Kubernetes Practice - Manual Blue/Green Deployment
Kubernetes for AI
Kubernetes đang là chuẩn của ngành và tương lai nó sẽ càng phát triển hơn nữa, không phải trong việc vận hành bình thường mà cách ta dùng Kubernetes để triển khai ứng dụng AI, để chuẩn bị cho tương lai các bạn có thể tìm hiểu thêm cuốn sách này: Kubernetes for AI
Giới thiệu
Khi ứng dụng của ta đang chạy trên môi trường production thì việc triển khai phiên bản mới của ứng dụng luôn luôn yêu cầu không bị downtime, có một số cách để làm được việc này và một trong những cách giúp ta tránh được việc downtime là Blue/Green Deployment.

Ở bài hôm nay chúng ta sẽ tìm hiểu cách thực hiện Blue/Green Deployment bằng cách thủ công, ở bài tiếp theo mình sẽ hướng dẫn các bạn cách làm tự động bằng Argo Rollouts. Bài này mình tham khảo từ CNCF Presentation Template K8s Deployment.
Steps to follow
Bài này mình dùng minikube để chạy, để triển khai Blue/Green Deployment thì chúng ta sẽ tiến hành theo thứ tự sau:
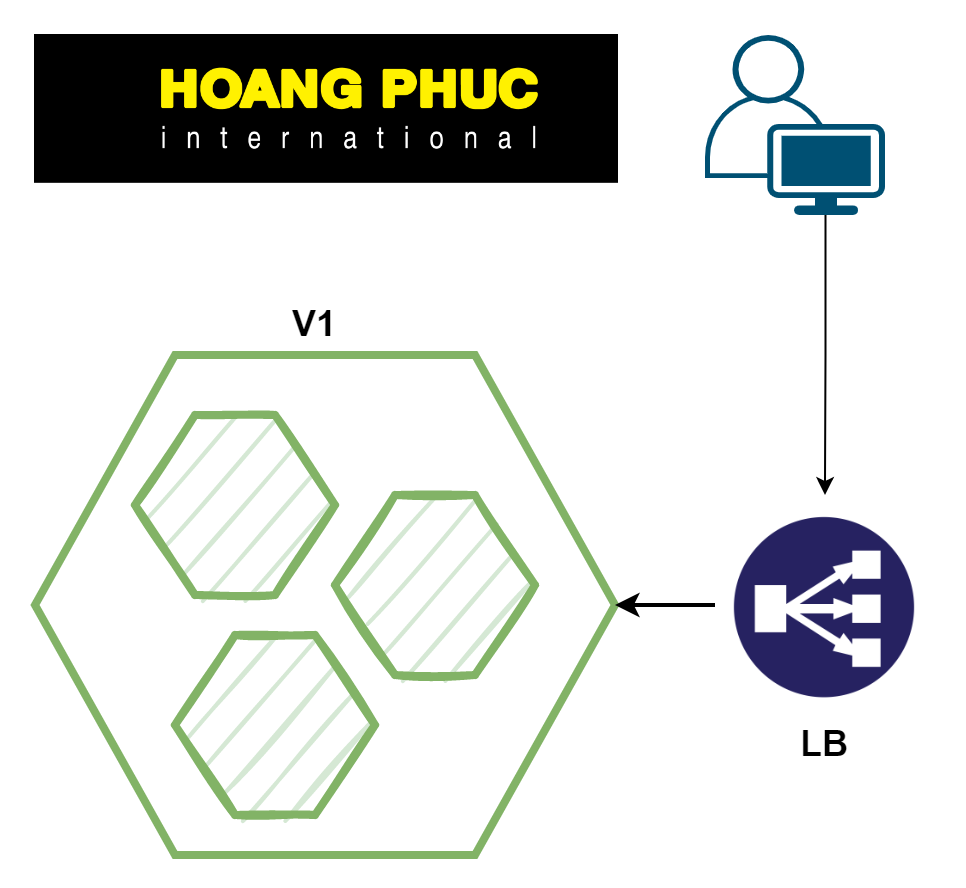
- Gọi phiên bản mà đang đang chạy và nhận traffic từ người dùng của ta là verison 1.
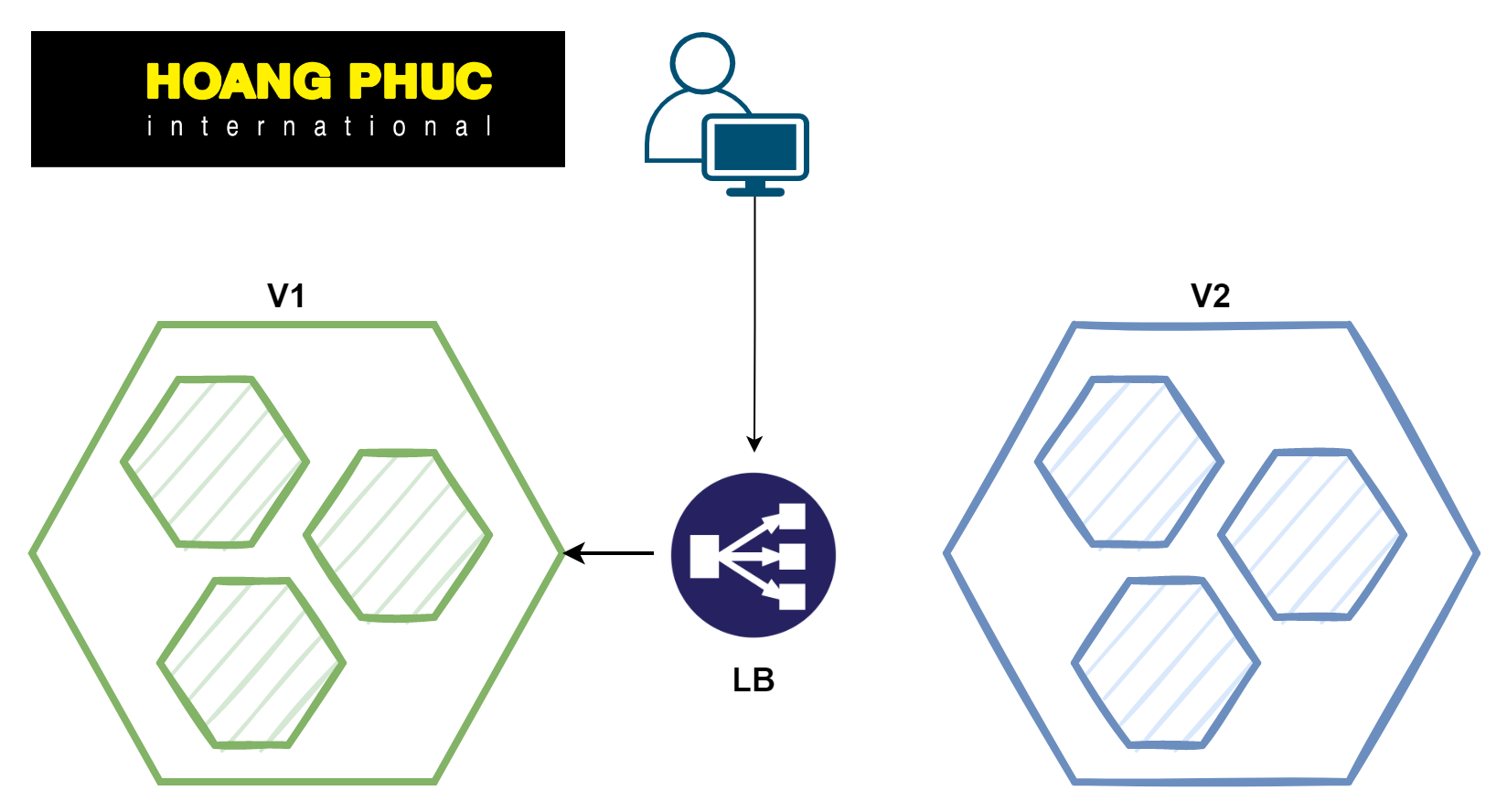
- Ta triển khai phiên bản mới của ứng dụng là version 2.
- Chờ cho version 2 hoạt động.
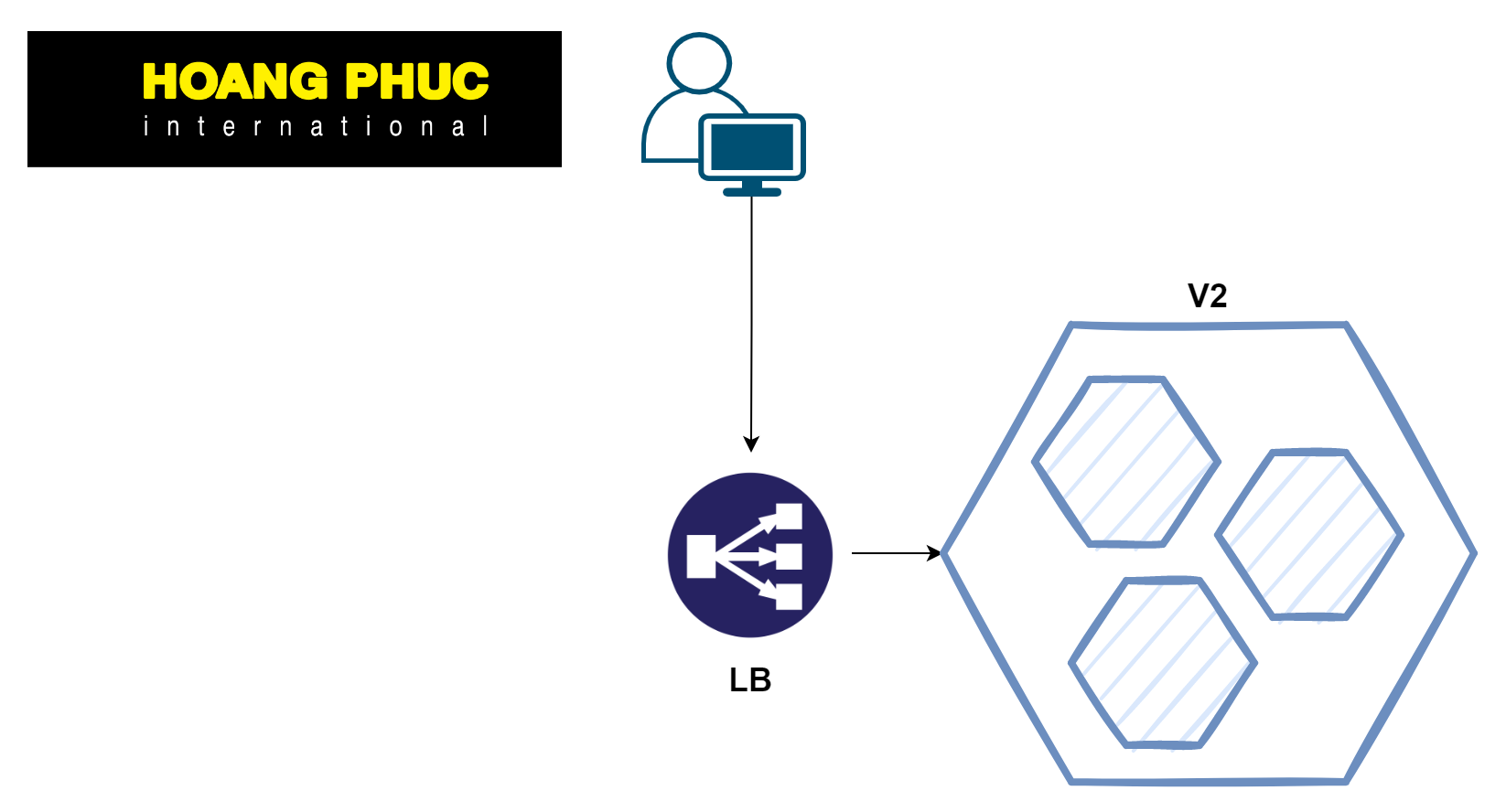
- Chuyển traffic từ version 1 sang version 2.
- Tắt version 1 đi.
Practice
Giờ ta sẽ bắt đầu thực hành, tạo một file tên là app-v1.yaml để triển khai ứng dụng version 1 của ta, cấu hình như sau:
apiVersion: apps/v1
kind: Deployment
metadata:
name: my-app-v1
labels:
app: my-app
spec:
replicas: 3
selector:
matchLabels:
app: my-app
version: v1.0.0
template:
metadata:
labels:
app: my-app
version: v1.0.0
annotations:
prometheus.io/scrape: "true"
prometheus.io/port: "9101"
spec:
containers:
- name: my-app
image: containersol/k8s-deployment-strategies
ports:
- name: http
containerPort: 8080
- name: probe
containerPort: 8086
env:
- name: VERSION
value: v1.0.0
livenessProbe:
httpGet:
path: /live
port: probe
initialDelaySeconds: 5
periodSeconds: 5
readinessProbe:
httpGet:
path: /ready
port: probe
periodSeconds: 5
Ở trên ta tạo một Deployment với số lượng Pod là 3, và ta đánh cho nó hai label là app: my-app và version: v1.0.0, lát nữa các bạn sẽ biết tại sao ta lại đặt như vậy.
Tiếp theo ta tạo Service cho app-v1, đặt file tên là service.yaml.
apiVersion: v1
kind: Service
metadata:
name: my-app
labels:
app: my-app
spec:
type: NodePort
ports:
- name: http
port: 80
targetPort: http
# Note here that we match both the app and the version
selector:
app: my-app
version: v1.0.0
Điểm ta cần chú ý ở đây là ở phần selector của Service, như ta thấy là nó sẽ chọn cả hai label là app và version, với label version là cái ta rất cần quan tâm, nó là mấu chốt để ta chuyển traffic giữa các phiên bản của ứng dụng.
Tạo Deployment và Service.
kubectl apply -f app-v1.yaml && kubectl apply -f service.yaml

Sau khi tạo xong thì ta kiểm tra nó đã chạy được chưa, nếu các bạn cũng xài minikube thì chạy như sau.
curl $(minikube service my-app --url)
2022-10-03T20:16:04+07:00 - Host: host-1, Version: v1.0.0
Còn không thì các bạn dùng port-forward.
kubectl port-forward <name of pod> 8080:8080
Sau khi kiểm tra ứng dụng version 1 của ta đã chạy thì các bạn tắt port-forward đi vì lát nữa ta sẽ xài nó tiếp.
Tiếp theo ta sẽ triển khai phiên bản mới của ứng dụng là version 2, tạo một file tên là app-v2.yaml như sau:
apiVersion: apps/v1
kind: Deployment
metadata:
name: my-app-v2
labels:
app: my-app
spec:
replicas: 3
selector:
matchLabels:
app: my-app
version: v2.0.0
template:
metadata:
labels:
app: my-app
version: v2.0.0
annotations:
prometheus.io/scrape: "true"
prometheus.io/port: "9101"
spec:
containers:
- name: my-app
image: containersol/k8s-deployment-strategies
ports:
- name: http
containerPort: 8080
- name: probe
containerPort: 8086
env:
- name: VERSION
value: v2.0.0
livenessProbe:
httpGet:
path: /live
port: probe
initialDelaySeconds: 5
periodSeconds: 5
readinessProbe:
httpGet:
path: /ready
port: probe
periodSeconds: 5
Các bạn chú ý ở phần labels, ta sẽ khai báo label version là v2.0.0, bây giờ thì ta triển khai ứng dụng version 2.
kubectl apply -f app-v2.yaml
Chờ cho tất cả Pod ở trạng thái running thì ta mới làm tiếp.
kubectl rollout status deploy my-app-v2 -w
deployment "my-app-v2" successfully rolled out

Kiểm tra ứng dụng version 2 đã có thể nhận traffic thành công.
kubectl port-forward deployment/my-app-v2 8080:8080
Mở một terminal khác và gọi ứng dụng version 2 và chắc chắn là nó đã có thể nhận traffic từ người dùng.
curl localhost:8080
Nếu ứng dụng version 2 đã chạy thành công và có thể nhận traffic thì tiếp theo là ta sẽ làm phần quan trọng nhất là chuyển traffic từ version 1 sang version 2. Để làm việc đó thì ta chỉ đơn giản là cập nhật lại label của Service ở trên thành version 2 là được. Ta có thể sửa file yaml hoặc thao tác nhanh bằng command như sau.
kubectl patch service my-app -p '{"spec":{"selector":{"version":"v2.0.0"}}}'
Lúc này traffic sẽ được chuyển từ ứng dụng version 1 qua version 2.

Kiểm tra thử.
curl $(minikube service my-app --url)
2022-10-03T20:30:54+07:00 - Host: host-1, Version: v2.0.0
Oke, nếu bạn thấy kết quả trả về là Version: v2.0.0 thì ta đã thực hiện thành công Blue/Green Deployment. Nếu có việc gì xảy ra và các bạn muốn quay lại version 1 thì ta làm bằng cách cập nhật lại label version.
kubectl patch service my-app -p '{"spec":{"selector":{"version":"v1.0.0"}}}'
Nếu các bạn muốn tiết kiệm tài nguyên thì ta tắt ứng dụng version 1 đi.
kubectl delete deploy my-app-v1

Done 😁. Các bạn like page DevOps VN để nhận thông báo về bài viết sớm nhất nhé.
Kết luận
Vậy là ta đã tìm hiểu xong cách triển khai Blue/Green Deployment, như bạn thấy thì nó cũng không phức tạp lắm, nhưng đây chỉ là cách thực hành chơi để biết 😁, nên ở bài sau chúng ta sẽ cùng tìm hiểu cách làm cho dự án thực tế với Argo Rollouts.
Kubernetes for AI
Kubernetes đang là chuẩn của ngành và tương lai nó sẽ càng phát triển hơn nữa, không phải trong việc vận hành bình thường mà cách ta dùng Kubernetes để triển khai ứng dụng AI, để chuẩn bị cho tương lai các bạn có thể tìm hiểu thêm cuốn sách này: Kubernetes for AI
All rights reserved