Kubernetes Practice - Automating Blue/Green Deployment with Argo Rollouts
Kubernetes for AI
Kubernetes đang là chuẩn của ngành và tương lai nó sẽ càng phát triển hơn nữa, không phải trong việc vận hành bình thường mà cách ta dùng Kubernetes để triển khai ứng dụng AI, để chuẩn bị cho tương lai các bạn có thể tìm hiểu thêm cuốn sách này: Kubernetes for AI
Giới thiệu
Ở bài trước chúng ta đã tìm hiểu cách triển khai Blue/Green Deployment bằng cách thủ công. Ở bài này chúng ta sẽ cùng tìm hiểu cách tự động hóa quá trình triển khai Blue/Green Deployment với Argo Rollouts.

Đừng nhầm lẫn ArgoCD với Argo Rollout vì chúng là hai dự án khác nhau.
Argo Rollouts
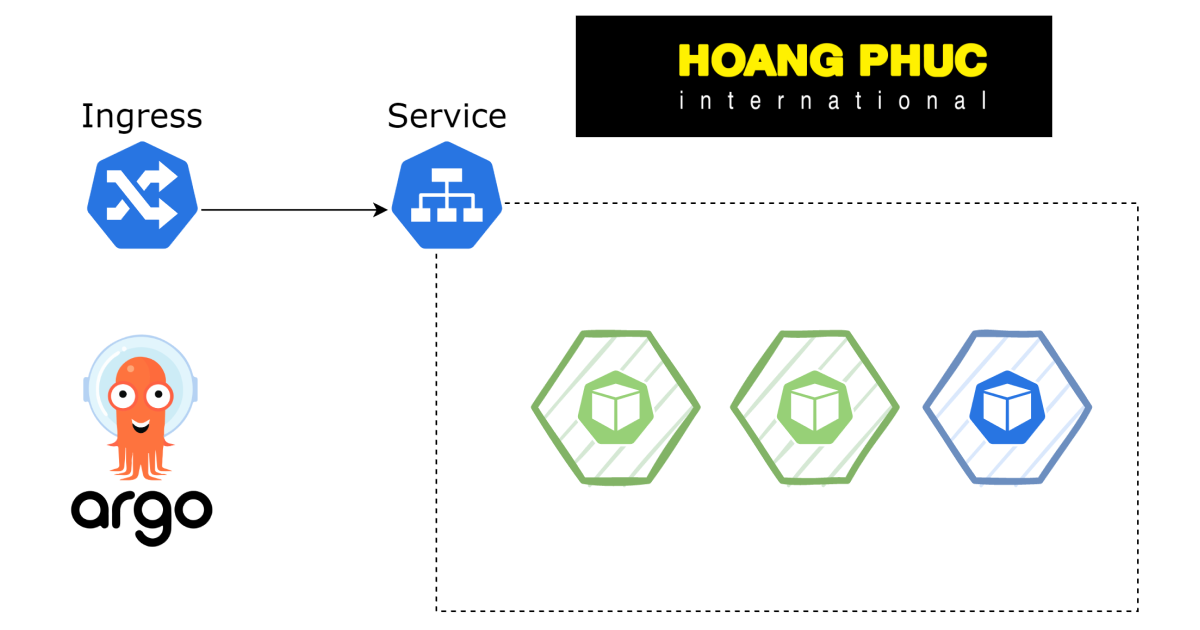
Argo Rollouts là một Custom Resource Definitions (CRDs) mà cung cấp một số tính năng nâng cao cho việc triển khai ứng dụng lên trên Kubernetes so với Deployment thông thường. Argo Rollouts cho phép ta thực hiện triển khai ứng dụng theo kiểu blue-green, canary, canary analysis một cách rất dễ dàng.

Để sử dụng Argo Rollouts thì trước tiên ta cần cài đặt nó vào trong Kubernetes Cluster, cài đặt Argo Rollouts khá đơn giản, chạy các câu lệnh sau.
kubectl create namespace argo-rollouts
namespace/argo-rollouts created
kubectl apply -n argo-rollouts -f https://github.com/argoproj/argo-rollouts/releases/latest/download/install.yaml
customresourcedefinition.apiextensions.k8s.io/analysisruns.argoproj.io created
customresourcedefinition.apiextensions.k8s.io/analysistemplates.argoproj.io created
customresourcedefinition.apiextensions.k8s.io/clusteranalysistemplates.argoproj.io created
customresourcedefinition.apiextensions.k8s.io/experiments.argoproj.io created
customresourcedefinition.apiextensions.k8s.io/rollouts.argoproj.io created
serviceaccount/argo-rollouts created
clusterrole.rbac.authorization.k8s.io/argo-rollouts created
clusterrole.rbac.authorization.k8s.io/argo-rollouts-aggregate-to-admin created
clusterrole.rbac.authorization.k8s.io/argo-rollouts-aggregate-to-edit created
clusterrole.rbac.authorization.k8s.io/argo-rollouts-aggregate-to-view created
clusterrolebinding.rbac.authorization.k8s.io/argo-rollouts created
secret/argo-rollouts-notification-secret created
service/argo-rollouts-metrics created
deployment.apps/argo-rollouts created
Kiểm tra xem ta cài thành công chưa.
kubectl get pod -n argo-rollouts
NAME READY STATUS RESTARTS AGE
argo-rollouts-76fcfc8d7f-k6mth 1/1 Running 0 58s
Argo Rollouts Deployment Strategy
Để sử dụng Argo Rollouts thì ta sẽ khai báo cấu hình với thuộc tính apiVersion là argoproj.io/v1alpha1 và thuộc tính kind là Rollout.
apiVersion: argoproj.io/v1alpha1
kind: Rollout
Cấu hình của Argo Rollouts có thuộc tính strategy để ta chọn chiến lược triển khai mà ta muốn, có hai giá trị là blueGreen và canary. Chi tiết các bạn xem ở đây Rollout Specification, các bạn chỉ cần xem sơ qua thôi chứ không cần hiểu hết nhé.
Ở bài này ta sẽ tìm hiểu về blue/green.
Practice
Ở bài này ta sẽ thực hành trên môi trường minikube. Tạo một file tên là bluegreen-rollout.yaml.
apiVersion: argoproj.io/v1alpha1
kind: Rollout
metadata:
name: bluegreen-demo
labels:
app: bluegreen-demo
spec:
replicas: 2
revisionHistoryLimit: 1
selector:
matchLabels:
app: bluegreen-demo
template:
metadata:
labels:
app: bluegreen-demo
spec:
containers:
- name: bluegreen-demo
image: argoproj/rollouts-demo:green
imagePullPolicy: Always
ports:
- name: http
containerPort: 8080
protocol: TCP
strategy:
blueGreen:
autoPromotionEnabled: false
activeService: bluegreen-demo
previewService: bluegreen-demo-preview
Toàn bộ thuộc tính của Rollout đều giống với Deployment bình thường, chỉ khác ở thuộc tính strategy. Ở trên ta khai báo 3 thuộc tính là:
autoPromotionEnabled: false- khi ta cập nhật lại cấu hình Rollout ở trườngspec.template.spec, ví dụ thay đổi image với phiên bản mới, thì ta không cho phép Rollout tự động switch traffic từ phiên bản cũ sang phiên bản mới một cách tự động mà cần ta xác nhận, xong nếu ta cần switch thì ta mới switchactiveService: bluegreen-demo- ta chọn Service cho phiên bản hiện tại của ứng dụng là bluegreen-demopreviewService: bluegreen-demo-preview- ta chọn Service cho phiên bản mới của ứng dụng là bluegreen-demo-preview
Tiếp theo ta tạo file tên là service.yaml để khai báo hai Service ở trên.
apiVersion: v1
kind: Service
metadata:
name: bluegreen-demo
labels:
app: bluegreen-demo
spec:
type: NodePort
selector:
app: bluegreen-demo
ports:
- port: 80
targetPort: http
protocol: TCP
name: http
---
apiVersion: v1
kind: Service
metadata:
name: bluegreen-demo-preview
labels:
app: bluegreen-demo
spec:
type: NodePort
selector:
app: bluegreen-demo
ports:
- port: 80
targetPort: http
protocol: TCP
name: http
Ngoài tên ra thì thuộc tính của hai Service đều giống nhau. Tiếp theo ta tiến hành tạo Rollout.
kubectl apply -f bluegreen-rollout.yaml
rollout.argoproj.io/bluegreen-demo created
kubectl get rollout
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE
bluegreen-demo 2 2 2 2 30s
Khi ta tạo Rollout thì ở bên dưới Argo Rollouts sẽ tạo cho ta một thằng ReplicaSet.
kubectl get rs
NAME DESIRED CURRENT READY AGE
bluegreen-demo-fbc7b7f55 2 2 2 4m37s
kubectl get pod
NAME READY STATUS RESTARTS AGE
bluegreen-demo-fbc7b7f55-g6fst 1/1 Running 0 37s
bluegreen-demo-fbc7b7f55-vvdth 1/1 Running 0 37s
Sau khi kiểm tra ReplicaSet và Pod đều đã chạy thanh công thì ta tạo Service.
kubectl apply -f service.yaml
service/bluegreen-demo created
service/bluegreen-demo-preview created
Lúc này thì cả hai Service là bluegreen-demo và bluegreen-demo-preview đều trỏ về chung ReplicaSet là bluegreen-demo-fbc7b7f55, ta kiểm tra bằng cách truy cập vào hai Service trên. Nếu các bạn chạy minikube thì ta lấy địa chỉ như sau:
minikube service bluegreen-demo --url
172.26.123.245:30000
minikube service bluegreen-demo-preview --url
172.26.123.245:30001
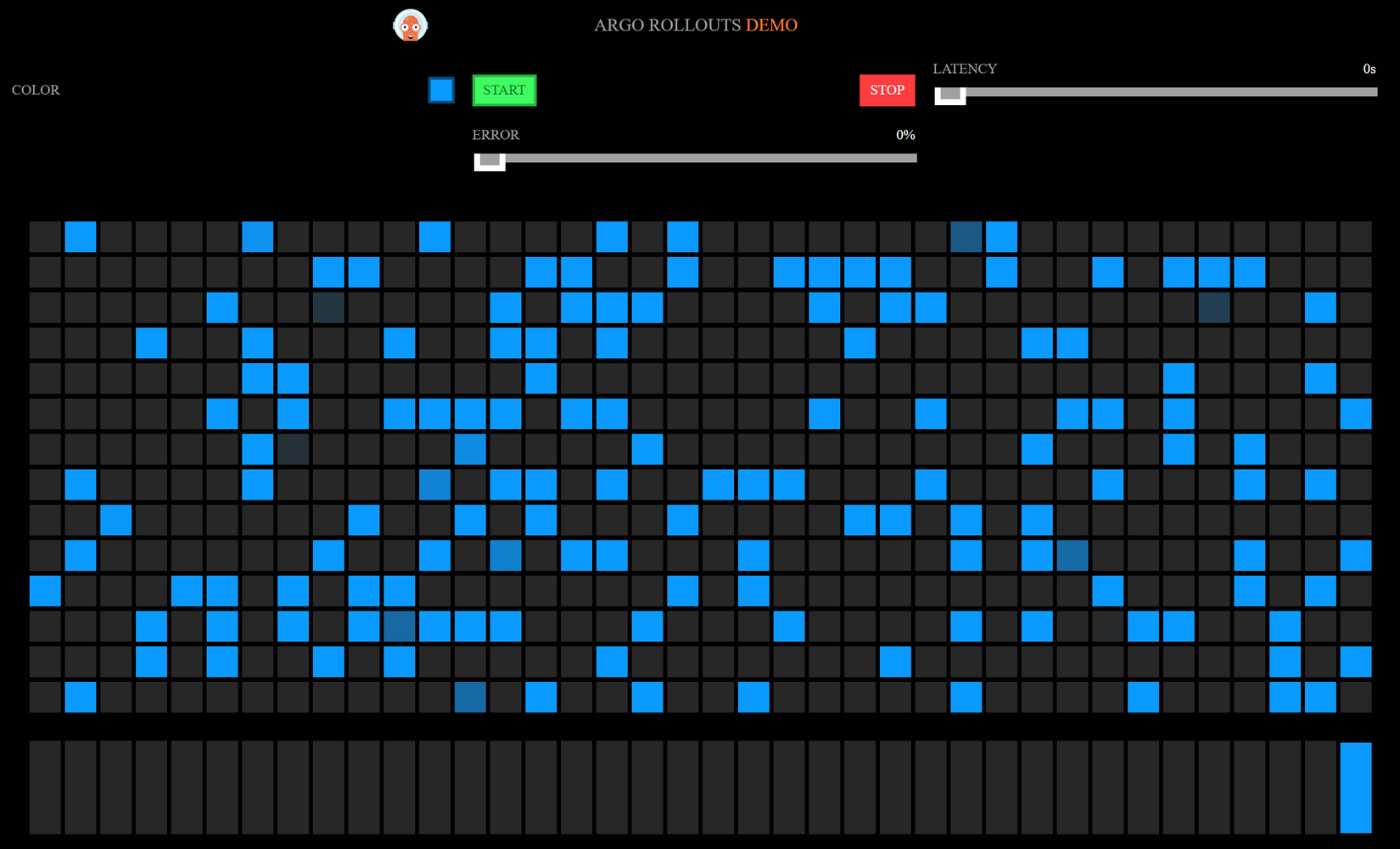
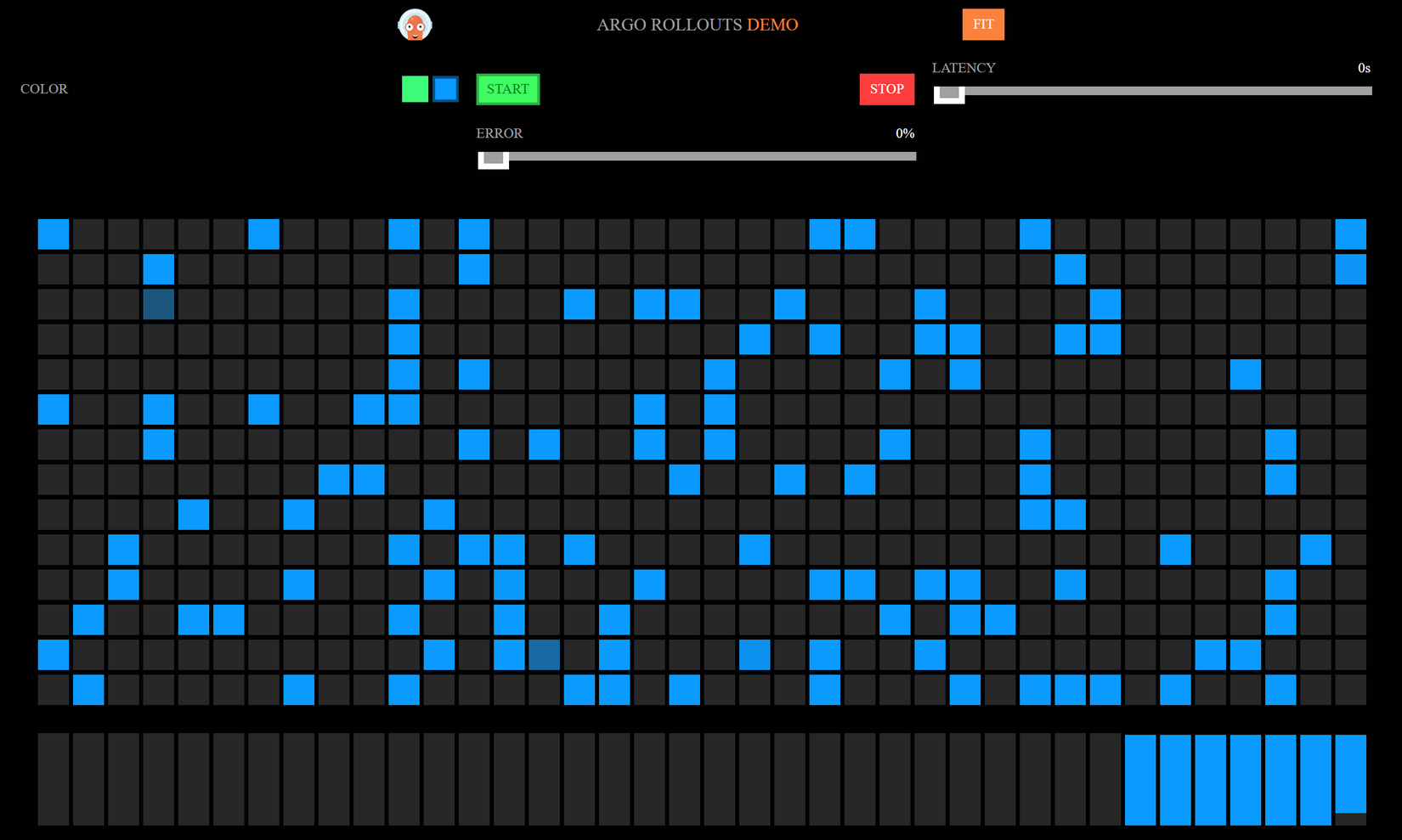
Mở browser và truy cập hai địa chỉ trên, ta sẽ thấy UI như bên dưới.

Giờ ta sẽ sửa thuộc tính image của Rollout thành blue.
...
spec:
containers:
- name: bluegreen-demo
image: argoproj/rollouts-demo:blue
...
Cập nhật lại Rollout.
kubectl apply -f bluegreen-rollout.yaml
rollout.argoproj.io/bluegreen-demo configured
Lúc này Argo Rollouts sẽ tạo cho ta một thằng ReplicaSet mới cho cấu hình mới.
kubectl get rs
bluegreen-demo-7d6459646d 2 2 2 2m11s
bluegreen-demo-fbc7b7f55 2 2 2 41m
kubectl get pod
NAME READY STATUS RESTARTS AGE
bluegreen-demo-7d6459646d-2zm56 1/1 Running 0 2m13s
bluegreen-demo-7d6459646d-xz9bj 1/1 Running 0 2m13s
bluegreen-demo-fbc7b7f55-g6fst 1/1 Running 0 41m
bluegreen-demo-fbc7b7f55-vvdth 1/1 Running 0 41m
Sau đó Argo Rollouts sẽ cập nhật lại bluegreen-demo-preview Service chỉa tới thằng ReplicaSet mới, truy cập địa chỉ của bluegreen-demo-preview Service ta sẽ thấy UI khác.

Còn thằng bluegreen-demo Service vẫn như cũ.

Sau khi ta kiểm tra phiên bản mới của ứng dụng và thấy tất cả đều ổn, ta sẽ tiến hành switch traffic, chạy câu lệnh sau (các bạn đừng làm theo nhé, ta sẽ dùng cách khác).
kubectl argo rollouts promote bluegreen-demo
rollout 'bluegreen-demo' promoted
Lúc này Argo Rollouts sẽ cập nhật lại bluegreen-demo Service chỉa tới thằng ReplicaSet mới, sau đó nó sẽ xóa thằng ReplicaSet cũ đi (mặc định là 30 giây).
UI Dashboard
Thuông thường nhiệm vụ switch traffic không phải là công việc của DevOps, nhiệm vụ của ta chỉ là dựng CI/CD để có thể cập nhật được Rollout khi có phiên bản mới của ứng dụng.
Còn việc kiểm tra phiên bản mới đã chạy ổn chưa và tiến hành switch traffic là của QC, nhưng QC không thể chạy câu CLI được nên ta cần phải có dashboard cho QC làm việc này. May là Argo Rollout có cung cấp cho ta một dashboard, ta có thể bật dashboard bằng kubectl hoặc dùng image quay.io/argoproj/kubectl-argo-rollouts.
kubectl argo rollouts dashboard
INFO[0000] Argo Rollouts Dashboard is now available at localhost 3100
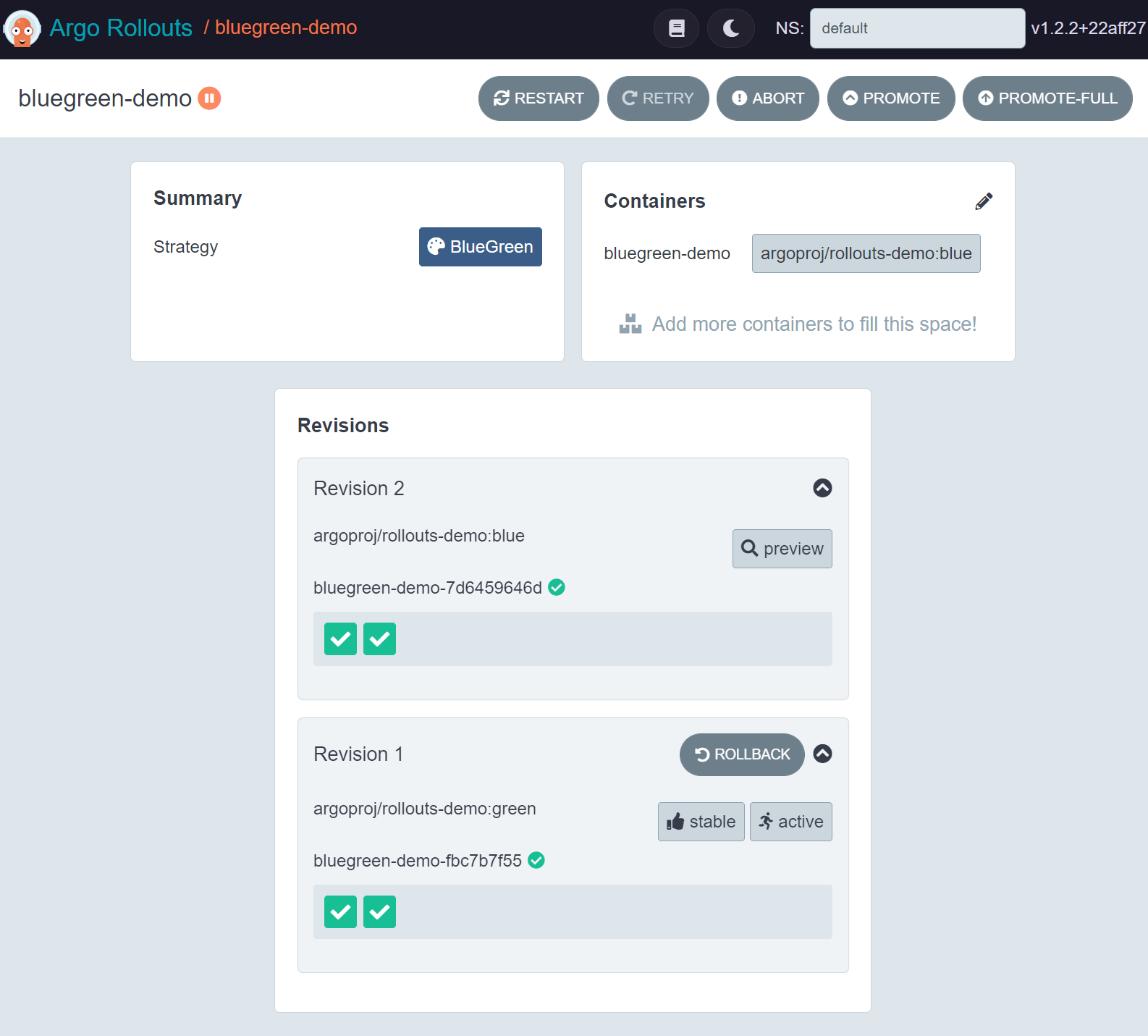
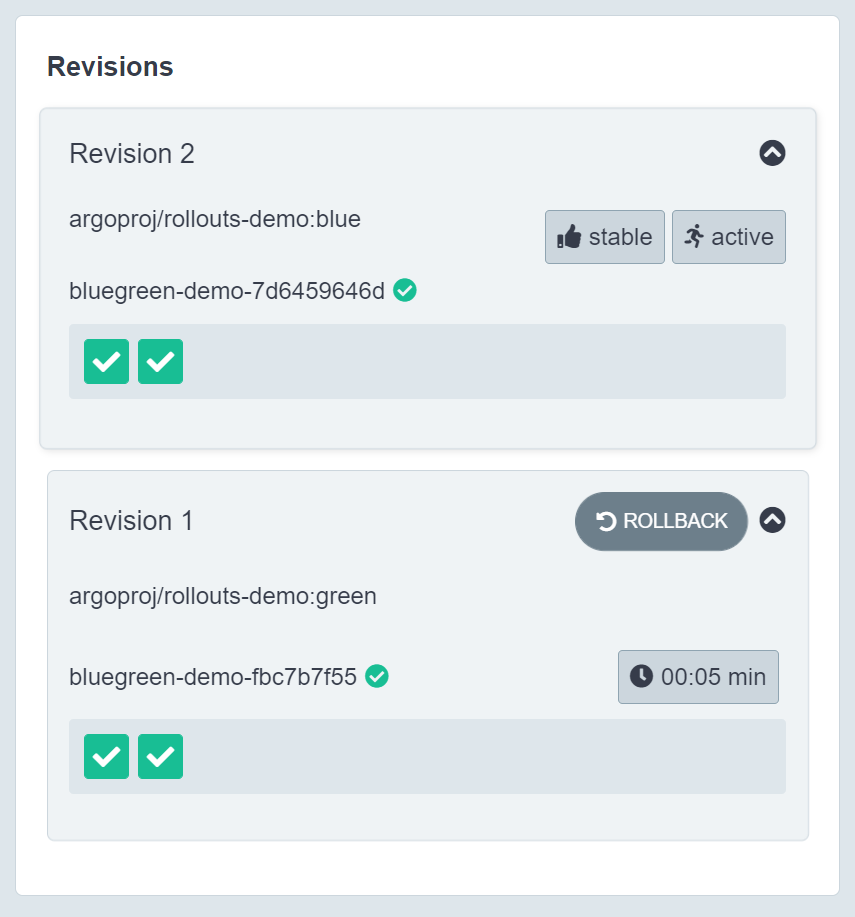
Truy cập vào localhost:3100 ta sẽ thấy dashboard của Argo Rollouts.

Bấm vào bluegreen-demo.

Các bạn sẽ thấy nút Promote, người bấm nút này sẽ là QC, có gì thì QC sẽ chịu trách nhiệm =)))), ta bấm vào nút Promote để switch traffic.

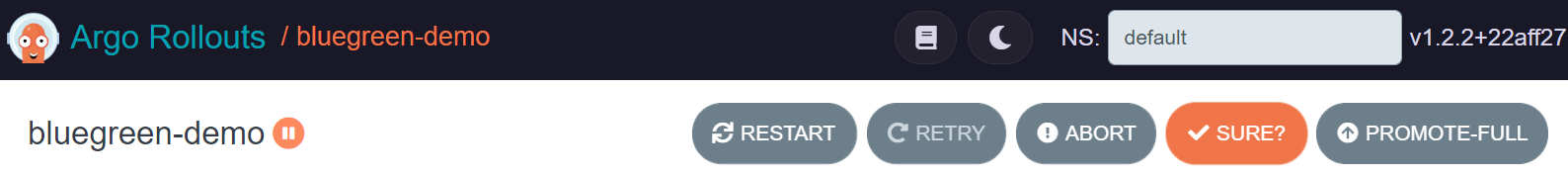
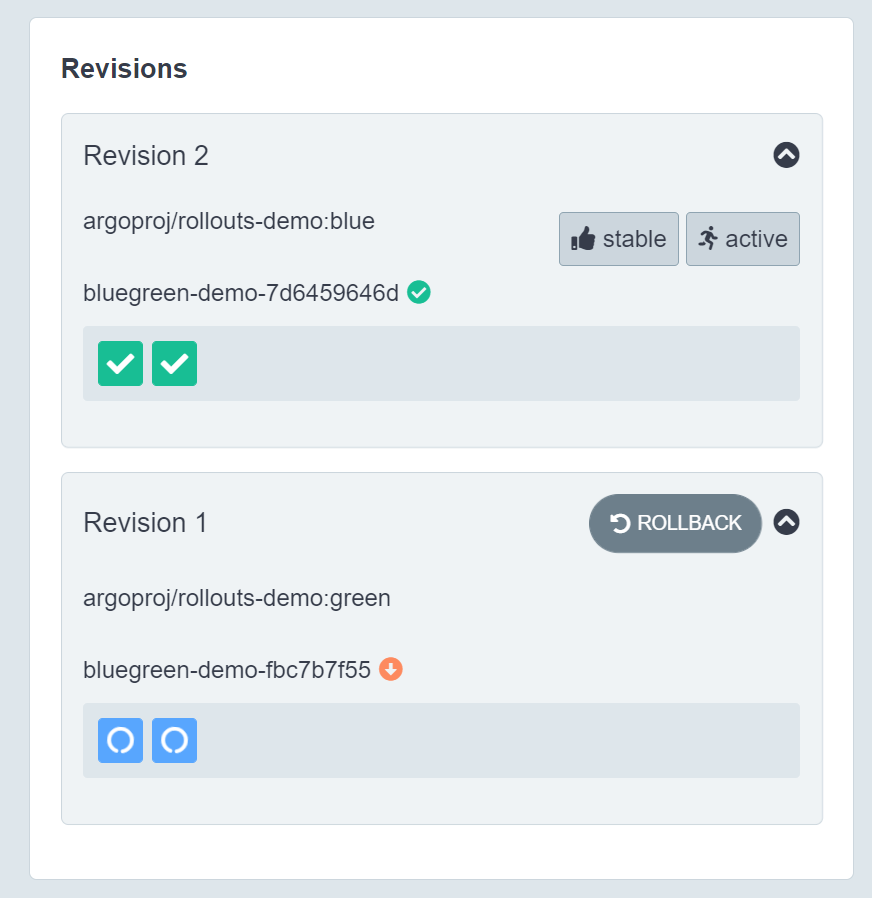
Bấm Sure.


Bây giờ bạn truy cập vào cả hai bluegreen-demo và bluegreen-demo-preview Service ta đều sẽ thấy UI mới.

Ingress
Cấu hình ví dụ của Ingress để ta public Service ra bên ngoài.
apiVersion: networking.k8s.io/v1beta1
kind: Ingress
metadata:
name: bluegreen-demo
annotations:
ingress.kubernetes.io/proxy-body-size: 100M
kubernetes.io/ingress.class: nginx
ingress.kubernetes.io/app-root: /
spec:
rules:
- host: blue-green.example.com
http:
paths:
- path: /
backend:
serviceName: bluegreen-demo
servicePort: 80
---
apiVersion: networking.k8s.io/v1beta1
kind: Ingress
metadata:
name: bluegreen-demo-preview
annotations:
ingress.kubernetes.io/proxy-body-size: 100M
kubernetes.io/ingress.class: nginx
ingress.kubernetes.io/app-root: /
spec:
rules:
- host: blue-green-preview.example.com
http:
paths:
- path: /
backend:
serviceName: bluegreen-demo-preview
servicePort: 80
Done 😁. Các bạn like page DevOps VN để cập nhật tin tức về DevOps nhé.
Kết luận
Vậy là ta đã tìm hiểu xong cách triển khai Blue/Green Deployment với Argo Rollouts, như bạn thấy thì nó cũng đơn giản 😁. Nếu có thắc mắc hoặc cần giải thích rõ thêm chỗ nào thì các bạn có thể hỏi dưới phần comment.
Kubernetes for AI
Kubernetes đang là chuẩn của ngành và tương lai nó sẽ càng phát triển hơn nữa, không phải trong việc vận hành bình thường mà cách ta dùng Kubernetes để triển khai ứng dụng AI, để chuẩn bị cho tương lai các bạn có thể tìm hiểu thêm cuốn sách này: Kubernetes for AI
All rights reserved