Học React Native từ cơ bản đến nâng cao - Phần 10: Tích hợp react-native-firebase-crashlytics 6.x và 1 số chia sẻ cá nhân (Android) -- còn tiếp
Bài đăng này đã không được cập nhật trong 5 năm

I. Giới thiệu
Xin chào các bạn!
Hôm nay mình giới thiệu 1 chút về Firebase cho React Native nhé. Đối với bạn nào đã từng code mobile thì không còn lạ lẫm thì với cái tên này nữa và đây là tool không thể thiếu cho 1 app mobile.
Vào 26/9/2019 React Native Firebase ra mắt phiên bản V6.0.0 (https://invertase.io/blog/react-native-firebase-v6) với rất nhiều chức năng mới. Một trong số đó được giới thiệu đầu tiên và nổi bật hơn cả là React Native Firebase Crashlytics.
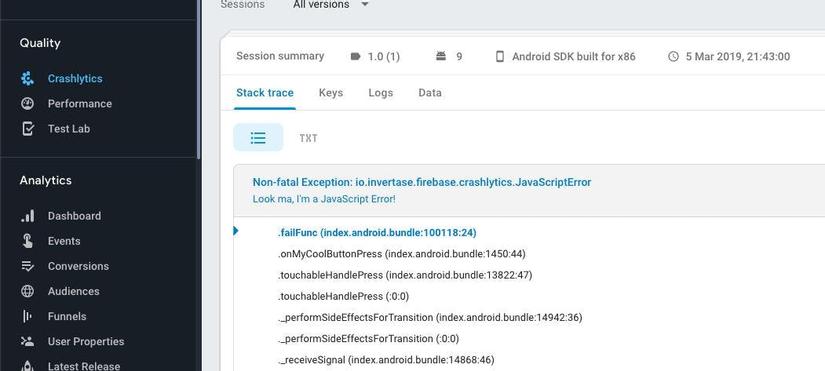
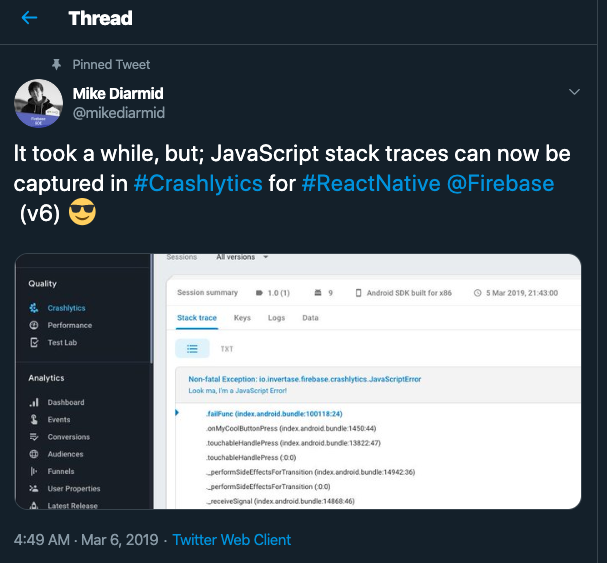
React Native Firebase Crashlytics đã được hỗ trợ JavaScript stack traces


https://twitter.com/mikediarmid/status/1103049888001155073
Giải thích lại 1 chút tại sao JavaScript stack traces lại quan trọng.
Khi bạn code native cho Android và iOS thì có https://firebase.google.com/docs/crashlytics hỗ trợ bắt được dòng code nào bị lỗi và bạn sẽ biết nguyên nhân chính xác để fix bug crash đó.
Nhưng React Native thì không được như vậy khi báo bug crash trên Javascript. Cho nên lúc này nếu có crash nào xảy ra trên production thì rất khó biết chỗ nào để fix dòng code đó. Hiện nay theo như tôi biết chỉ có Bugsnag (https://www.bugsnag.com/platforms/react-native-error-reporting) báo được dòng code nào bị crash và nhiều công ty lớn sử nhưng phí dịch vụ lại khá đắt đối với nhà phát triển cá nhân hay công ty nhỏ.
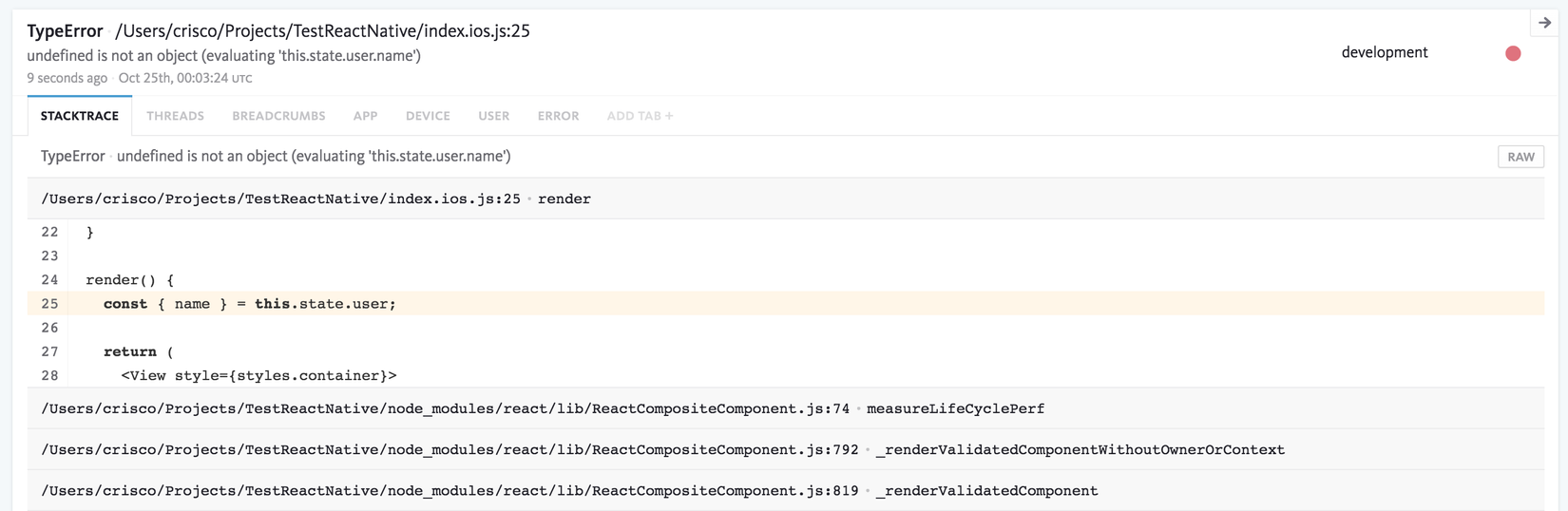
Ví dụ báo crash trên Bugsnag:

Từ đó khi React Native Firebase ra mắt phiên bản V6.0.0 đã cung cấp giải pháp thay thế Bugsnag với giá free và ra mắt chức năng báo lỗi crash đủ để biết fix bug ở đâu.
Do tài liệu dành cho react-native-firebase không hoàn thiện nên khi tích hợp Firebase vào React Native lại có 1 đống vấn đề xảy ra.
Vậy nên tôi làm bài viết này để hướng dẫn các bạn 1 cách dễ hiểu nhất.
Thống nhất môi trường
Để người đọc làm theo hướng dẫn của tôi chạy được thì đầu tiên tôi cần thống nhất môi trường với nhau để tránh lỗi
- Node: 10.15.0
- React Native: 0.61.5
- Android Studio: 3.4.2 (mới hơn cũng được)
- Xcode: 11.3.1
- CocoaPods: 1.8.4
Github
Tôi có link github dưới đây để các bạn đối chiếu nhé
II. Hướng dẫn cho Android
1) Các bước cài đặt
a) Cài đặt trên project React Native
// bắt buộc phải có khi dùng react-native-firebase
$ yarn add @react-native-firebase/app
-- sau đó
$ yarn add @react-native-firebase/crashlytics
-- thường khi cài crashlytics thì bạn nên cài thêm analytics để thống kê người dùng cài app
$ yarn add @react-native-firebase/analytics
Khi chạy xong thì trong package.json được như sau:
...
"dependencies": {
"@react-native-firebase/analytics": "6.3.3",
"@react-native-firebase/app": "6.3.3",
"@react-native-firebase/crashlytics": "6.3.3",
...
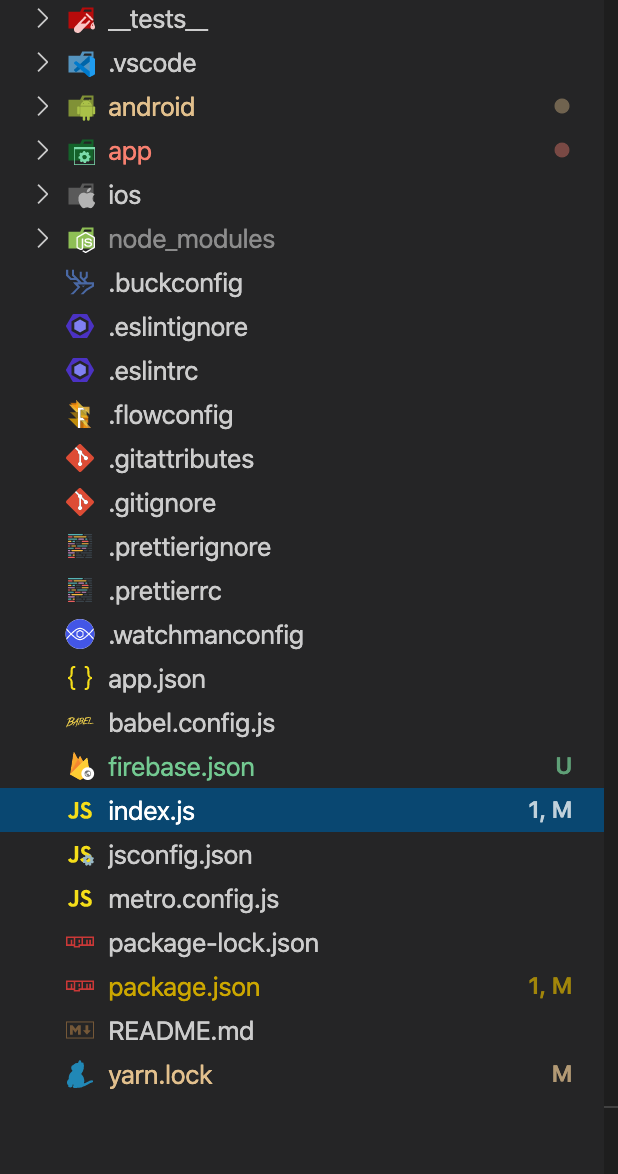
Mở file chạy đầu tiên của js -> index.js

// thêm đoạn code sau để cài đặt vào js
import firebase from '@react-native-firebase/app';
import '@react-native-firebase/crashlytics';
import '@react-native-firebase/analytics';
//////////////////////////////////////////////////////////
import { AppRegistry } from 'react-native';
import App from './app/App';
import { name as appName } from './app.json';
AppRegistry.registerComponent(appName, () => App);
Tạo file firebase.json với cấu hình sau:
{
"react-native": {
"crashlytics_ndk_enabled": true,
"crashlytics_debug_enabled": true,
"crashlytics_disable_auto_disabler": false,
"crashlytics_auto_collection_enabled": true
}
}
b) Cấu hình Firebase Console và Android Studio

Các bạn vào link sau để tạo project trên Firebase nhé https://console.firebase.google.com/u/2/
Nếu ai chưa có thì sẽ phải tạo từ đầu
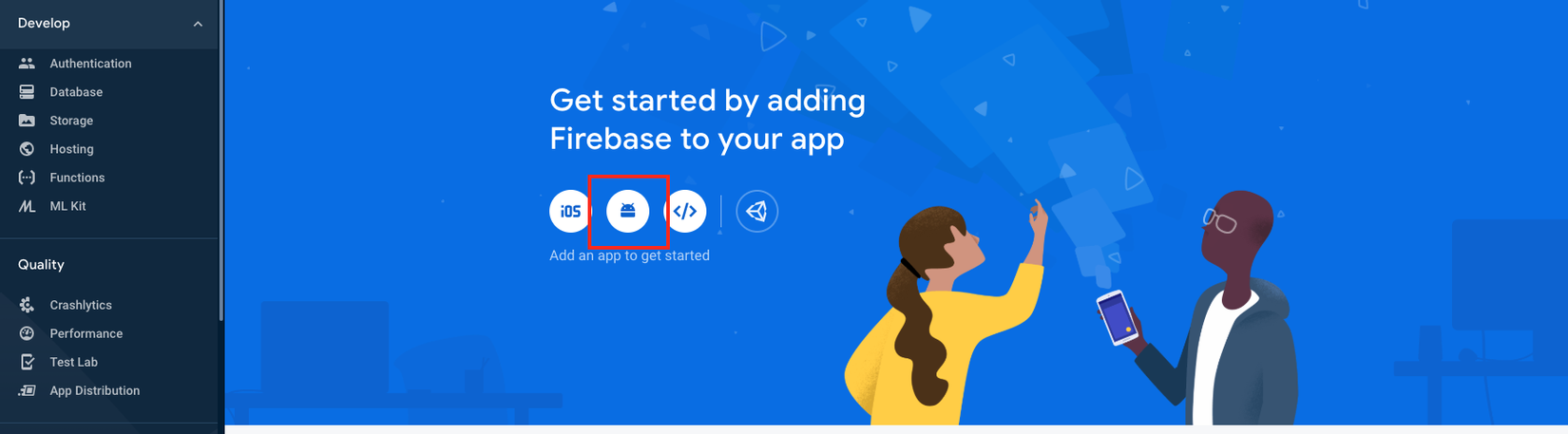
 Chọn Android
Chọn Android

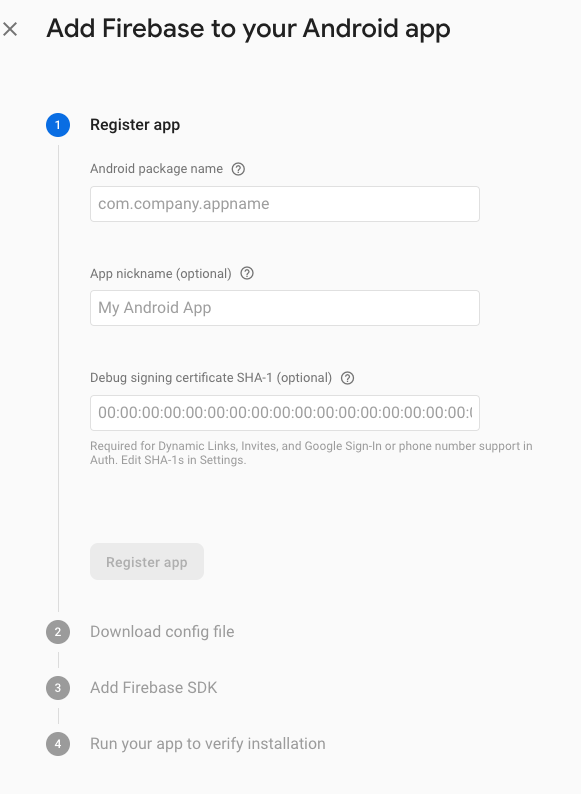
Hoàn thành các bước để nhận được file google-services.json

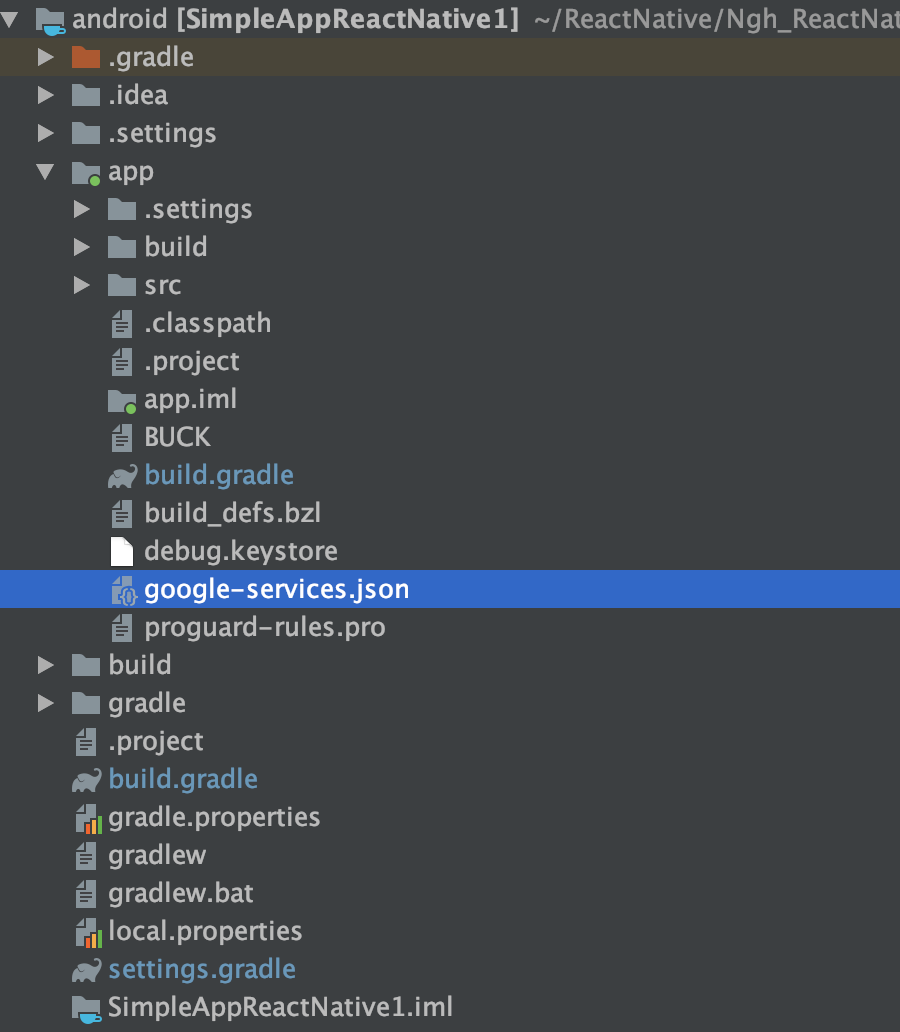
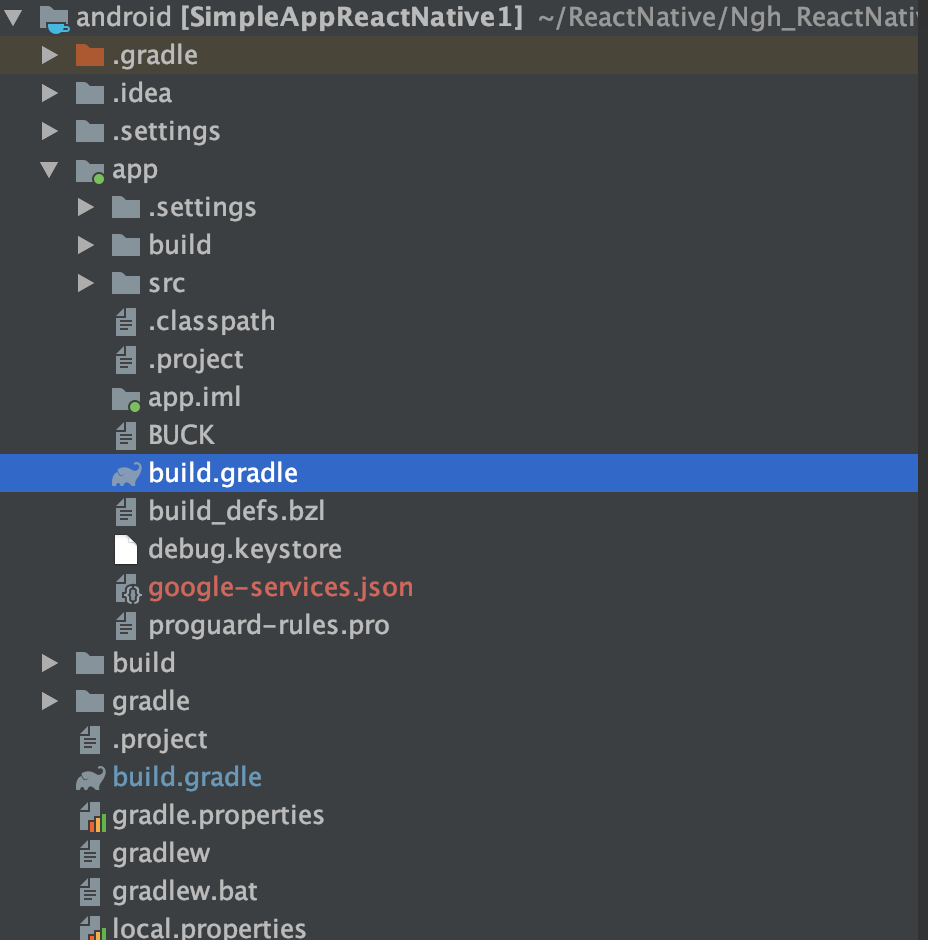
Để file google-services.json vào đây

- Lưu ý: mình để file google-services.json thế này sẽ ăn cho debug và release nhé
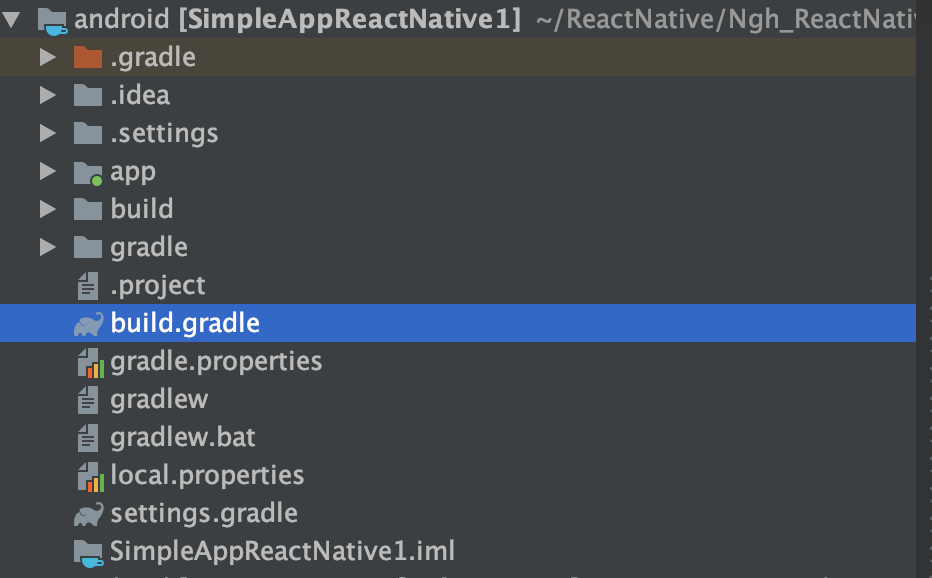
Mở file build.gradle

thêm đoạn sau
...
repositories {
google()
jcenter()
//// thêm đoạn này
maven {
url 'https://maven.fabric.io/public'
}
////////////////////////////////////////////////
}
dependencies {
classpath("com.android.tools.build:gradle:3.4.2")
//// thêm đoạn này
classpath 'io.fabric.tools:gradle:1.28.1'
classpath 'com.google.gms:google-services:4.3.3'
////////////////////////////////////////////////
}
...
Mở android/app/build.gradle

apply plugin: 'com.android.application' // apply after this line
apply plugin: 'io.fabric'
// .....
.....
.....
.....
apply plugin: 'com.google.gms.google-services' // at the bottom
Thêm đoạn sau nếu bạn muốn bắt crash trong Native Development Kit
...
crashlytics {
enableNdk true
}
...
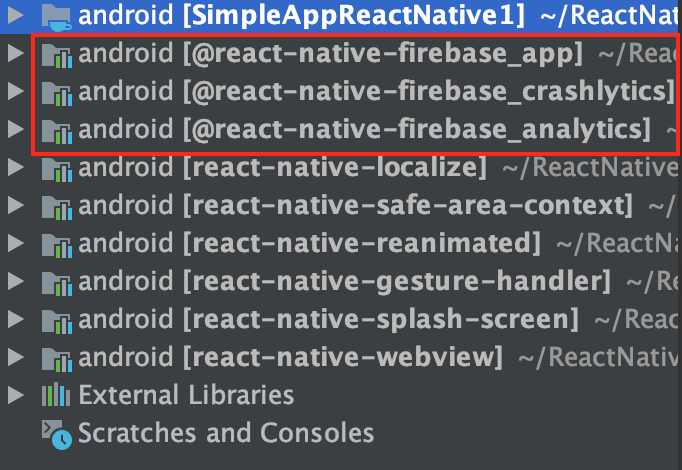
Khi hoàn tất thì bạn phải chắc chắn libraries của Firebase đã được nhận trong Android Studio

Đến bước này bạn đã hoàn tất quá trình cài đặt
*Lưu ý về react-native-firebase-crashlytics
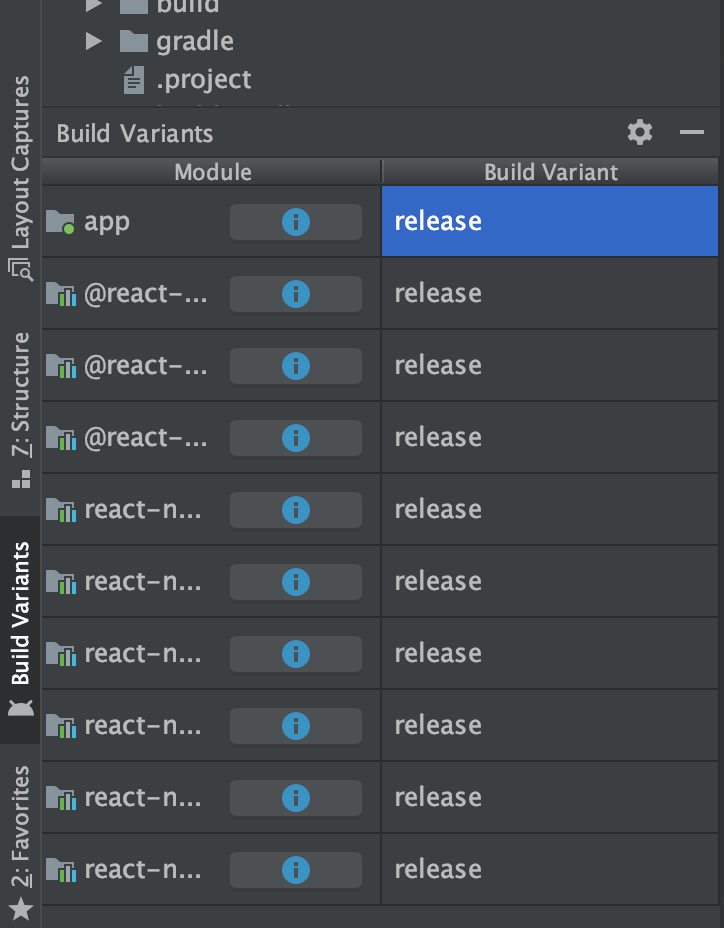
react-native-firebase-crashlytics chỉ bắt crash khi chạy release thôi nhé. Chế độ debug sẽ không thấy crash trên firebase console đâu
Cách đơn giản là bạn chỉ cần vào Build Variants -> release là xong

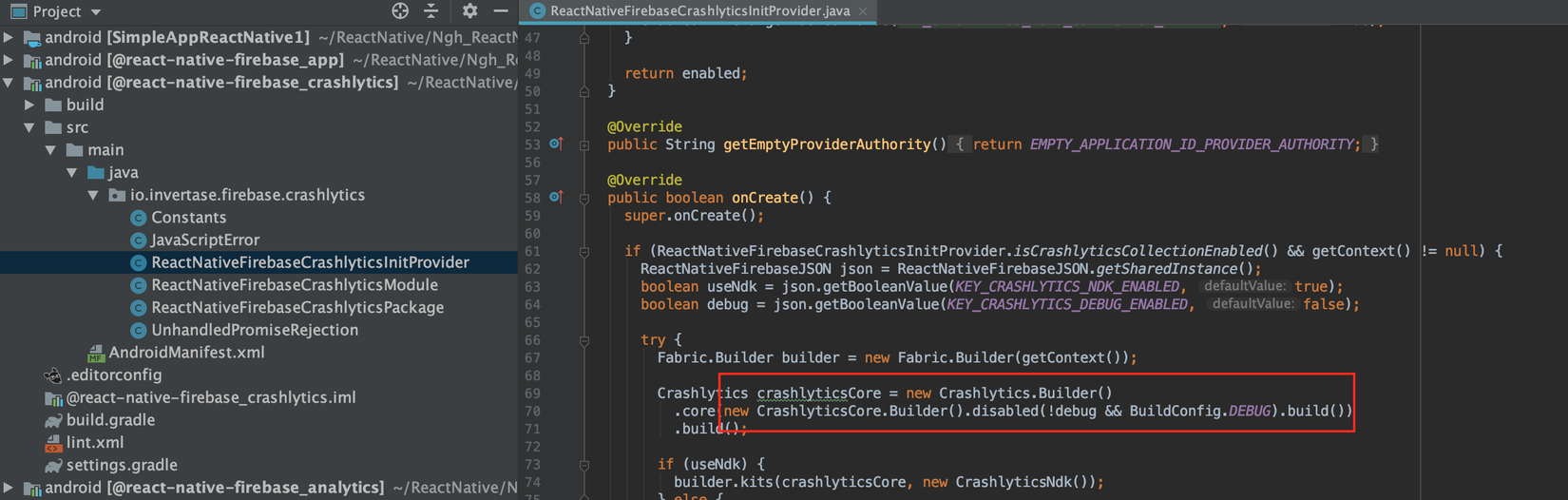
Và theo như tôi điều tra trong code thì họ đã cố tình làm như vậy

Lý do vì khi chạy chế độ debug thì dev có thể bắt log hay hiển thị màn hình đỏ thần thánh của React Native và dev nhìn thấy cũng fix crash luôn được rồi 
2) Demo
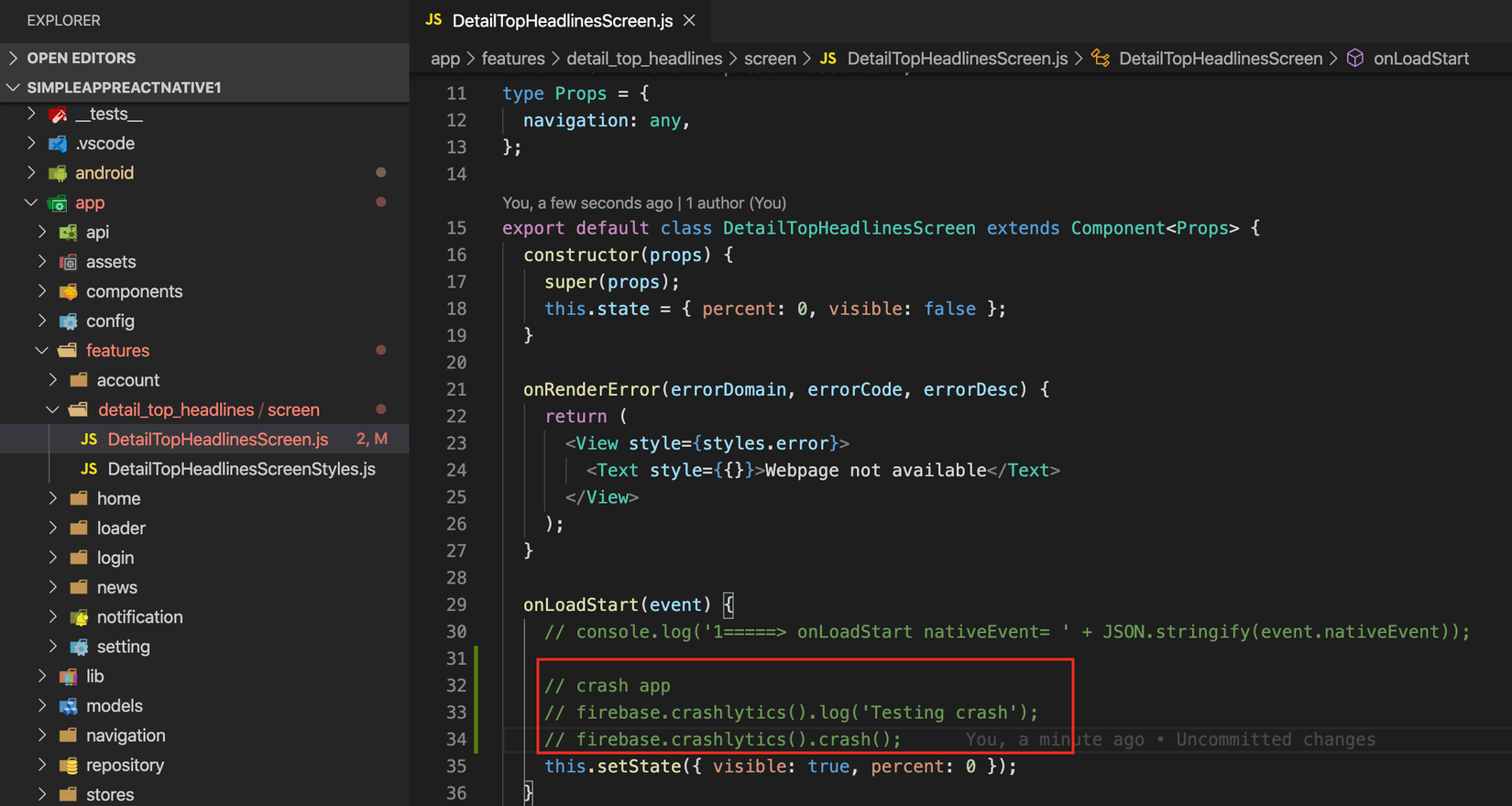
Lần thử số 1: Sử dụng firebase.crashlytics().crash()
Như lưu ý tôi đã nêu ở trên thì các bạn phải build app Android ở chế độ release nhé

Các bạn bỏ commnet đi để thử khi mở màn hình detail nhé
Okay. bây giờ bạn build chạy app ở chế độ release nhé
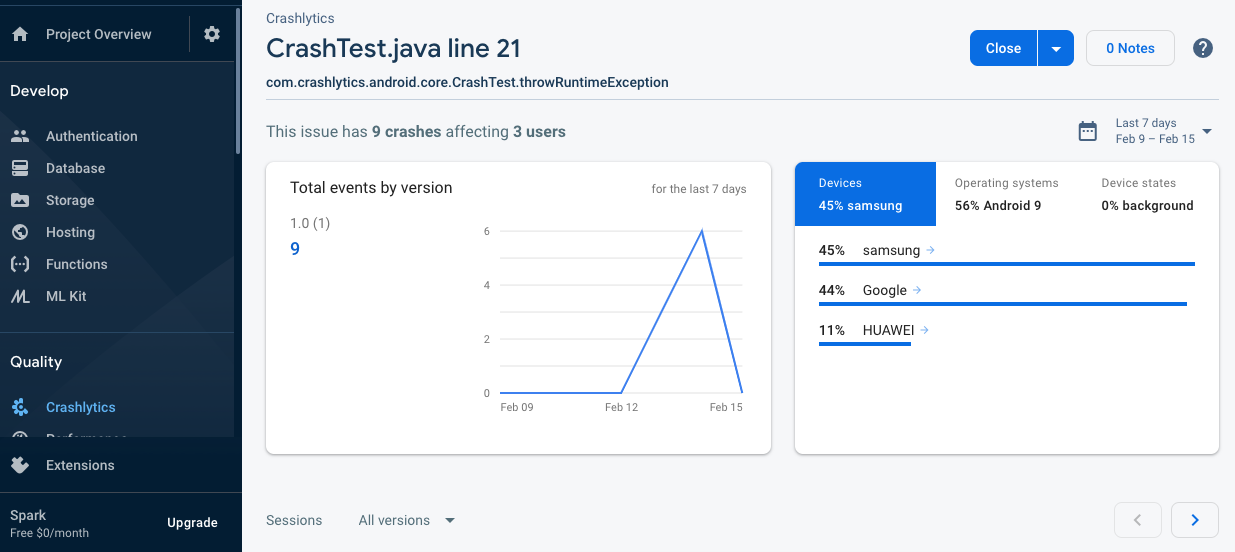
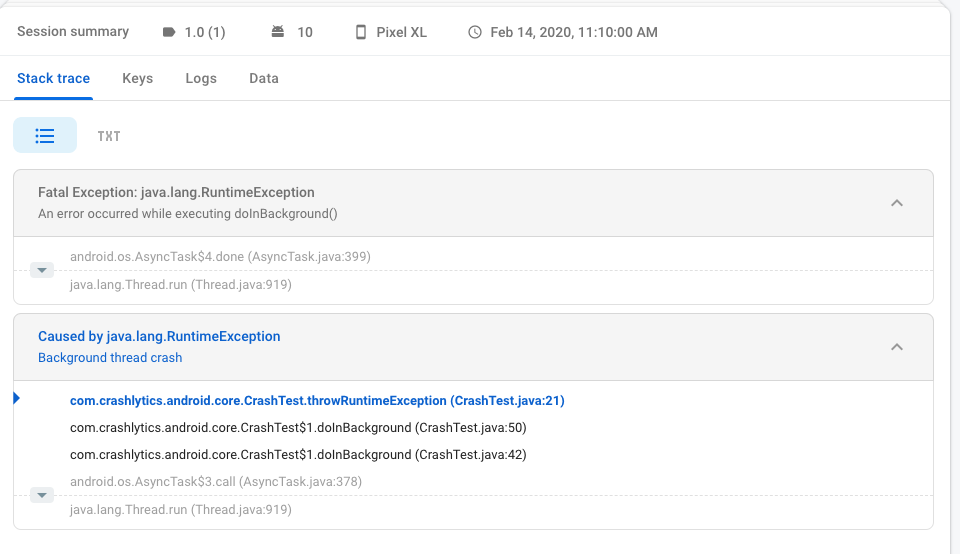
và đây là kết quả hiển thị trên firebase console


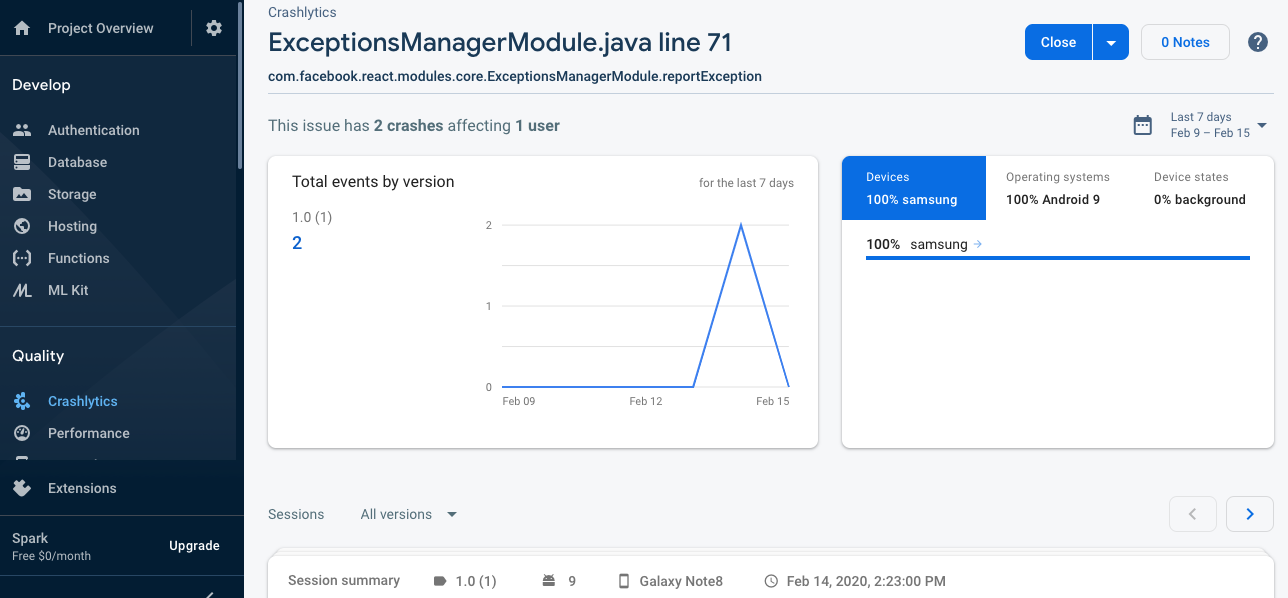
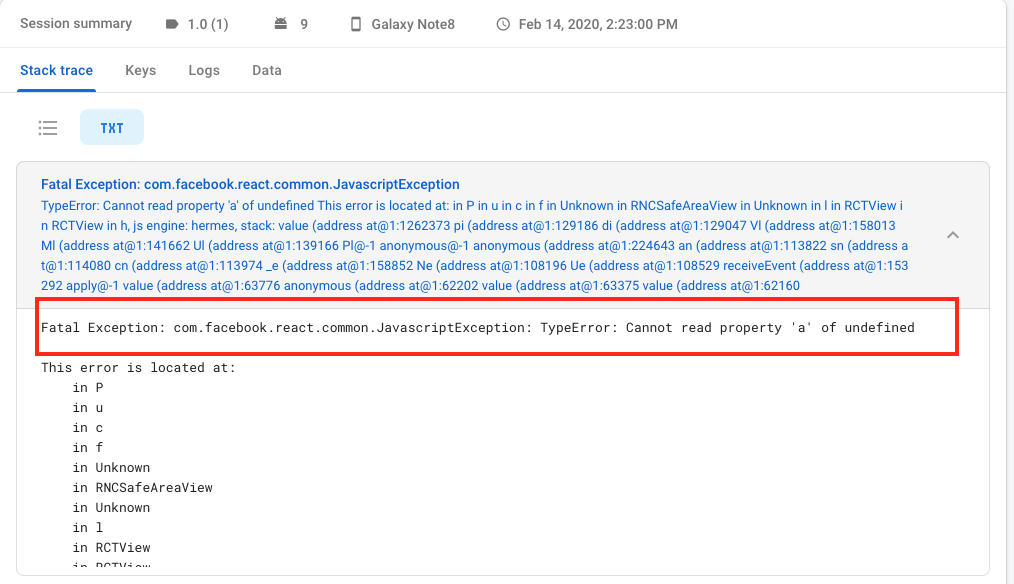
Lần thử số 2: Truy cập biến không tồn tại -> crash trên javascipt
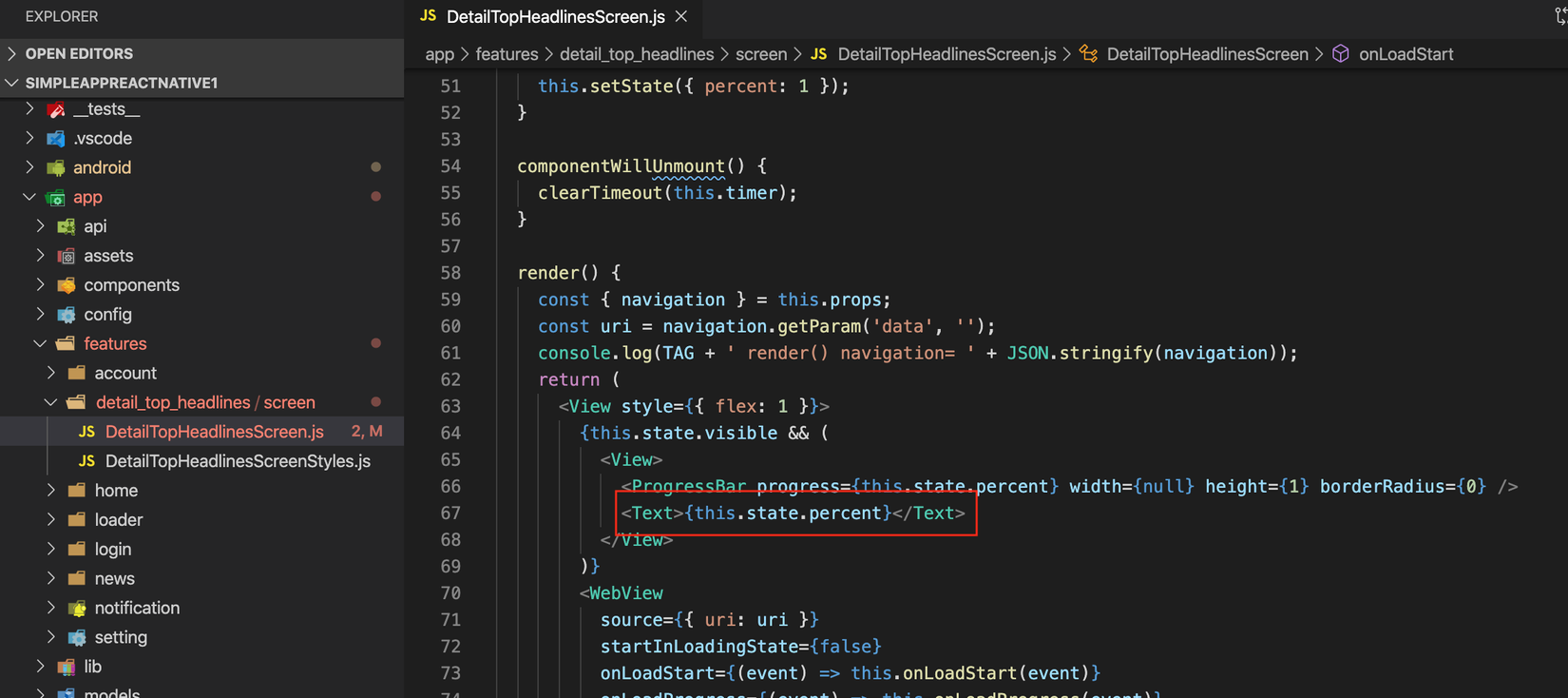
Sửa đoạn code sau

thành
...
<ProgressBar progress={this.state.percent} width={null} height={1} borderRadius={0} />
<Text>{this.state.perc.a.b.c}</Text>
....
Okay. bây giờ bạn build chạy app ở chế độ release nhé
và đây là kết quả hiển thị trên firebase console


Trông cùi mía đúng không các bạn  . Nhưng hiện tại mình thấy cái này là tốt nhất trong số những tool free hiện nay rồi và dựa vào thông báo đó dev có thể fix được bug.
. Nhưng hiện tại mình thấy cái này là tốt nhất trong số những tool free hiện nay rồi và dựa vào thông báo đó dev có thể fix được bug.
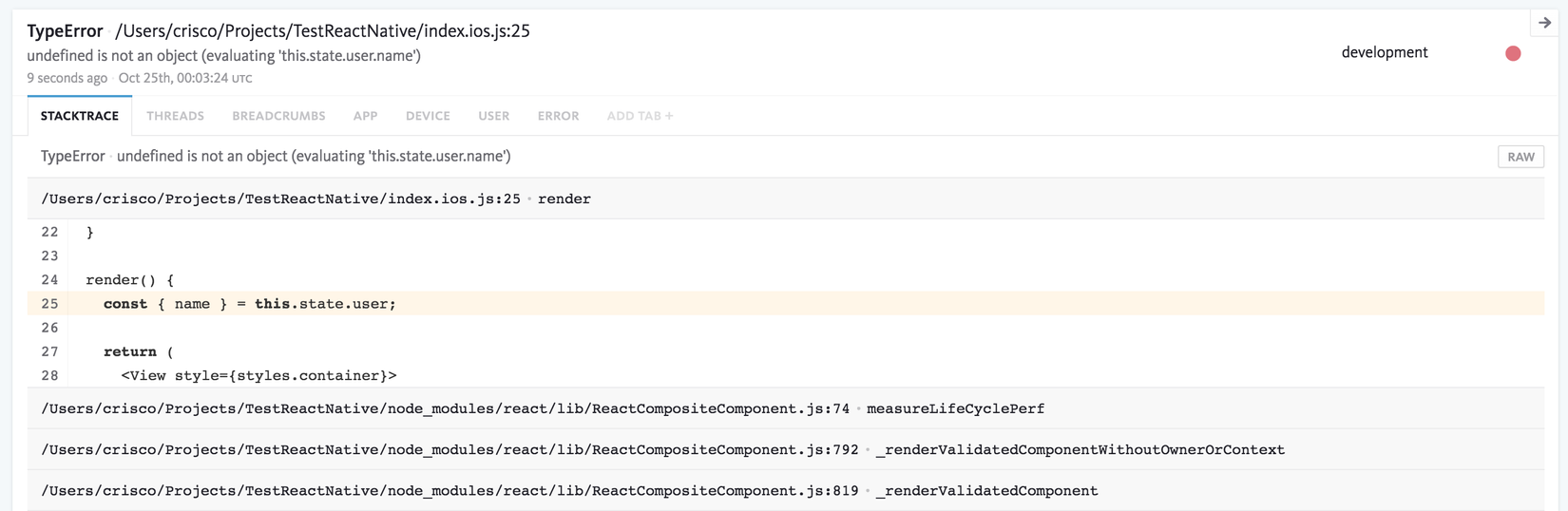
Còn nếu bạn làm cho dự án doanh nghiệp lớn thì tốt nhất là nên dùng Bugsnag nhé và thông báo lỗi nó sẽ cụ thể như thế này

III. Hướng dẫn cho iOS
.... (còn tiếp)
IV. Tài liệu tham khảo
https://invertase.io/oss/react-native-firebase/v6/crashlytics/quick-start
https://invertase.io/oss/react-native-firebase/v6/crashlytics/android-setup
https://firebase.google.com/docs/crashlytics/get-started?platform=android
https://github.com/invertase/react-native-firebase/tree/master/packages/crashlytics
https://github.com/invertase/react-native-firebase/blob/master/docs/app/quick-start.md
https://github.com/invertase/react-native-firebase/tree/master/docs/crashlytics
https://github.com/invertase/react-native-firebase/blob/master/docs/analytics/quick-start.md
All rights reserved