Kiểm tra thay đổi UI trong các ứng dụng web lớn
Bài đăng này đã không được cập nhật trong 4 năm
Khi một ứng dụng web phát triển về chức năng, số lượng màn hình và số lượng code, kiểm thử tự động là cần thiết. Việc kiểm tra này sẽ giảm bớt lỗi cho người dùng và giúp duy trì tốc độ phát triển cao. Điều này đảm bảo rằng bạn sẽ tập trung vào các tính năng mới tốt hơn mà không phải sửa lỗi trong các ứng dụng hiện có.
Tuy nhiên, ngay cả với tất cả các loại kiểm tra unit, integration và end-to-end , thì bạn vẫn phải đối mặt: ứng dụng của bạn sẽ như thế nào?
Chúng ta có thể thử nghiệm điều này.
Việc chia nhỏ giao diện người dùng trên web rất dễ
Giao diện của ứng dụng web được xác định bởi vô số các thẻ HTML và các quy tắc CSS thường được sử dụng lại trong nhiều kết hợp khác nhau. Và ở đó là vấn đề: bất kỳ thay đổi dường như vô hại để đánh dấu hoặc CSS có thể dẫn đến một bố cục bị hỏng, các yếu tố không liên kết hoặc các phản ứng phụ không mong muốn khác. Thay đổi CSS hoặc đánh dấu cho một màn hình, có thể dẫn đến các vấn đề khác.
Ngoài ra, vì các trình duyệt thường được cập nhật, các lỗi đánh dấu và CSS có thể được fix hoặc được đem ra dùng. Làm thế nào bạn sẽ biết liệu ứng dụng vẫn đang hoạt động tốt trong phiên bản Firefox hoặc Chrome mới nhất hoặc các trình duyệt mới lớn tiếp theo trong tương lai?
Vậy làm thế nào để kiểm tra điều này?
Phương pháp rõ ràng nhất để ngăn chặn các hồi quy trực quan trong một ứng dụng web là tự click qua từng màn hình của một ứng dụng sử dụng một số trình duyệt trên các nền tảng khác nhau, tìm kiếm các vấn đề. Mặc dù giải pháp này có thể hoạt động tốt ở lần đầu tiên, nhưng nó không có quy mô tốt. Số lượng màn hình bạn sẽ phải xem xét sẽ tăng lên, điều này sẽ tăng đều thời gian bạn cần để thử nghiệm. Điều này sẽ làm chậm tốc độ phát triển.
Click qua từng màn hình mỗi khi bạn muốn release một tính năng mới là một quá trình rất tẻ nhạt. Vì bạn sẽ được nhìn vào cùng một màn hình nhiều lần, có thể bạn sẽ bắt đầu bỏ qua mọi thứ.
Vì vậy, quy trình thủ công này làm chậm quá trình phát triển của bạn, nó dễ bị lỗi và quan trọng nhất, nó không vui!
Tự động hoá mọi thứ?
Là một nhà phát triển, phản ứng thông thường đối với các quy trình thủ công lặp đi lặp lại là để tự động hóa chúng đi với một số kịch bản thông minh hoặc các công cụ. Đáng buồn, giải pháp này sẽ không hoạt động. Hiện tại, không thể để một tập lệnh quyết định sự thay đổi trực quan nào đối với một trang là tốt hay xấu. Mặc dù chúng ta có thể ủy thác nhiệm vụ này cho một số trí tuệ nhân tạo cách mạng trong tương lai nhưng đây không phải là giải pháp chúng ta có thể sử dụng ngay bây giờ.
Chúng ta có thể: tự động hóa các phần của quy trình kiểm tra trực quan, trong khi vẫn có con người xác định liệu có phải thay đổi hình ảnh hay không.
Yêu cầu về chất lượng và yêu cầu liên quan đến tốc độ phát triển, sẽ tìm kiếm một công cụ mà:
- Giảm thiểu các bước thủ công trong quy trình làm việc phát triển.
- Làm cho nó dễ dàng để tạo, cập nhật, gỡ lỗi và chạy việc kiểm tra.
- Cung cấp trải nghiệm người dùng và phát triển / thử nghiệm vững chắc.
Giới thiệu: VisualReview
Để giải quyết những vấn đề này, có thể sử dụng công cụ VisualReview. Mục tiêu của nó là cung cấp quy trình công việc hiệu quả và thân thiện với con người để thử nghiệm và xem lại bố cục ứng dụng web của bạn cho bất kỳ hồi quy nào. Nói tóm lại, VisualReview cho phép:
- Sử dụng một (kịch bản) môi trường bởi sự lựa chọn của bạn để tự động điều hướng màn hình và chụp ảnh màn hình được lựa chọn
- Chấp nhận và từ chối bất kỳ sự khác biệt nào trong ảnh chụp màn hình giữa các lần chạy trong quy trình làm việc thân thiện với người dùng.
- So sánh các ảnh chụp màn hình với những ảnh đã được chấp nhận trước đó.
Với các tính năng này của VisualReview tập trung chính là cung cấp một quá trình phát triển tuyệt vời và môi trường cho các đội phát triển.
Làm thế nào để VisualReview hoạt động?
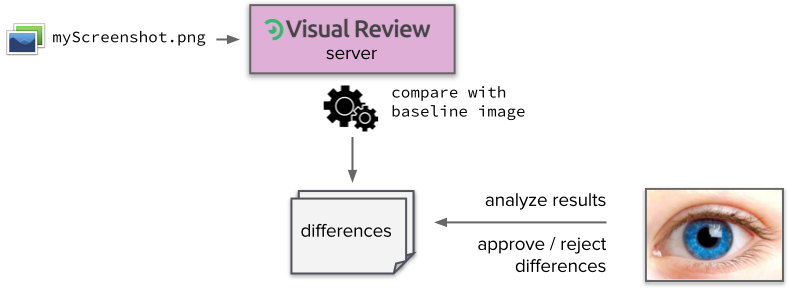
VisualReview hoạt động như một máy chủ nhận ảnh chụp màn hình mặc dù tải lên HTTP thông thường. Khi nhận được ảnh chụp màn hình, nó được so sánh với một đường cơ sở và lưu trữ bất kỳ sự khác biệt nào mà nó tìm thấy. Sau khi tất cả các ảnh chụp màn hình được phân tích từ nhóm (nhà phát triển, người kiểm tra hoặc bất kỳ vai trò nào khác) mở trang phân tích của máy chủ để xem bất kỳ sự khác biệt nào và chấp nhận hoặc từ chối chúng. Mỗi ảnh chụp màn hình đã được chấp nhận sẽ được thiết lập làm cơ sở cho việc kiểm tra trong tương lai.

Gửi ảnh chụp màn hình tới VisualReview thường được thực hiện từ một tập lệnh kiểm tra. Một API cho công cụ kiểm tra trình duyệt của AngularJS (công cụ kiểm tra trình duyệt của AngularJS đã được cung cấp, về cơ bản là một bao bì thân thiện góc xung quanh Selenium), tuy nhiên bất kỳ môi trường nào cũng có thể sử dụng VisualReview khi tải lên được thực hiện bằng cách sử dụng một cuộc gọi HTTP REST đơn giản.
Ví dụ quy trình làm việc của VisualReview
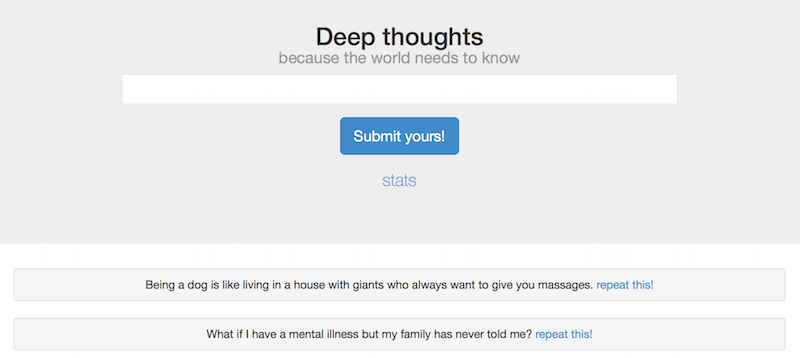
Để minh họa cách thức này hoạt động trong thực tế, hãy xem một ví dụ ứng dụng web. Trong trường hợp này, một bản sao twitter được gọi là "Deep Thoughts", nơi người dùng có thể đăng một câu lệnh đơn giản.
 Deep Thoughts là một ứng dụng Angular vì vậy sẽ được sử dụng thử nghiệm trình duyệt Angular công cụ của Protractor để kiểm tra những thay đổi thị giác. Protractor không hỗ trợ gửi ảnh chụp màn hình để VisualReview theo mặc định, do đó, sẽ sử dụng visualreview-protractor như một sự phụ thuộc vào bộ kiểm tra protractor. Sau khi thêm một số cấu hình protractor bổ sung và đảm bảo rằng máy chủ VisualReview đang chạy, sẽ chạy tập lệnh kiểm tra. Tập lệnh kiểm tra có thể như sau:
Deep Thoughts là một ứng dụng Angular vì vậy sẽ được sử dụng thử nghiệm trình duyệt Angular công cụ của Protractor để kiểm tra những thay đổi thị giác. Protractor không hỗ trợ gửi ảnh chụp màn hình để VisualReview theo mặc định, do đó, sẽ sử dụng visualreview-protractor như một sự phụ thuộc vào bộ kiểm tra protractor. Sau khi thêm một số cấu hình protractor bổ sung và đảm bảo rằng máy chủ VisualReview đang chạy, sẽ chạy tập lệnh kiểm tra. Tập lệnh kiểm tra có thể như sau:
var vr = browser.params.visualreview;
describe('the deep thoughts app', function() {
it('should show the homepage', function() {
browser.get('http://blog.xebia.com:8000/#/thoughts');
vr.takeScreenshot('main');
});
[...]
});
Với tất cả các mảnh tại chỗ, có thể chạy kịch bản Protractor
protractor my-protractor-config.js
Khi tất cả các kiểm tra đã được thực thi, tập lệnh kiểm tra sẽ kết thúc bằng thông báo sau:
VisualReview-protractor: test finished. Your results can be viewed at: http://blog.xebia.com:7000/#/1/1/2/rp
Mở liên kết trong trình duyệt nó hiển thị công cụ phân tích ảnh chụp màn hình VisualReview.
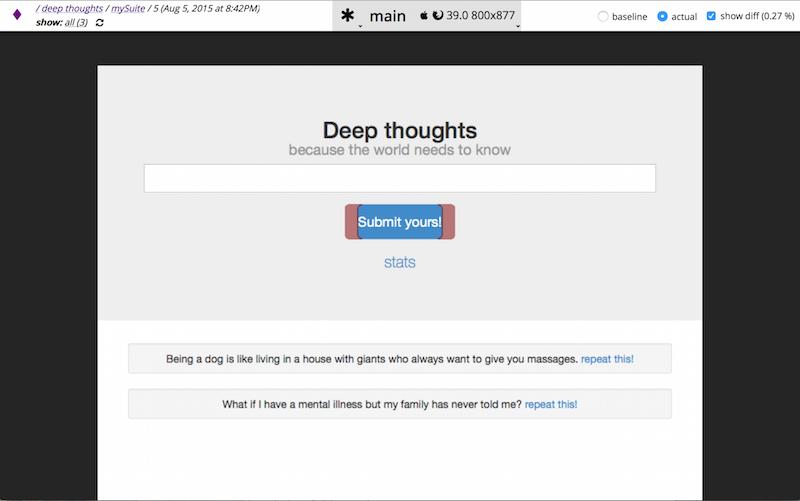
Màn hình phân tích VisualReview

Đối với ví dụ này, sẽ tạo ra một đường cơ sở của hình ảnh, do đó màn hình này bây giờ làm nổi bật sự khác biệt giữa đường cơ sở và ảnh chụp màn hình mới. Như bạn thấy, phía bên trái và bên phải của nút submit được tô màu đỏ: có vẻ như chiều rộng của nút bị thay đổi. Sử dụng điều hướng bàn phím hoặc chuột, có thể xem cả ảnh chụp màn hình mới và ảnh chụp màn hình cơ bản. Sự khác biệt giữa hai được tô màu đỏ.
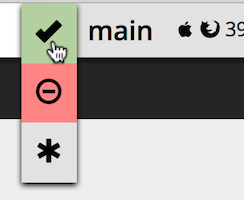
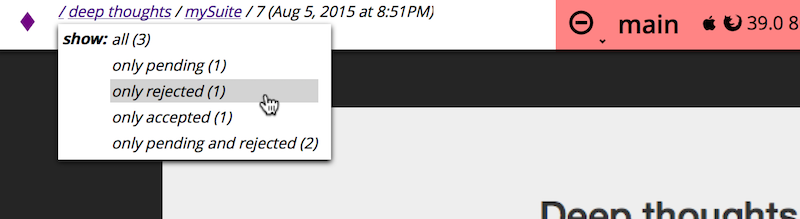
Có thể quyết định có chấp nhận thay đổi này bằng cách sử dụng top menu hay không.

Nếu chấp nhận thay đổi này, ảnh chụp màn hình sẽ thay thế một trong các đường cơ sở. Nếu từ chối, hình ảnh đường cơ sở sẽ vẫn như nó trong khi ảnh chụp màn hình này được đánh dấu là 'từ chối'. Với trạng thái từ chối này, có thể chỉ các thành viên khác trong đội nhìn vào tất cả các ảnh chụp màn hình bị từ chối bằng cách sử dụng tùy chọn bộ lọc cho phép hợp tác đội tốt hơn.

Mã nguồn mở
VisualReview là một dự án nguồn mở được lưu trữ trên github và đã được phát hành phiên bản ổn định. Hãy thử với phát hành mới nhất hoặc chạy nó từ một dự án ví dụ.
Nguồn dịch
http://blog.xebia.com/testing-ui-changes-in-large-web-applications/
All rights reserved