Khác nhau giữa Webhook, WebSocket, Pub/Sub và API Polling
Đã lâu mình không hoạt động và post bài trên Viblo, hôm nay mình quay lại tham gia event KhaiButDauXuan như mọi năm và gửi đến mọi người một bài viết đầu tư và chỉn chu hơn nhé. Một năm qua chắc hẳn cũng là một năm khó khăn với anh em ngành IT nhưng mình luôn hi vọng là anh em có một năm mới vui vẻ và trọn vẹn, mong cho năm mới sẽ nhẹ nhàng và thuận lợi hơn cho tất cả. Chúc mừng năm mới 2024.
Hiện nay, trong ngành lập trình nói chung và lập trình Web nói riêng việc giao tiếp, trao đổi dữ liệu giữa các hệ thống là cực kỳ quan trọng. Đó có thể là sự giao tiếp giữa máy khách và máy chủ trong cùng hệ thống, hoặc giữa các máy chủ khác nhau và thậm chí là với các hệ thống bên thứ ba. Và với nhu cầu giao tiếp theo thời gian thực thì thách thức càng trở nên khó khăn hơn.
Webhook, WebSocket, Pub/Sub, và API Polling đều là các phương thức trao đổi dữ liệu “thời gian thực” phổ biến mà các lập trình viên có thể cân nhắc và sử dụng theo từng tiêu chí và mục tiêu khác nhau. Là một kỹ sư, điều rất quan trọng là sử dụng đúng công cụ cho đúng vấn đề, nếu không bạn có thể có nguy cơ bình thường hóa hoặc áp dụng quá mức giải pháp.
Trong bài viết này, chúng ta sẽ bắt đầu bằng cách xem mỗi phương thức hoạt động như thế nào. Sau đó, tiến hành so sánh quy trình với các kỹ thuật chia sẻ dữ liệu khác được sử dụng bởi các kiến trúc hiện đại để ghép từng kỹ thuật với các tình huống cụ thể mà bạn nên sử dụng.
Sau những so sánh là câu trả lời cho câu hỏi có thể khiến bạn đau đầu nhất: Khi nào tôi nên sử dụng webhook, websocket, pub/sub hay polling API?
1. API Polling
1.1 API là gì?
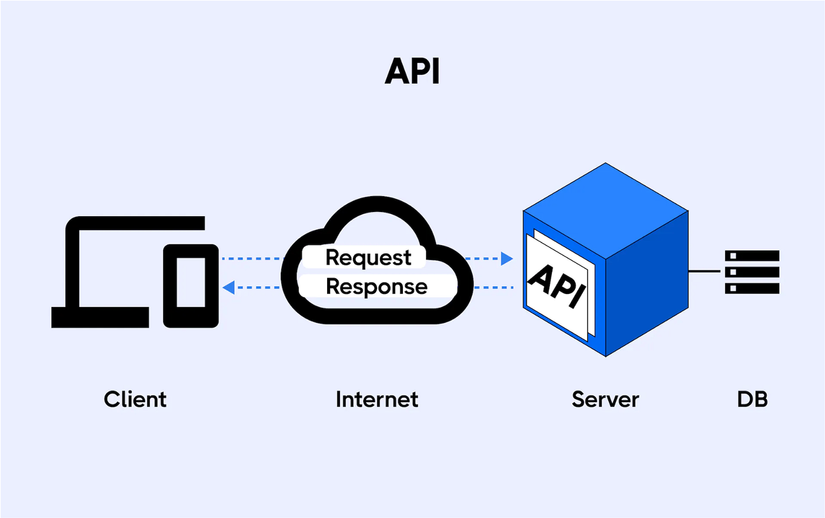
API, viết tắt của Application Programming Interface - Giao diện lập trình ứng dụng, là bộ giao thức cho phép các thành phần phần mềm khác nhau giao tiếp và truyền dữ liệu.
An API, which stands for application programming interface, is a set of protocols that enable different software components to communicate and transfer data. - Nguồn:
API là cổng vào của ứng dụng với thế giới. Đây là giao diện cho phép các hệ thống khác tương tác với ứng dụng. Ứng dụng có thể hiển thị bao nhiêu tùy ý và giữ cho các phần còn lại của nó được trừu tượng hóa.
API thường là tập hợp các điểm cuối mà khách hàng có thể gọi để liên lạc với hệ thống. Việc liên lạc này được thực hiện thông qua các phương thức yêu cầu RESTful API như GET/POST/PUT/DELETE và có thể mang một số thông tin liên quan đến hành động mà khách hàng sẵn sàng thực hiện.
1.2 API Polling là gì?
API Polling (thăm dò) được hiểu là quá trình máy khách thường xuyên đưa ra các yêu cầu (thường là các yêu cầu HTTP GET) tới máy chủ để kiểm tra xem có bất kỳ cập nhật hoặc thông tin mới nào không. Nói một cách dễ hiểu, cứ mỗi một khoảng thời gian nhất định, có thể là vài giây hoặc phút máy khách sẽ gửi request liên tục đến máy chủ để lấy thông tin cập nhật mới.

Phương pháp này kém hiệu quả hơn so với các kỹ thuật thời gian thực khác vì nó tạo ra nhiều lưu lượng truy cập mạng hơn và có thể dẫn đến sự chậm trễ trong việc cung cấp dữ liệu. Tuy nhiên, nó vẫn có thể hữu ích trong các tình huống mà WebSocket hoặc các cơ chế thời gian thực khác không khả thi do những hạn chế về cơ sở hạ tầng hoặc hỗ trợ khách hàng.
2. Webhook
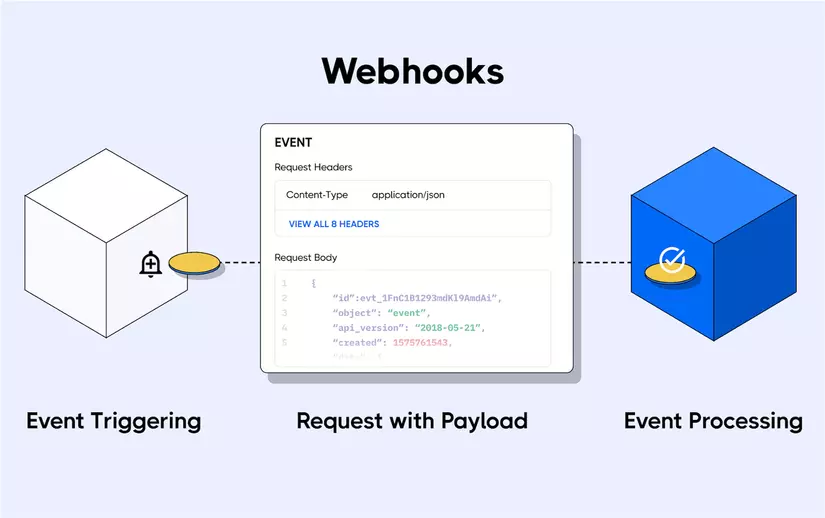
Webhook là một callback function do người dùng xác định dựa trên giao thức HTTP cho phép giao tiếp giữa 2 giao diện lập trình ứng dụng (API).
Webhook thường có định dạng JSON. Request được thực hiện dưới dạng HTTP POST.
Giao tiếp Webhook đạt được bằng cách gửi yêu cầu HTTP từ ứng dụng nguồn đến ứng dụng đích. Khi một sự kiện diễn ra trong ứng dụng nguồn, một yêu cầu HTTP có thể chứa dữ liệu liên quan đến sự kiện đó sẽ được kích hoạt. Yêu cầu HTTP này được gửi đến điểm cuối của ứng dụng đích (thường được gọi là URL webhook.)
Webhook được xem là phương thức giao tiếp hướng sự kiện. Các dịch vụ SaaS nổi tiếng hiện nay đa số đều hỗ trợ phương thức Webhook để tích hợp vào các hệ thống lắng nghe trigger sự kiện: Github webhooks, Twilio webhooks, Stripe webhooks, Slack webhooks, Shopify webhhoks…

Yêu cầu Webhook có thể được gửi bằng phương thức yêu cầu POST hoặc GET. Điều này tùy thuộc vào tùy chọn của nhà cung cấp webhook — thông tin về cách sử dụng yêu cầu luôn có sẵn trên tài liệu kỹ thuật của nhà cung cấp dịch vụ.
Webhook hoạt động cực kỳ đơn giản khi mà bên lắng nghe cần tạo sẵn một endpoint hứng request và tuân thủ theo giao diện mà bên gửi thông tin yêu cầu. Khi có một cập nhật mới bên lắng nghe không cần liên tục “chủ động” gọi API polling liên tục mà chỉ cần “bị động” hứng request từ đối phương khi có sự thay đổi dữ liệu.
3. WebSocket
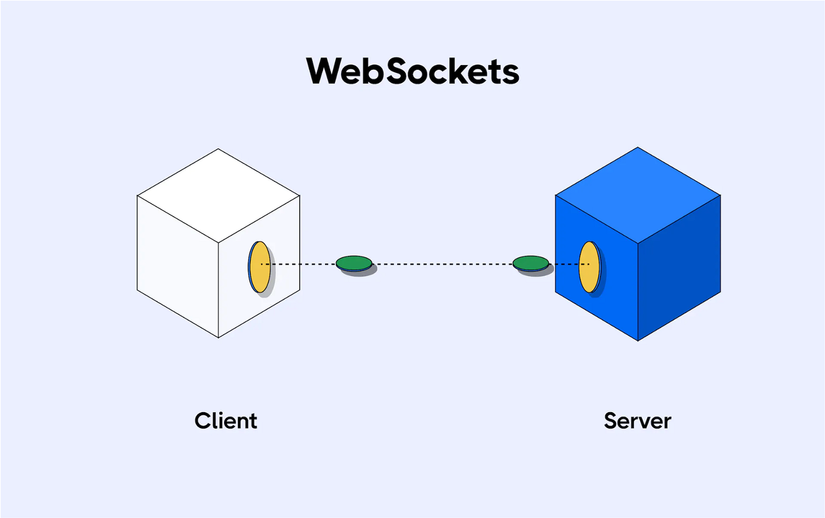
WebSocket là một giao thức truyền thông máy tính (computer communication protocol), cung cấp các kênh liên lạc dạng full-duplex (song công) qua một kết nối TCP.
WebSocket
Trong một kết nối full-duplex, cả hai thiết bị có thể gửi và nhận dữ liệu cùng một lúc, giống như cách mà một cuộc trò chuyện điện thoại hoạt động: cả hai người đều có thể nói và nghe cùng một lúc mà không cần phải chờ đợi đối tác kết thúc lời nói của họ trước khi bắt đầu nói.
Không giống như các yêu cầu HTTP truyền thống, trong đó máy khách bắt đầu yêu cầu và máy chủ phản hồi, WebSocket cho phép cả máy khách và máy chủ bắt đầu liên lạc bất kỳ lúc nào.
Điều này cho phép trao đổi dữ liệu hai chiều, theo thời gian thực mà không cần phải liên tục thiết lập các kết nối mới. WebSocket rất phù hợp cho các ứng dụng yêu cầu cập nhật liên tục, chẳng hạn như ứng dụng trò chuyện, trò chơi trực tuyến và các công cụ cộng tác.

WebSocket được sử dụng để hỗ trợ giao tiếp thời gian thực hai chiều giữa hai hệ thống được nối mạng. WebSocket đạt được điều này bằng cách giữ một socket mở trên cả máy khách và máy chủ trong suốt thời gian diễn ra cuộc trò chuyện.
Điều này mở ra một luồng giao tiếp song công cho phép cả máy khách và máy chủ truyền thông tin lẫn nhau mà không có độ trễ đáng kể được thêm vào.
4. Pub/sub
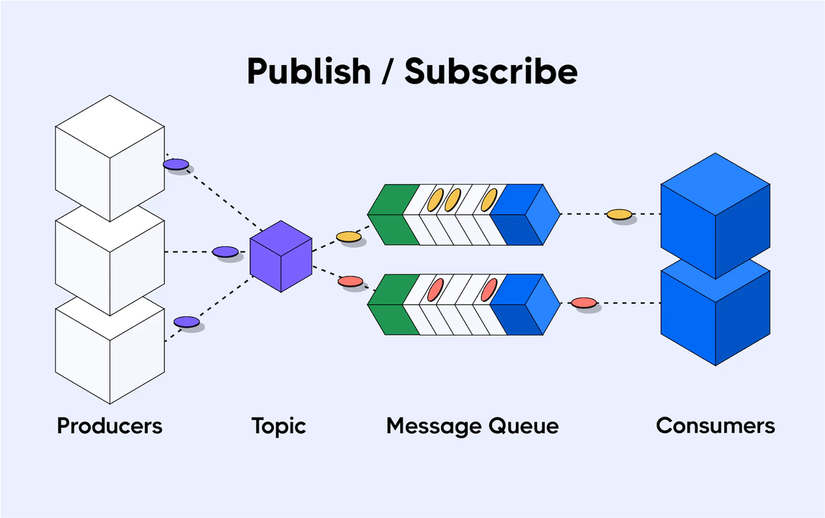
Pub/sub là messaging pattern (mẫu nhắn tin) trong đó publisher (người xuất bản/người gửi) phân loại tin nhắn thành các lớp, sau đó chúng sẽ được nhận bởi subscriber (người đăng ký/người nhận).
Trong Pub/sub , publisher không gửi tin nhắn trực tiếp đến subscriber. Thay vào đó, tin nhắn được publish (xuất bản) lên các kênh hoặc chủ đề và các subscriber quan tâm đến một chủ đề cụ thể sẽ nhận được tin nhắn mà họ đăng ký.

Với Pub/sub dữ liệu có thể phân tách theo nhiều luồng di chuyển phức tạp từ Producer đến một, một nhóm hoặc nhiều các Consumers khác nhau. Dữ liệu được tổ chức phân loại theo các chủ đề (Topic) và được vận chuyển bên trong Message Queue.
Điều này tách biệt người gửi khỏi người nhận, cho phép phân phối tin nhắn hiệu quả đến nhiều người đăng ký. Pub/sub thường được sử dụng để phát các sự kiện hoặc dữ liệu tới nhiều khách hàng hoặc dịch vụ. Ví dụ bao gồm cập nhật theo thời gian thực trên nền tảng truyền thông xã hội hoặc nhận thông báo từ thiết bị IoT.
Các hệ thống thực hiện triển khai mô hình pub/sub nổi tiếng có thể kể đến như RabbitMQ, Kafka hoặc Redis Pub/sub .
5. Khi nào nên sử dụng phương thức nào?
5.1 Polling API
Polling có thể được sử dụng khi bạn không cần cập nhật theo thời gian thực, điều này gây ra những thay đổi thường xuyên về dữ liệu và có thể làm hỏng hệ thống của bạn nếu bạn quyết định nhận bản cập nhật mỗi khi có thay đổi nào đó.
Hãy tưởng tượng bạn đang điều hành một công ty khởi nghiệp thành công và số lượng người dùng đang tăng lên hàng trăm người dùng mỗi giây. Bạn muốn có một màn hình lớn ở giữa văn phòng để hiển thị số lượng người đăng ký hiện tại của mình. Việc đăng ký dữ liệu mới mỗi khi người dùng mới đăng ký sẽ rất hỗn loạn.
Những gì bạn nên làm là thăm dò ý kiến máy chủ của mình sau mỗi 5 đến 10 phút để lấy tổng số người dùng hiện tại. Điều này sẽ làm cho hệ thống của bạn ít phải làm việc hơn và cuối cùng sẽ tiêu tốn ít tài nguyên hơn.
5.2 Webhook
Webhook là một mô hình giao tiếp đơn giản, do đó, bạn nên sử dụng webhook khi có yêu cầu sau:
- Giao tiếp một chiều theo thời gian thực (từ nguồn đến đích)
- Kết nối không liên tục giữa giao tiếp của hai hệ thống, máy chủ đến máy chủ
- Bạn muốn phản hồi ngay lập tức một sự kiện từ ứng dụng SaaS hỗ trợ webhook
- Bạn muốn sử dụng mô hình đẩy để đẩy các bản cập nhật ngay lập tức
- Giao tiếp là một-một
5.3 WebSocket
Sử dụng WebSocket khi bạn muốn liên lạc hai chiều giữa hai hệ thống nối mạng, chẳng hạn như khi xây dựng ứng dụng trò chuyện. WebSocket cũng rất hữu ích cho các bảng điều khiển hoặc bản đồ trực quan hóa dữ liệu cần phản ánh các giá trị dữ liệu theo thời gian thực.
5.4 Pub/sub
Sử dụng hệ thống pub/sub khi bạn có nhiều người tiêu dùng quan tâm đến cùng một tin nhắn hoặc nhiều nhà sản xuất tin nhắn. Ngoài ra, hãy sử dụng hệ thống pub/sub khi bạn muốn xử lý tin nhắn một cách không đồng bộ.
Một ví dụ về tình huống trong đó hệ thống pub/sub phù hợp là trong một trang web thương mại điện tử. Khi khách hàng mua hàng, bạn cần gửi hóa đơn cho khách hàng qua đường bưu điện, gửi thông tin đến bộ phận giao hàng và nhập hồ sơ bán hàng vào CRM. Hãy tưởng tượng rằng dịch vụ gửi thư, dịch vụ chuyển phát và dịch vụ hồ sơ lần lượt xử lý các trách nhiệm này.
Đó là ba hệ thống quan tâm đến cùng một thông điệp. Bạn có thể xuất bản tin nhắn này lên hệ thống pub/sub, sau đó hệ thống này sẽ định tuyến nó đến ba dịch vụ đã đăng ký này.
6. Tổng kết
Mỗi phương pháp này đều có những ưu điểm riêng và phù hợp với các trường hợp sử dụng khác nhau. Việc lựa chọn sử dụng phương pháp nào phụ thuộc vào các yếu tố như bản chất của ứng dụng, mức độ tương tác thời gian thực cần thiết, nguồn lực sẵn có và các ràng buộc kỹ thuật của môi trường.
Biết các công cụ phù hợp để giải quyết vấn đề là điều khiến các kỹ sư trở nên khác biệt. Thực tế là một kỹ thuật đơn giản, lạ mắt hoặc được áp dụng rộng rãi không tự động khiến nó trở thành công cụ tốt nhất cho công việc. Một số phương thức rất đơn giản và dễ triển khai nhưng có thể không phải lúc nào cũng là cách phù hợp để giải quyết vấn đề bạn đang cố gắng giải quyết. Việc có thể hiểu được những ưu điểm và hạn chế của quy trình hy vọng sẽ giúp bạn hiểu được những nơi thích hợp để triển khai nó.
Bài viết được đăng tải bởi đồng tác giả tại các nền tảng blog khác nhau:
- Viblo blog: https://viblo.asia/p/khac-nhau-giua-webhook-websocket-pubsub-va-api-polling-BQyJK2nq4Me
- 200lab blog: https://200lab.io/blog/author/khiem/
- Personal blog: https://www.anhkolamgidauanhthe.me/blog/communicate-protocols
7. Tài liệu tham khảo
All rights reserved