Google ARC Welder - Easy way to test Android appplication
Bài đăng này đã không được cập nhật trong 4 năm
- Hãy tưởng tượng bạn đang tham gia một dự án phát triển application cho Android. Bạn sẽ làm gì khi cần device để test trong khi bạn là tín đồ của Apple. Hoặc giả team bạn cần nhiều device cho Develop và Test nhưng không phải lúc nào cũng có sẵn. Trong trường hợp này lời khuyên hiệu quả và đơn giản nhất cho bạn là sử dụng Google ARC Welder. ARC welder hay App Runtime for Chrome (Beta) cho phép bạn chạy ứng dụng Android một cách đơn giản và dễ dàng ngay trên Chrome, Chrome OS.
I. Hoàn cảnh ra đời
-
Tại Google I/O 2014, họ tuyên bố Chrome OS sẽ support giới hạn các ứng dụng Android, nhờ việc tạo ra“App Runtime for Chrome”(ARC) có thể chạy Android app gần với tốc độ native thông qua sandboxed Dalvik VM. Từ đó một số Android app đã có thể chạy được trên Chrome OS theo cách của nó mặc dù số lượng khá thấp, dưới 50. Tất nhiên đó chỉ là vấn đề thời gian trước khi vấn đề này được cải thiện. Để thực hiện testing Android app dễ dàng hơn bao giờ hết cho các Developer, Tester .. Google đã release tool mới gọi là “ARC Welder”.
-
Về cơ bản bạn cài đặt app ARC Welder Chorme và sau đó chỉ chính xác đến file zip hoặc Apk của app mà bạn muốn test. Sau khi setup vài thao tác đơn giản như chọn landscape hay portraint, tablet hay phone .. bạn sẽ có một ứng dụng Android chạy trên Chorme.
-
Tuy nhiên không phải tất cả các app đều chạy tốt trên ARC Welder. Và bạn cũng chỉ có thể confirm function của application trên ARC mà thôi, còn nếu bạn muốn thực hiện test UI thì nhất thiết phải kiểm tra app trên device thật. Ngoài ra nếu app của bạn cần test một số chức năng như Bluetooth hay Network thì hiện tại không thể test trên ARC được.
II. Setup
-
Để có thể test app thì bạn cần 3 thứ sau 1.File apk 2.Version Chrome 41+ Note: ARC hiện tại không support nền tảng 32-bits x86 và platform này không còn nhận được update từ sau 13/10/2015. 3.ARC Welder app
-
Step to install Step 1: Add ARC to Chrome

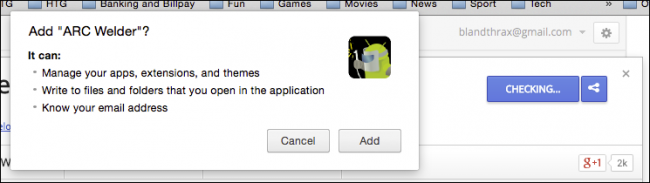
Step 2: Confirm add to Chrome

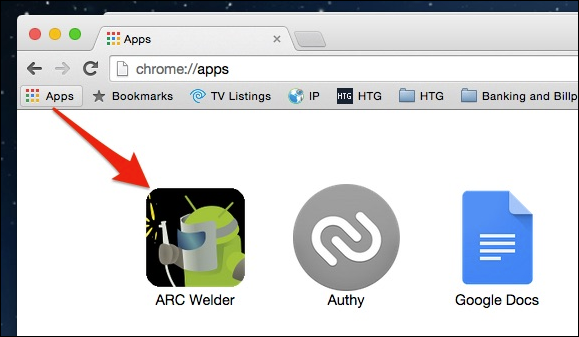
Step 3: Sau khi add ARC sẽ có trong Google App của bạn

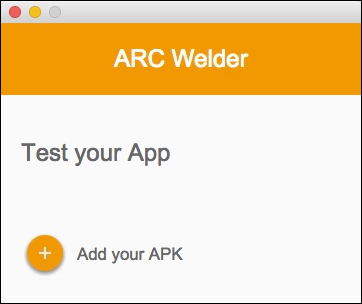
Step 4: Màn hình khởi động của ARC

Step 5: Click button [Add your Apk] để bắt đầu cài đặt app

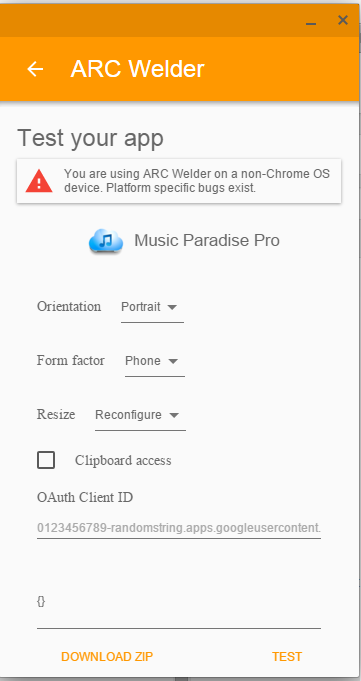
Step 6: Setting một số option

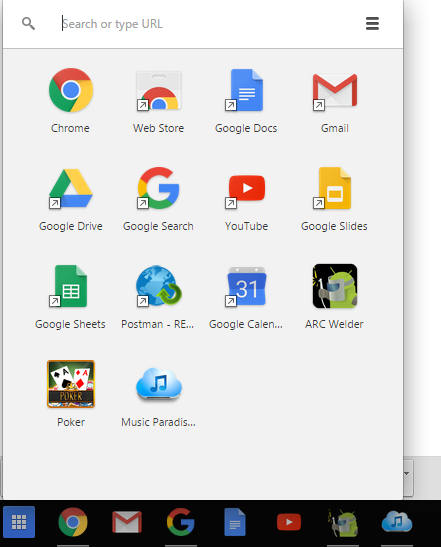
Step 7: app sau khi cài đặt

- Sau khi hoàn thành một số bước cài đặt đơn giản, bạn đã có thể thực hiện test app của mình trên Chrome. Sau khi cài đặt xong thì app của bạn sẽ được tự động thêm vào Chrome App Launcher (như hình dưới). Lần sau bạn chỉ cần mở lại là có thể chạy bình thường. Khi bạn cài đặt version mới của app bằng ARC Welder, app cũ sẽ bị delete. Nhưng để chắc chắn hơn bạn có thể uninstall app manully trong Chrome Launcher hoặc trong Setting>Extension

Best practices
Ngoài việc chú ý đến version của Chrome trên máy tính của bạn, hãy chú ý một số best practice dưới đây, nó sẽ giúp bạn dễ dàng hơn khi gặp vấn đề trong lúc test app.
- Sử dụng option Tablet/Maximized cho form Factor và option Landscape cho Orientation.
- Hãy chắc chắn rằng ứng dụng của bạn hoạt động tốt cho touch/non-touch trên Chromebook.
- Lấy log khi xảy ra lỗi để điều tra: Trên máy tính, bạn có thể get log từ ứng dụng của bạn bằng cách chạy plugin.shell ('adbd') trong JavaScript console (chrome://inspect/#apps) hay adb logcat hoặc adb pull /data/data/package_name/path/to/your/log.txt từ Android SDK tools
- Ngoài ra một số best practices khác bạn có thể tham khảo tại link sau https://developer.chrome.com/apps/getstarted_arc
All rights reserved