi trường mặc định được sinh ra và tự động tăng lên trong quá trình chạy Job. Còn biến môi trường FIREBASE_TOKEN được cài đặt tại phần repository => setting => CI/CD => Variables.

Nếu chưa có firebase token thì các bạn mở terminal chạy lênh firebase login:ci nó sẽ trả về token có thể sử dụng để thao tác với firebase trên các môi trường terminal. Sau đó copy token vào setting => CI/CD => Variables và chọn Add variable rồi điền token + variable_name vào. Sau đó ta có thể sử dụng nó trong môi trường gitlab runner bằng cách khai báo $variable_name.
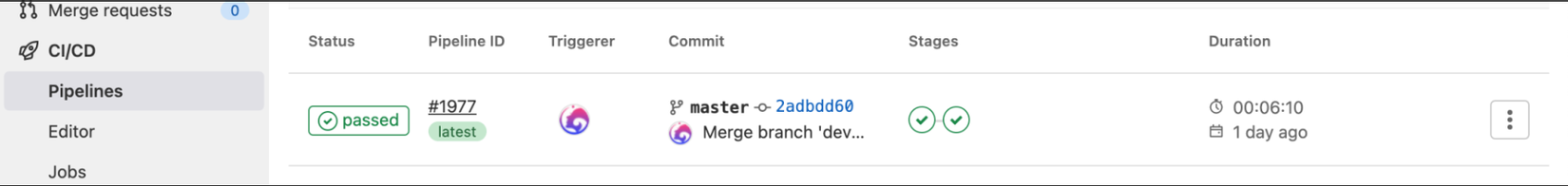
Sau tất cả các thiết lập trên thì chúng ta cần push .gitlab-ci.yml lên gitlab repository để apply CI/CD cho hệ thống. Bạn có thể theo dõi quá trình chạy job tại repository => CI/CD => Pipelines. Nếu mọi thứ không có vấn đề gì thì bạn sẽ thấy quá trình build/deploy angular của chúng ta đã được tự động hoá và có lịch sử như dưới  )))
)))

Mọi người có thể tham khảo thêm các options của gitlab ci ở đây nhé. Quá ngon từ nay không cần phải ngồi build/deploy bằng tay nữa rồi =))

All rights reserved