Deploy create react app lên amazon s3
Bài đăng này đã không được cập nhật trong 7 năm
Với create-react-app bạn có thể tạo một web với React một cách dễ dàng. React là static có nghĩa là khi bạn build ra file thì sẽ không cần phải chạy server gì cả. Tất cả mọi thứ sẽ được xử lý ở trình duyệt. Để đưa React app online thì bạn chỉ cần kiếm 1 cái static hosting và upload thư mục build lên đấy. Amazon S3 là một trong những dịch vụ có thể giúp bạn đưa React app lên online.
Create-React-App
Để tạo nhanh một project app với react thì chỉ cần chạy
reate-react-app s3-test
Sau khi chạy xong thì chạy yarn start là xong

Cấu hình AWS
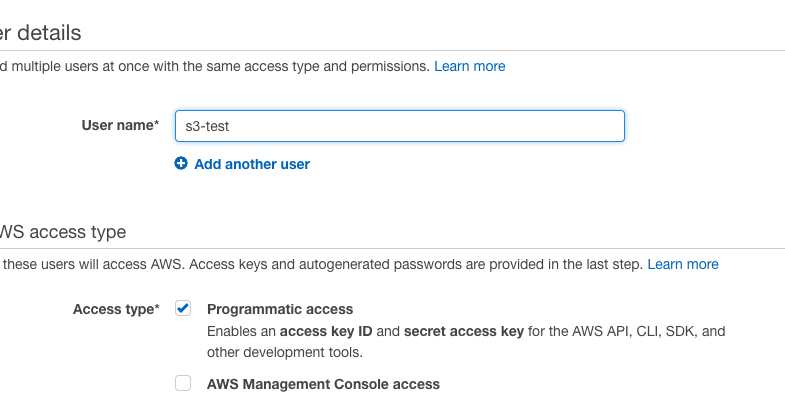
Bạn cần tạo thêm một user có đầy đủ quyền với s3. Vào https://console.aws.amazon.com/iam/home, chọn tab user bên menu bên trái, chọn Add user

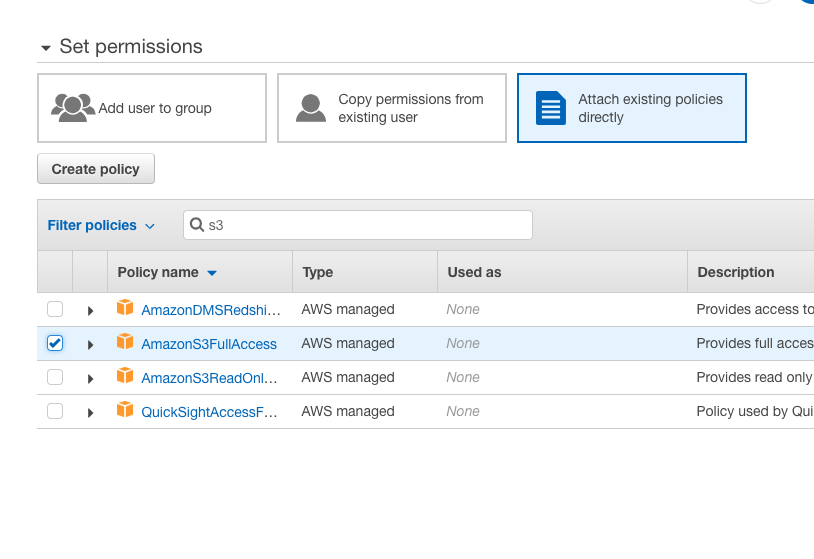
Sau đó thì chọn quyền cho user. Tích chọn AmazonS3FullAccess Rồi next đến khi xong

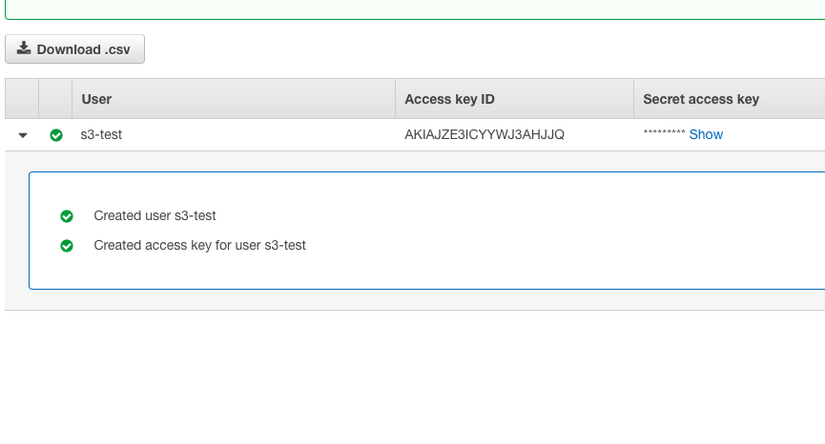
Sau khi tạo xong thì nhớ copy lại Access key id và Access secret key

AWS CLI
aws cli là công cụ giúp bạn có thể quản lý aws service chỉ trên terminal. Bạn xem thêm cách cài ở đây https://docs.aws.amazon.com/cli/latest/userguide/installing.html
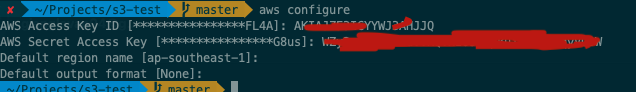
Sau khi đã cài xong thì gõ lệnh aws configure. Rồi điền Access key id và Access secret key theo như hướng dẫn trên terminal

Tạo bucket s3
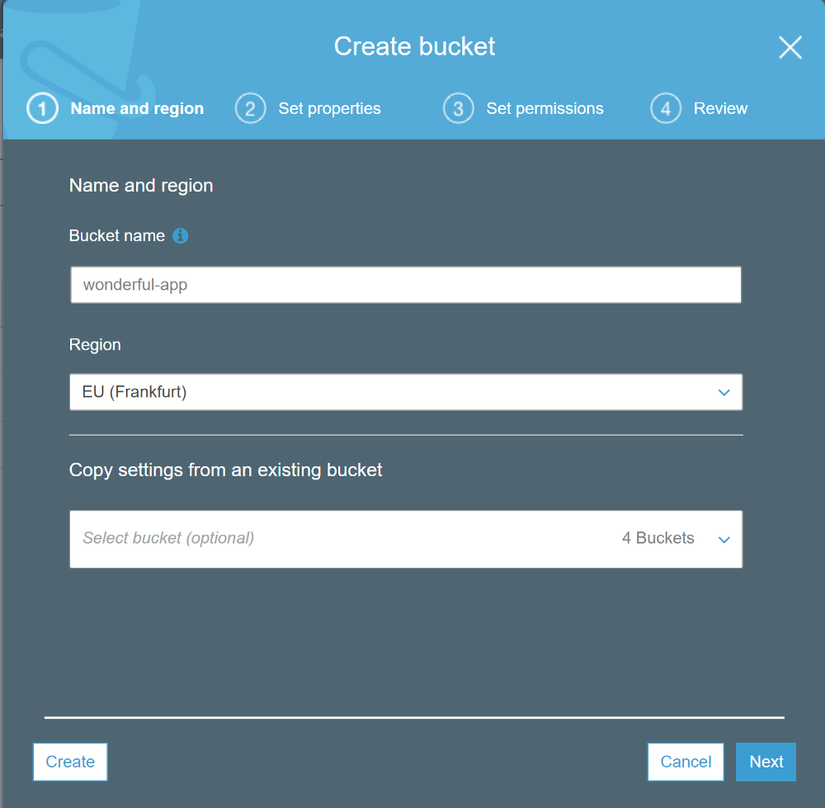
Kế tiếp là sẽ tạo bucket trên s3. https://console.aws.amazon.com/s3/home

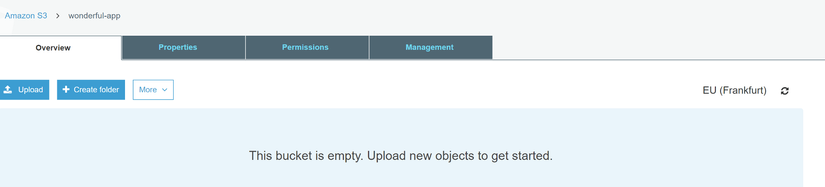
Khi tạo xong thì sẽ trông như thế này

Việc cần làm kế tiếp là
- Cập nhật quyền
- Cài đặt bucket như là một static hosting
Để cập nhật quyền chọn vào
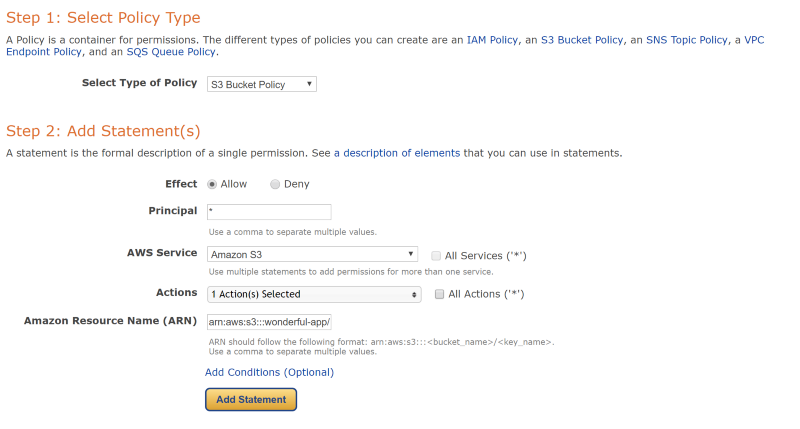
Bucket Policyxong nhấn vàoPolicy Generator, bạn sẽ thấy 1 form như sau

Ở step 1 chọn S3 Bucket Policy
Step 2 thì Efect: Alllow, Principal: , AWS Service: Amazon S3, Actions: "GetObject". Ở ARN thì ghi arn:aws:s3:::{BUCKETNAME}/. BUCKETNAME ở đây là tên s3 bucket bạn vừa tạo
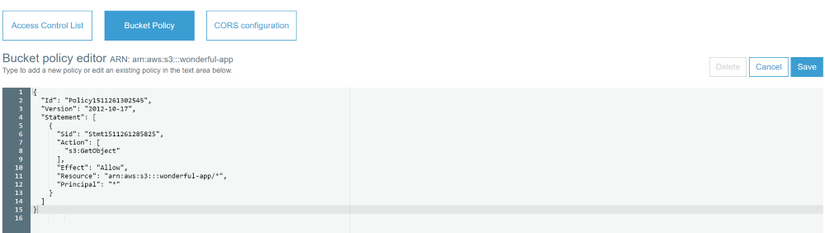
Click vào Add Statement sau đó Generate Policy thì sẽ nhận được một chuỗi như sau
{
"Id": "Policy1511261302545",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1511261285825",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::wonderful-app/*",
"Principal": "*"
}
]
}
Copy và paste vào bucket policy rồi save

Tiếp đến là nhấn vào tab Propertieschọn Static Website hosting ghi index.html vào Index document và Error document. Thế là xong.
Tiếp đến là chỉnh lại script trong package.json một chút. Thêm dòng deploy vào
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"deploy": "aws s3 sync build/ s3://wonderful-app",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
bây giờ khi nào muốn deploy thì bạn chỉ cần chạy yarn build sau đó thì chạy yarn deploy. Xong !!!
Nguồn: https://medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55
All rights reserved