[iOS] Hướng dẫn tạo 1 đoạn text chứa Clickable Link
Bài đăng này đã không được cập nhật trong 4 năm
Đối với các bạn mới bước chân vào con đường lập trình iOS, việc làm quen và xử lý giao diện với các thành phần UI được cung cấp bởi UIKit cũng gặp không ít khó khăn. Đôi khi bạn có thể cảm thấy thích thú với một giao diện của 1 ứng dụng nào đó nhưng không biết làm sao để có thể áp dụng vào App của mình. Trong bài viết này, mình sẽ giới thiệu cho các bạn cách để chèn đường link có thể click để xử lý 1 action vào trong 1 đoạn text tương tự như hình dưới đây (Như hình dưới là đoạn: "More ways to shop: Visit an Apple Store, call 1-800-MY-APPLE, or find a reseller.").

GIẢI QUYẾT VẤN ĐỀ
Trước tiên, khi mới nhìn vào giao diện trên, chúng ta có thể nghĩ đến đây là 1 UIlabel và với NSAttributedString chúng ta có thể tạo ra 1 giao diện như vậy thật dễ dàng. Tuy nhiên, làm cách nào để có thể thực hiện 1 action khi tap vào phần text được gạch chân thì lại gặp không ít khó khăn bởi vì UILabel không hỗ trợ để chúng ta có thể dễ dàng làm được việc đó. Một phương án khác có thể nghĩ đến là chia nhỏ các đoạn text thành các phần nhỏ các UILabel, và sử dụng UIButton cho các phần cần thực hiện action, nhưng phương án này chỉ khả thi với các đoạn text ngắn, text không bị xuống dòng trên các device kích cỡ nhỏ.
Có 1 thành phần trong UIKit có thể giúp chúng ta dễ dàng thực hiện được như trên, đó là UITextView. UITextView có hỗ trợ attributedText để chúng ta có thể dễ dàng làm giao diện giống như trên và UITextViewDelegate có hỗ trợ chúng ta sự kiện khi chúng ta tap vào 1 đường link cụ thể trong đoạn text đó.
CÁCH THỰC HIỆN
Khởi tạo 1 UITextView:
private let textView: UITextView = {
let textView = UITextView()
// Setup UI for TextView
textView.backgroundColor = .clear
textView.isScrollEnabled = false
textView.isEditable = false
textView.textContainerInset = .zero
textView.textContainer.lineFragmentPadding = 0
return textView
}()
Viết hàm set link cho NSMutableAttributedString trong extension:
extension NSMutableAttributedString {
func setAsLink(textToFind:String, linkName:String) {
let foundRange = self.mutableString.range(of: textToFind)
if foundRange.location != NSNotFound {
self.addAttribute(NSLinkAttributeName, value: linkName, range: foundRange)
}
}
}
Set link cho TextView:
private let textView: UITextView = {
let textView = UITextView()
...
// Setup text and link for TextView
let mutableAttributedString = NSMutableAttributedString(string: "More ways to shop: Visit an Apple Store, call 1-800-MY-APPLE, or find a reseller.")
mutableAttributedString.setAsLink(textToFind: "Apple Store", linkName: "AppleStoreLink")
mutableAttributedString.setAsLink(textToFind: "1-800-MY-APPLE", linkName: "ApplePhoneNumber")
mutableAttributedString.setAsLink(textToFind: "find a reseller", linkName: "FindReseller")
textView.attributedText = mutableAttributedString
return textView
}()
Bây giờ chúng ta sẽ set action cho các hành động tap vào các đường link trên bằng cách gọi hàm "textView(_ textView: UITextView, shouldInteractWith URL: URL, in characterRange: NSRange) -> Bool" trong UITextViewDelegate:
func textView(_ textView: UITextView, shouldInteractWith URL: URL, in characterRange: NSRange) -> Bool {
if URL.absoluteString == "AppleStoreLink" {
// Handle action tap on AppleStoreLink
print("Go to Apple Store")
return true
} else if URL.absoluteString == "ApplePhoneNumber" {
// Handle action tap on ApplePhoneNumber
print("Call to Apple Phone")
return true
} else if URL.absoluteString == "FindReseller" {
// Handle action tap on FindReseller
print("Find a Reseller")
return true
}
return false
}
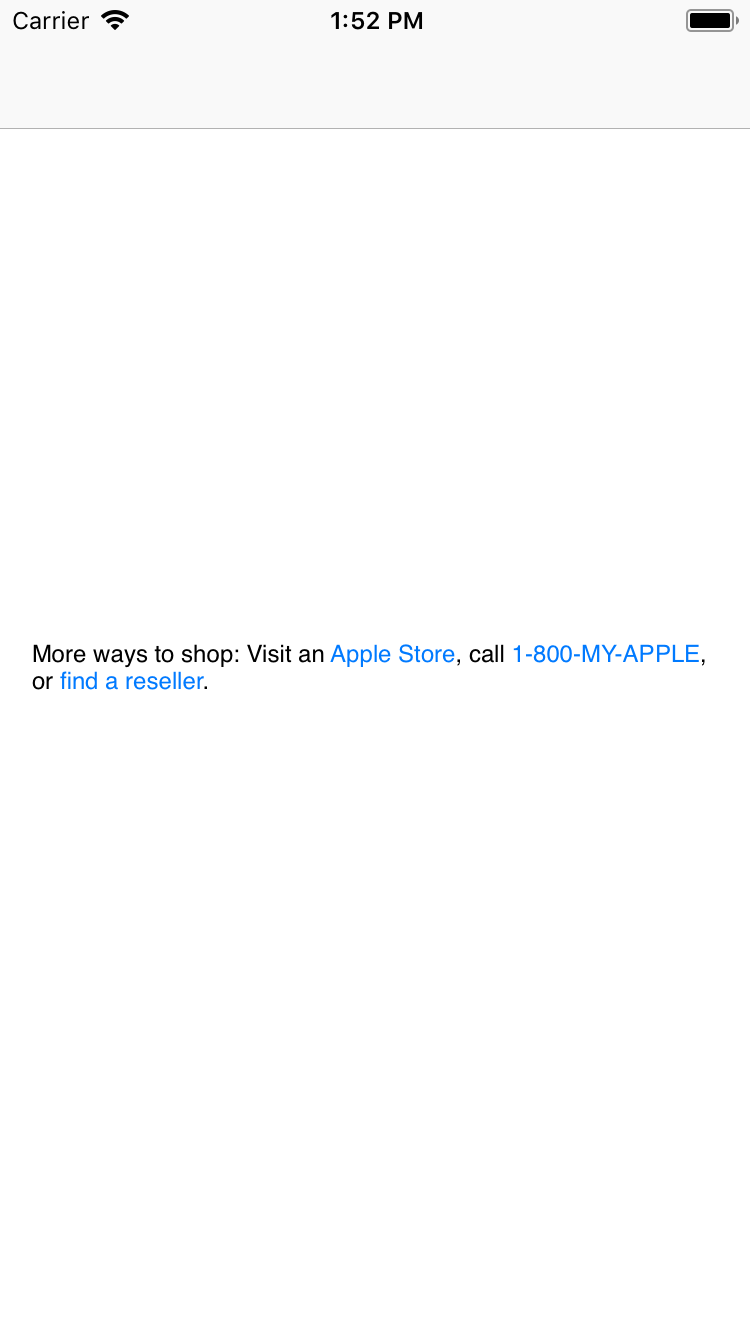
Như vậy là chúng ta đã hoàn thành cơ bản cách tạo 1 UI có chứa đường link trong đó. Và đây là kết quả của chúng ta đạt được.

Trên đây, mình đã giới thiệu đến các bạn 1 cách đơn giản để đưa link clickable vào trong 1 đoạn text. Hy vọng bài viết trên sẽ hữu ích đối với bạn.
All rights reserved