Extension ChatGPT | ChatGPT đã được tích hợp vào Visual Studio Code ra sao
This post hasn't been updated for 2 years
Hí anh em, lại là mình đây | Đầu năm chúc anh em năm mới phát tài phát lộc, lương trăm củ nhé. 😆😆🥰
Hôm trước mình đã có 1 bài viết về hướng dẫn tạo tài khoản ChatGPT (tham khảo tại đây) , hôm nay thì mình xin giới thiệu với các bạn 1 extension tích hợp ChatGPT để hỗ trợ coding được hiệu quả. Gét gô!!!!
HÃY ĐỌC NÓ 👇️
Đầu tiên, mình xin cảm ơn các bạn đã quan tâm đến bài viết của mình. Tuy nhiên hiện tại Extension mà mình đề cập trong bài viết này đã DỪNG HOẠT ĐỘNG do một số điều khoản liên quan đến OpenAI. vậy nên, mình sẽ cập nhật extension khác hay hơn vào ngày gần nhất. Thanks!
1. Cài đặt Extension ChatGPT
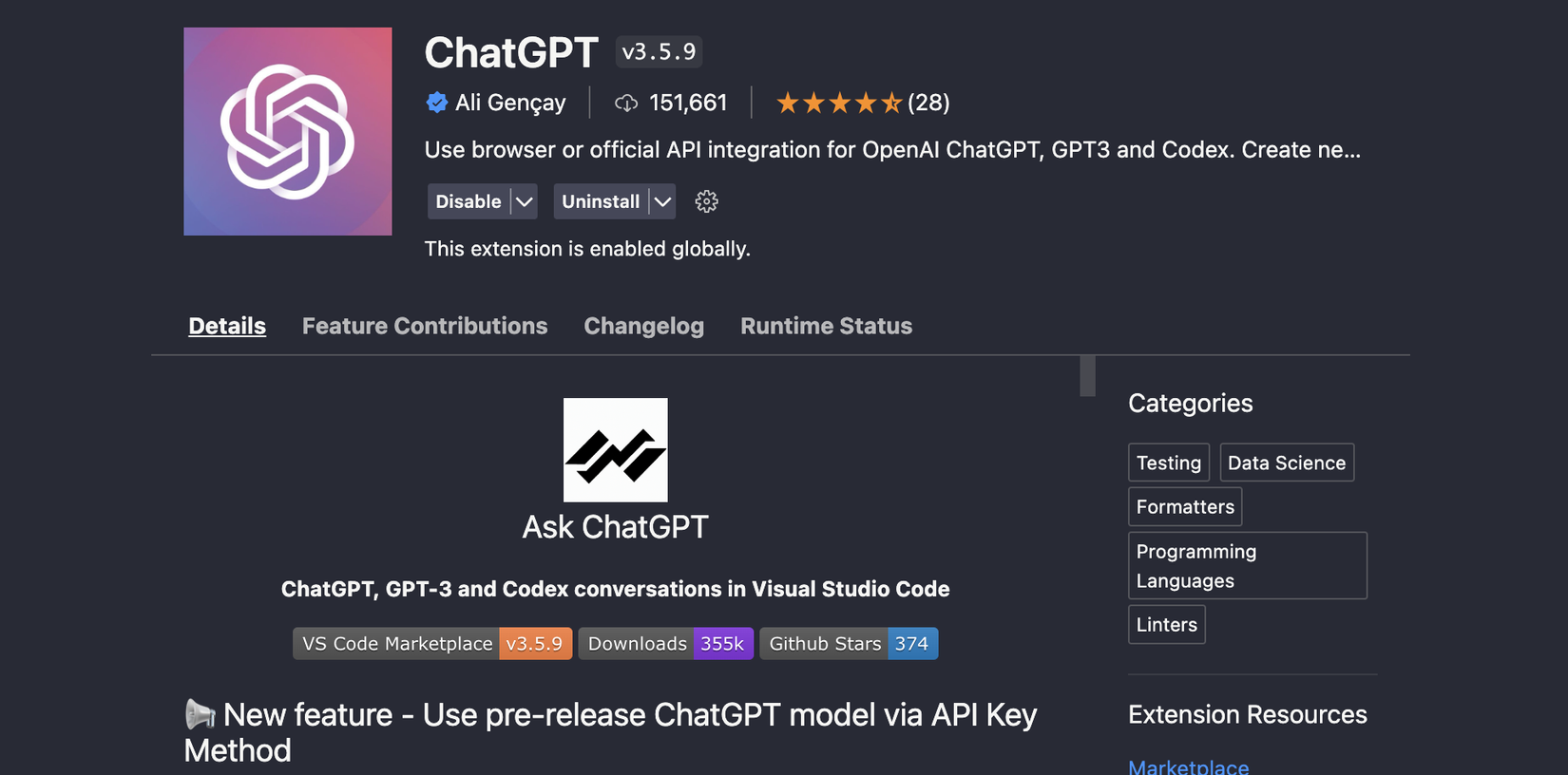
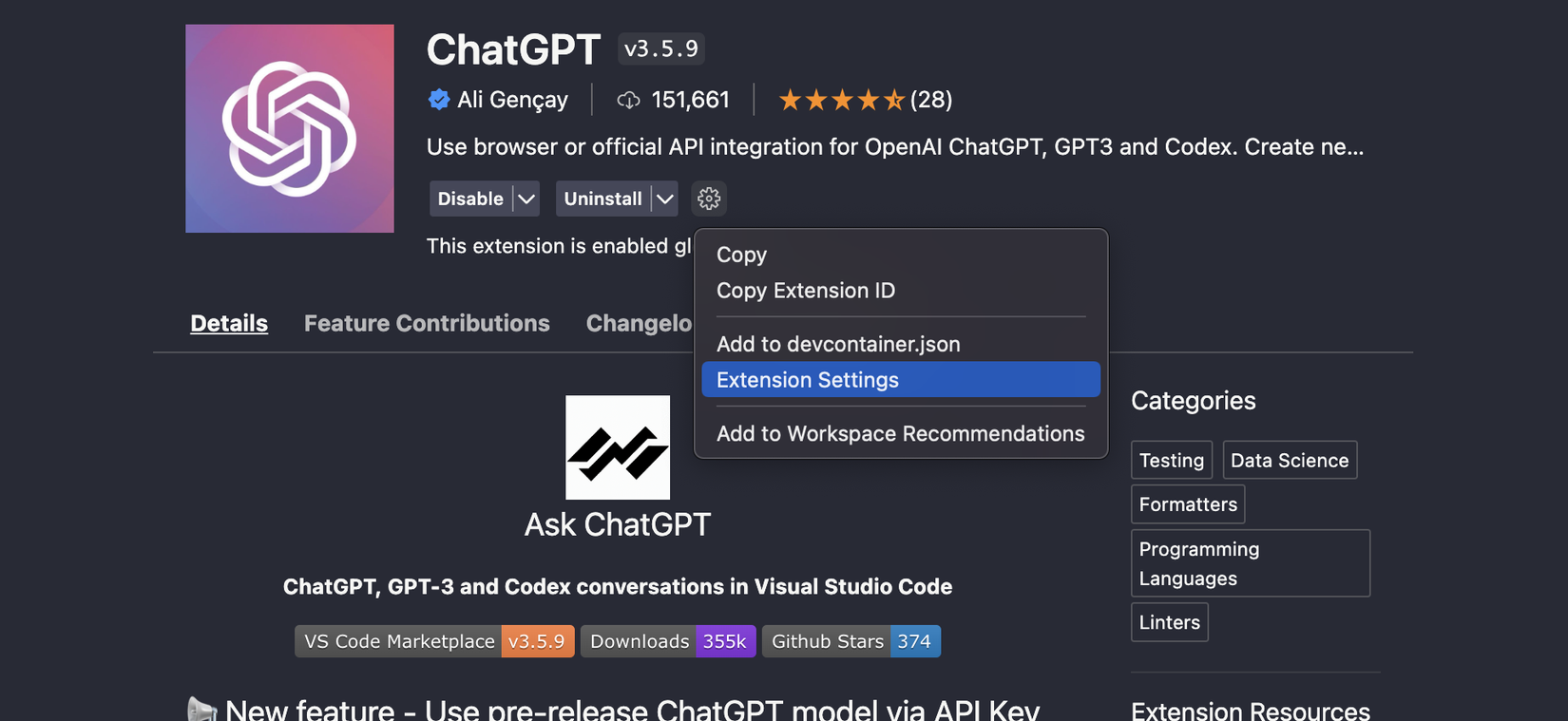
Đầu tiên các bạn vào vscode và tìm extension có tên là "ChatGPT" để tiến hành cài đặt:

Mọi người lưu ý chọn đúng tên và nhà phát hành nhé (do có nhiều extension khác tương tự, tuy nhiên mình có thử dùng thì không ổn lắm).
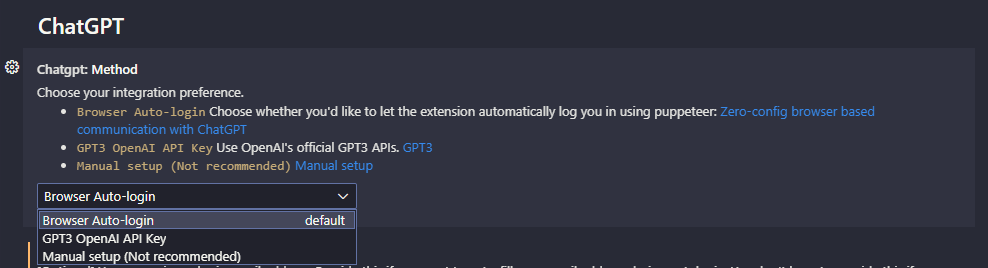
Tiếp theo, chúng ta cần login account ChatGPT (Xem hướng dẫn đăng ký tại đây) để tiến hành sử dụng. Sẽ có 2 phương thức xác thực bao gồm:
- Login trực tiếp bằng tài khoản gmail thông qua trình duyệt
- Login bằng API Secret Key

Ở đây mình sẽ hướng dẫn các bạn cách login bằng API Key nhé:
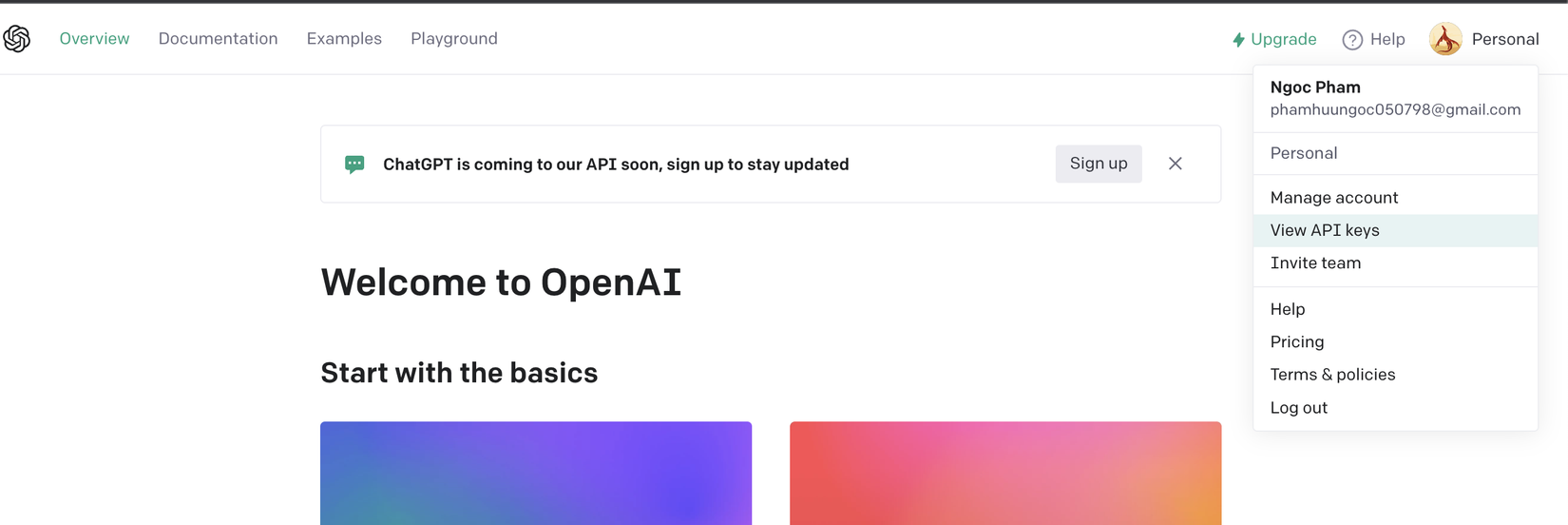
- Các bạn truy cập trang chủ của OpenAI Api: https://openai.com/api/ sau đó đăng nhập tài khoản đang sử dụng ChatGPT
- Vào "Personal", chọn mục "View Api keys"

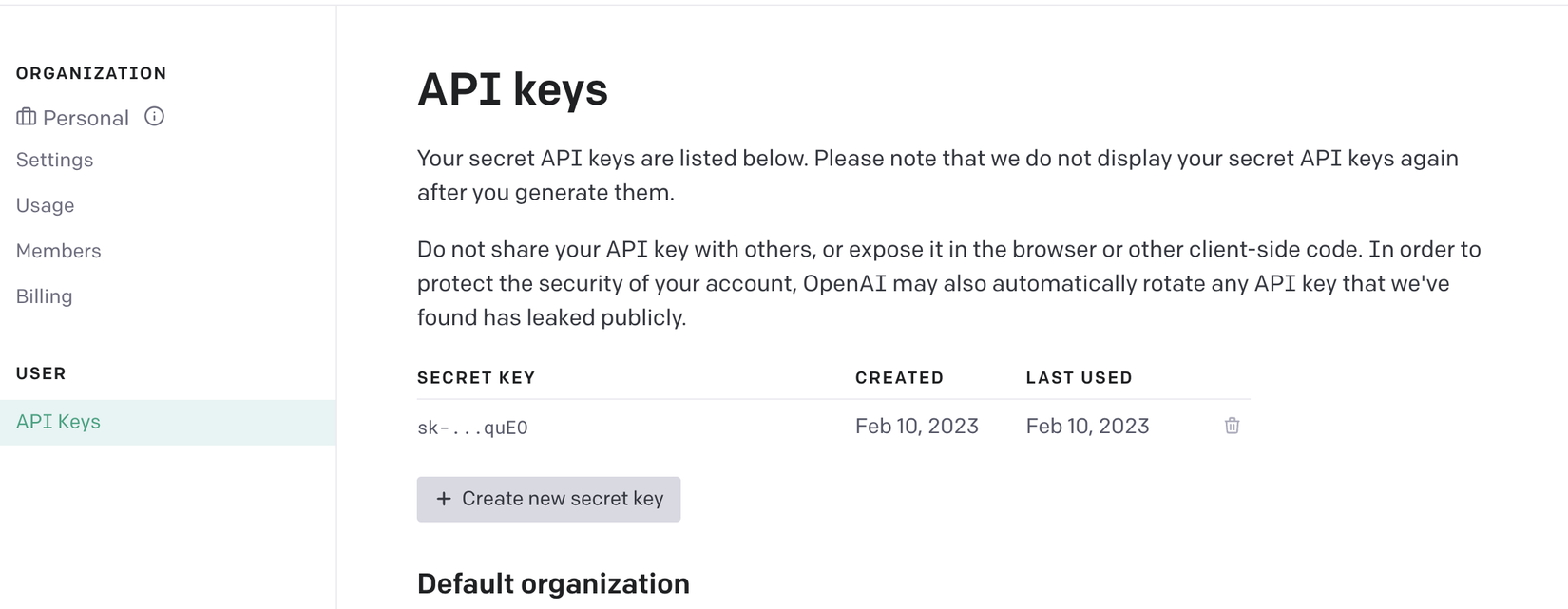
- Ở màn hình Account API Keys, chọn "Create new secret key", sau đó copy đoạn key được hiển thị

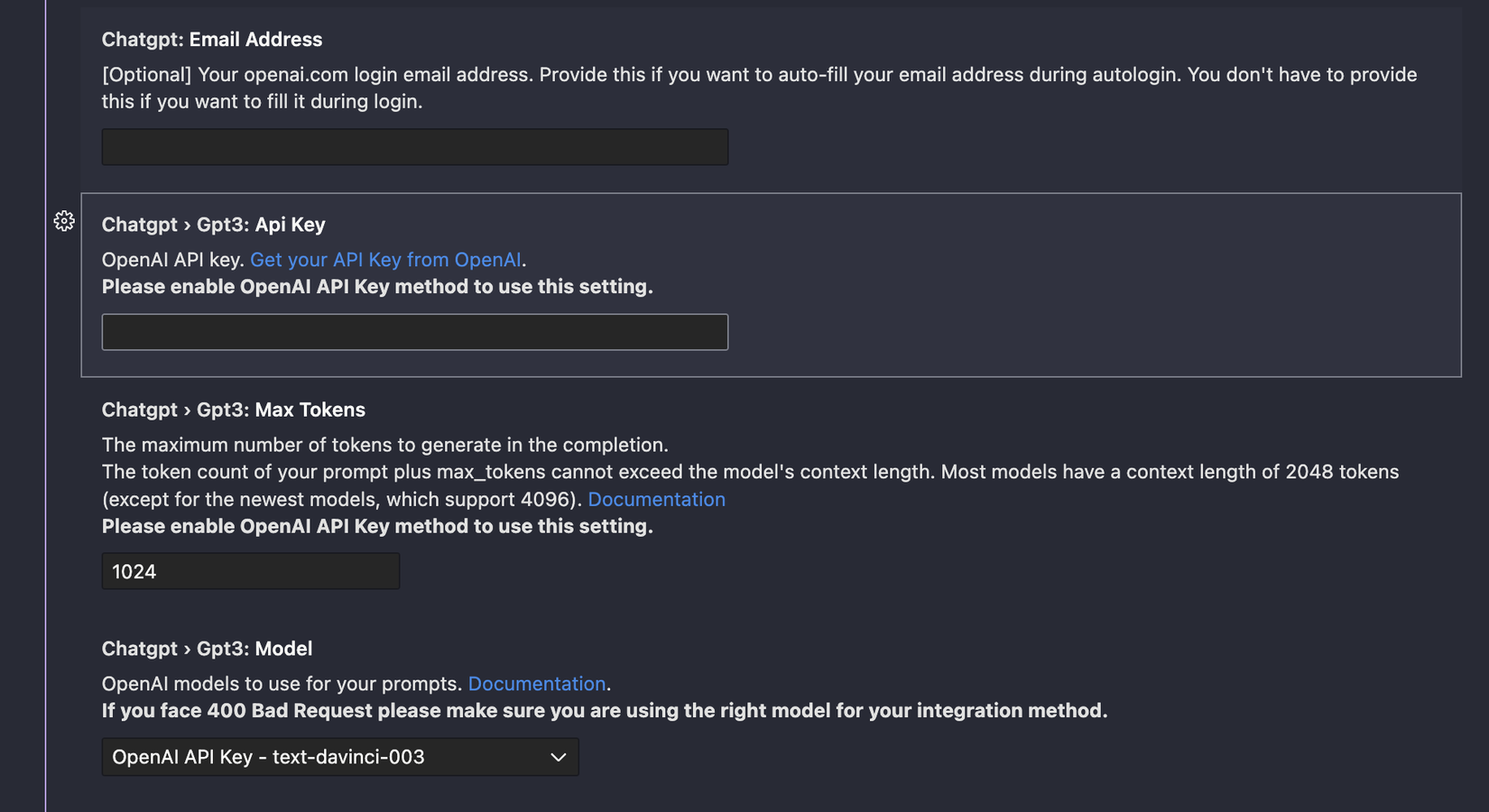
- Quay trở lại VSCode, vào Extension Setting của extension ChatGPT vừa cài đặt lúc nãy, kéo xuống tìm mục "Chagpt > gpt3: Api Key" và paste đoạn key lúc nãy vào. Vậy là xong. Bạn có thể bắt đầu code thần sầu với chatGPT ngay bên cạnh rồi 🥰😍


2. Các tính năng nổi bật
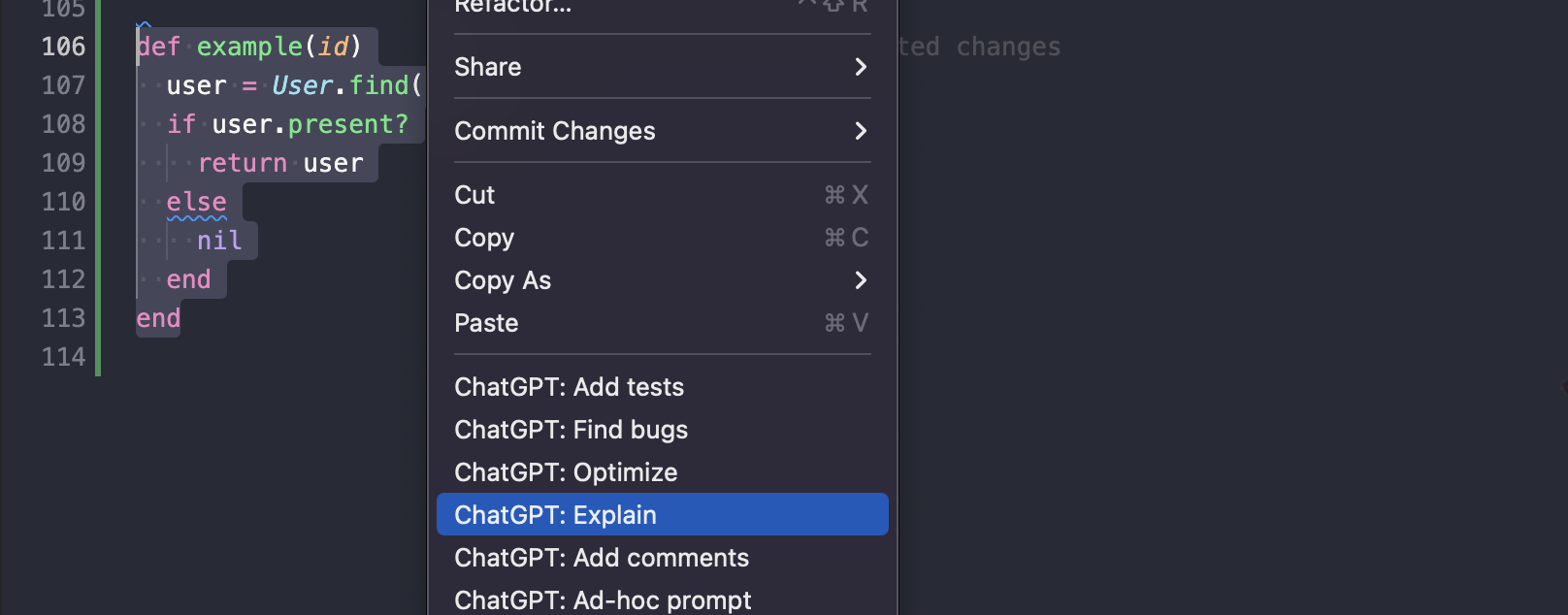
- Để sử dụng extension, các bạn thực hiện bôi đen 1 đoạn code, sau đó click chuột phải, sẽ có một số option để chọn như: Tìm bug, Giải thích code, Tối ưu code, ..vv.vvv Đây là những tính năng mình đặc biệt thích ở extension này.

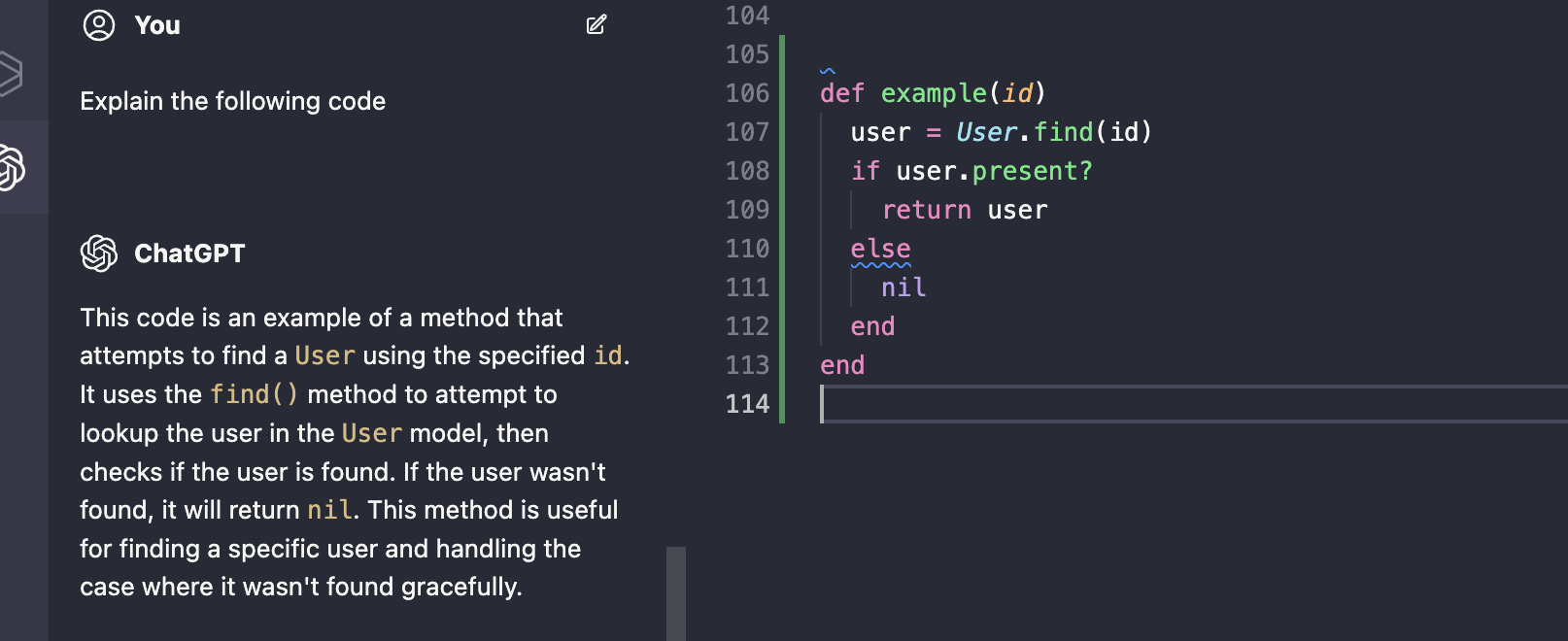
Như ở ví dụ trên, mình code tào lao 1 đoạn như vậy, để xem thử con Bot được tích hợp này sẽ xử lý như thế nào nhé. Đầu tiên mình sẽ cho nó giải thích đoạn code, lúc này một cửa sổ trò chuyện nhỏ sẽ xuất hiện bên trái, ở đây chúng ta có thể tương tác với ChatGPT giống như phiên bản web:

Khá là tiện lợi phải không nào, bây giờ chúng ta thử cho nó tìm bug trong đoạn code và refactor lại nhé:
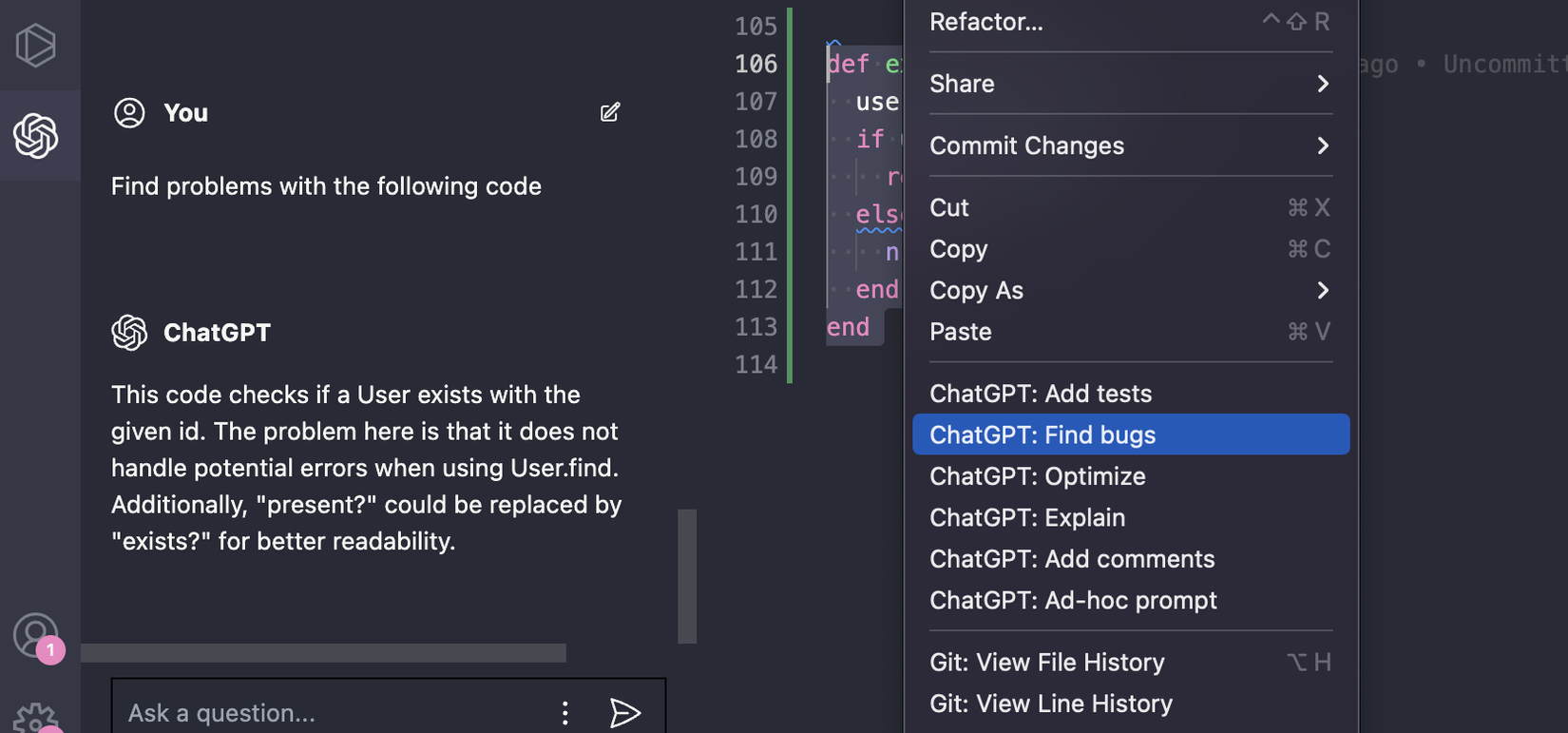
- Tìm ra được bug nè:

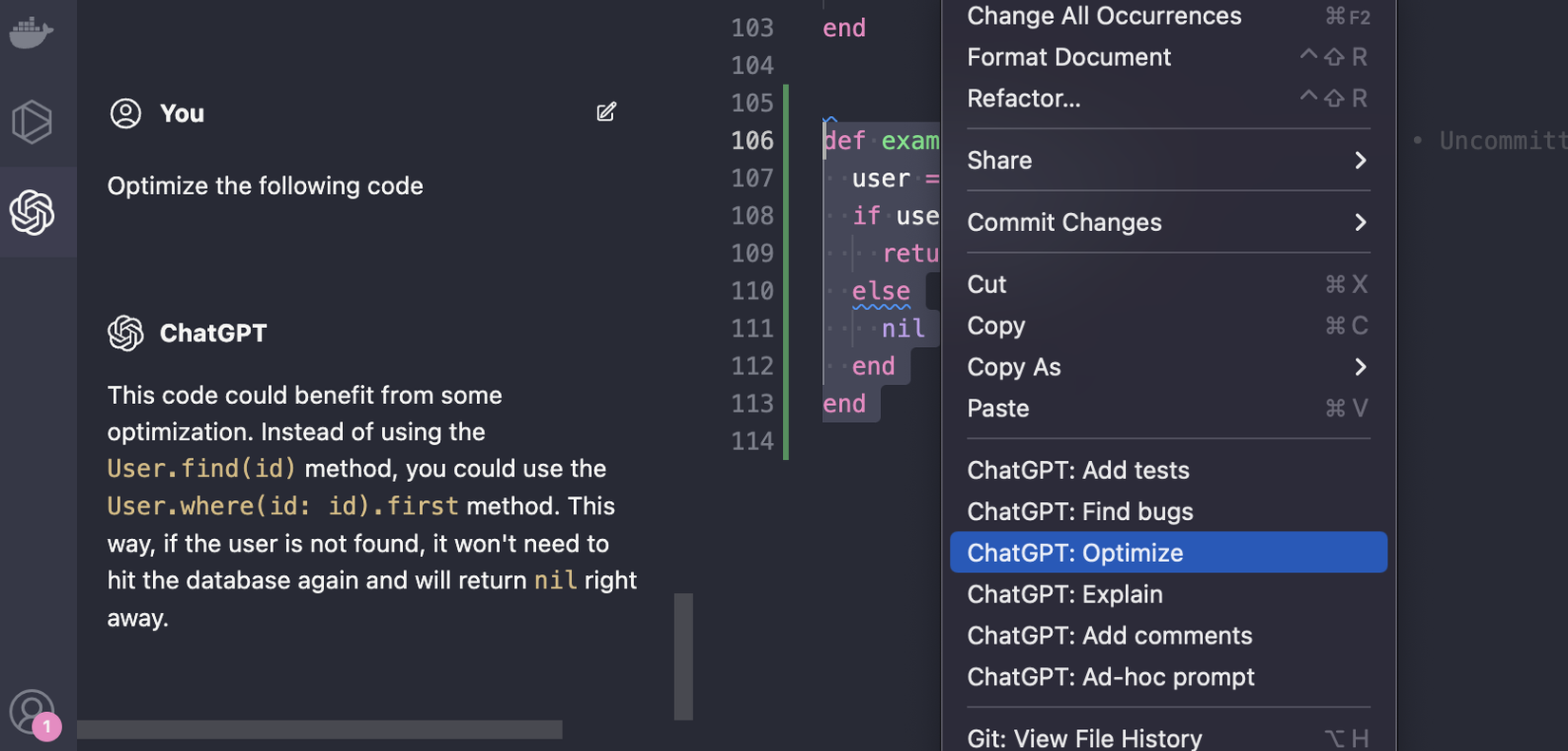
- Chỉ ra cách refactor lại code:

Khá là xịn kaka 😁
Cập nhật nội dung
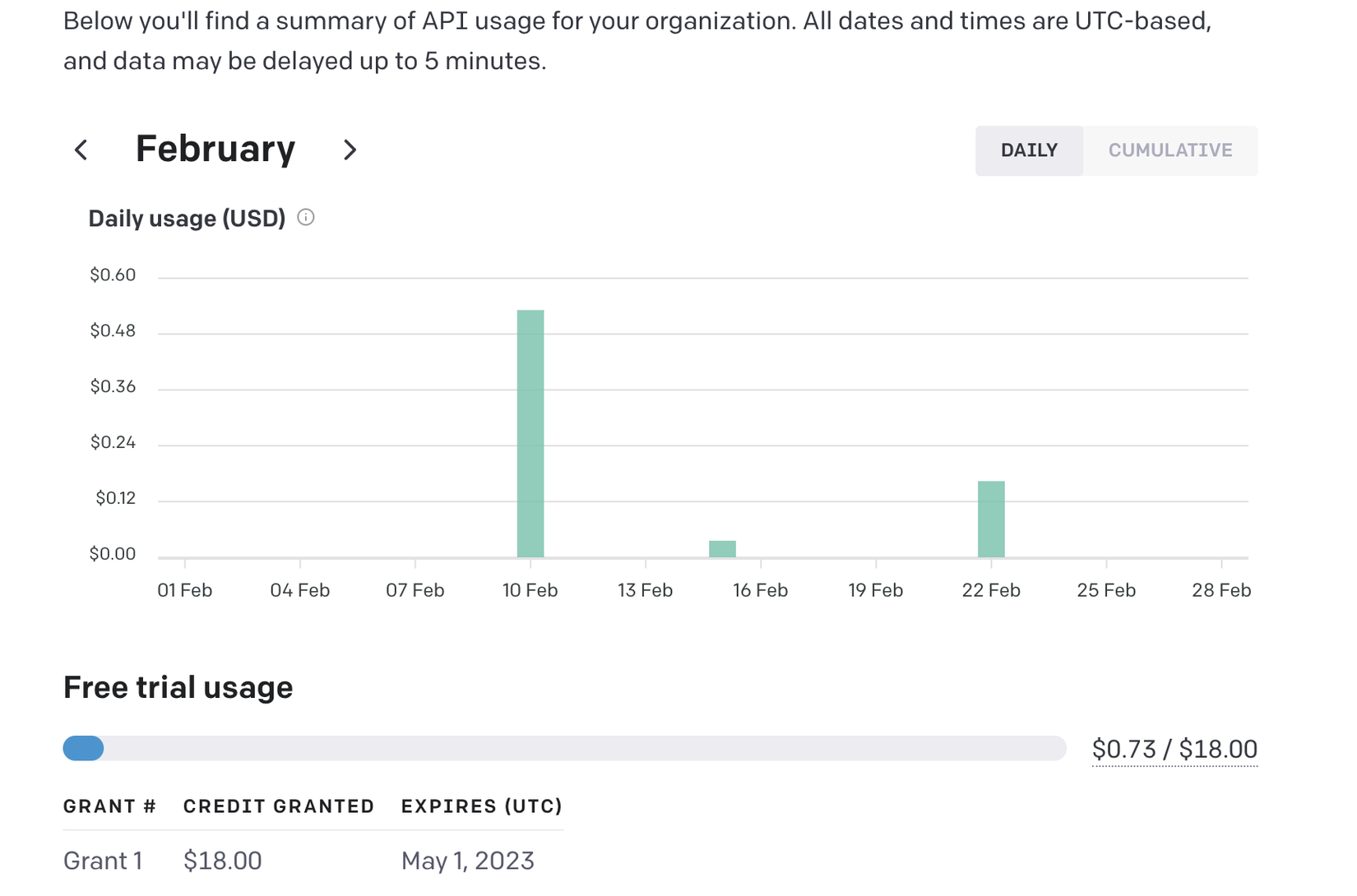
- Extension này đang nhúng API ChatGPT của OpenAI, và nó sẽ tính phí dựa trên request của mình, Hiện tại mỗi lần tạo tài khoản thành công, chúng ta sẽ có 18$ trial trong tài khoản OpenAI, vậy nên mình vẫn xài thoải mái được cho đến khi nó trừ hết kaka, cơ mà cũng lâu đó

3. Tổng kết
- Extension này còn có các tính năng hay ho khác nữa, nhưng trong khuôn khổ bài viết này mình không thể giới thiệu đầy đủ được, các bạn vào nghiên cứu tiếp nhé
- Nội dung chatbot trong trình tích hợp này đã được filter lại theo chủ đề công nghệ, coding, nên nhiều câu hỏi về lĩnh vực ngoài lề khác nó sẽ không trả lời như phiên bản web

- Có lẽ cũng chính vì được giới hạn chủ đề như vậy, nên tốc độ trả lời của nó mình nhận xét nhanh và mượt hơn nhiều phiên bản web hiện tại 😘
- 1 Lần nữa mình nhấn mạnh là phiên bản ChatGPT hiện tại vẫn đang trong qúa trình hoàn thiện, nên thông tin mà nó trả lời không phải lúc nào cũng chính xác 100%, vì vậy anh em sử dụng nó thì nên chỉ để tham khảo thôi nhé, đừng tin tưởng quá
Tài liệu tham khảo
All Rights Reserved