Giới thiệu về Canvas trong HTML5
Bài đăng này đã không được cập nhật trong 4 năm
HTML5 Canvas là gì?
Khái quát về Canvas trong HTML5
Khi làm việc về web, các thẻ HTML ta không còn xa lạ nữa như: a, ul, li, div, span... Với HTML5 chúng sẽ làm làm quen với với 1 thẻ mới đó là Canvas, thẻ này trên HTML thì không khác so với các thẻ khác nhưng khác chủ yếu ở phần Javascript. Và sử dụng các API mà HTML5 cung cấp dùng để thao tác với các đối tượng bên trong Canvas (line, circle, ...).
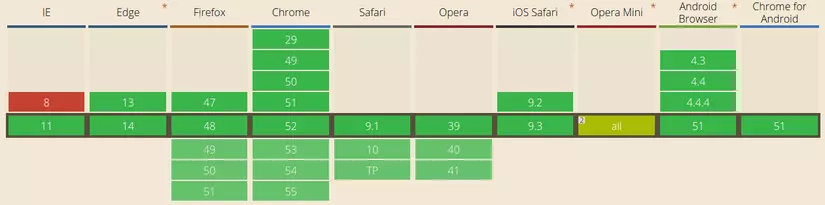
Vì chỉ có HTML mới hỗ trợ do đó không hẳn các trình duyệt đều chạy được. Ảnh dưới đây là những trình duyệt hỗ trợ Canvas (trích từ http://caniuse.com/#feat=canvas)

Xem hình ta thấy chỉ có mỗi IE 8 là không hỗ trợ (lol)
Những điểm nổi bật của Canvas trong HTML5
- Tính tương tác: Canvas hỗ trợ rất tốt các tương tác của người dùng lên canvas. Có thể bắt được các sự kiện như gõ phím, di chuột, bấm chuột. Lập trình viên có thể dễ dàng xử lý các sự kiện này.
- Tính linh động: Lập trình viên có thể linh động trong việc tạo các hình vẽ trong canvas tương ứng với tương tác của người dùng trên canvas. Ví dụ: có thể kéo thả image, resize ảnh,...
- Linh hoạt: Lập trình viên có thể tạo được nhiều đối tượng trên canvas như đường thẳng, đường tròn, chữ nhật, ảnh, ....
- Thân thiện với trình duyệt: Canvas không giống như flash, các bạn cần phải dùng thẻ khác nhau để hiển thị, cũng như vài trình duyệt không hỗ trợ. Với Canvas thì nó là thuộc tính của trình duyệt nên hỗ trợ tốt cho việc hiển thị các trình duyệt khác nhau (Cả trong smart phone).
Qua đây chúng ta thấy sự tiện lợi của Canvas rồi, giờ bắt tay vào "vọc" thôi.
Làm việc với Canvas
Khai báo thẻ Canvas
Ta có thể xác định bất cứ ở đâu trên trang web để có thể vẽ dùng Canvas bằng cách dùng thẻ <canvas></canvas>. Ví dụ ở đây ta dùng:
<h3>Thực hành về Canvas</h3>
<canvas id="myCanvas" style="border: 1px solid #888; height: 300px; width: 600px;"></canvas>
Sau đó phần Javascript ta có thể khai báo như sau:
<script type="text/javascript">
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');
</script>
Việc khai báo biến canvas chúng ta có thể hiểu rõ ràng rồi. Dòng tiếp theo chính là việc lấy các thuộc tính của Canvas. Ở đây ta dùng hàm getContext(contextType, contextAttributes);. Trong đó
- contextType: là DOMString để xác định loại của canvas. Ở đây có thể nhập các giá trị sau: 2d, webgl, webgl2, bitmaprenderer.
- contextAttributes: là thuộc tính tương ứng với contextType. Với contextType là
2dthì có thuộc tính là alpha, willReadFrequently, storage (mặc định). Còn với các contextType còn lại thì có: alpha, depth, stencil, antialias, premultipliedAlpha,preserveDrawingBuffer, failIfMajorPerformanceCaveat. Để hiểu rõ hơn thì các bạn có thể vào đây. Sau khi xong ta có thể bắt tay vào vẽ được hoàn toàn trên Canvas bằng javascript. Sau đây tôi chia sẻ 1 vài các lệnh vẽ cơ bản.
Vẽ chữ nhật
<script type="text/javascript">
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');
ctx.fillStyle = "#FF0000";
ctx.fillRect(0,0,150,75);
</script>
Vẽ đường thẳng
<script type="text/javascript">
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');
ctx.strokeStyle = "#FF0000";
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
Vẽ đường tròn
<script type="text/javascript">
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');
ctx.strokeStyle = "#FF0000";
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
Thêm text
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var text = "Demo canvas";
ctx = canvas.getContext('2d');
ctx.fillStyle = "#FF0000";
ctx.font = "30px Arial";
ctx.fillText(text, 10, 50);
</script>
Thêm ảnh
Đầu tiên ta cần thêm 1 thẻ img và thẻ a để click vào thêm ảnh vào canvas
<img src="http://framgia.com/jp/images/logo_common_framgia.png" id="demoImage">
<a href="javascript:;" onclick="addImage()">Thêm ảnh</a>
Sau đó phần javascript ta viết hàm để thêm ảnh
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
function addImage() {
var img = document.getElementById("demoImage");
ctx.drawImage(img,10,10);
}
</script>
Kết quả của từng ví dụ trên cho kết quả như sau:
-
Thêm hình chữ nhật:

-
Vẽ đường thẳng:

-
Vẽ đường tròn

-
Thêm text

-
Thêm ảnh vào canvas

Lời kết
Vậy qua quá trình tìm hiểu ta có thể thấy HTML5 ngày càng mạnh mẽ, hỗ trợ nhiều mảng từ video, music giờ đến đến việc hỗ trợ tạo ảnh 1 cách linh hoạt. Trong trình duyệt, phần canvas sẽ được hiển thị như 1 ảnh png.
Ngoài ra còn có rất nhiều thư viện hỗ trợ canvas mà các bạn có thể tham khảo như:
- KineticJS
- Paper.js
- EaselJS
- Fabric.js (Viblo đã có bài về phần này Tìm hiểu về Fabric js
- oCanvas
Trong bài này có tìm hiểu tài liệu từ các nguồn dưới đây: https://www.sitepoint.com/html5-canvas-tutorial-introduction/ https://developer.mozilla.org/en/docs/Web/API/HTMLCanvasElement/getContext http://freetuts.net/html5-canvas-la-gi-485.html
All rights reserved