Cấu hình eslint cho dự án Nodejs
Bài đăng này đã không được cập nhật trong 6 năm
Với những dự án Nodejs sự hiểu biết về các khái niệm và các quy tắc của Eslint khá hữu ích để làm cho code của bạn được clean hơn. Eslint là một mã nguồn mở được xây dựng bởi Nicholas C. Zakas vào năm 2013 với mục đích cung cấp một tiện ích linting cho Javascript. Linting là quá trình kiểm tra source code cho các lập trình giúp tối ưu code, tìm lỗi và các bug tìm năng. Điều này hữu ích khi xác định những lỗi phổ biến trong quá trình phát triển.
Cài đặt Eslint trên dự án Nodejs
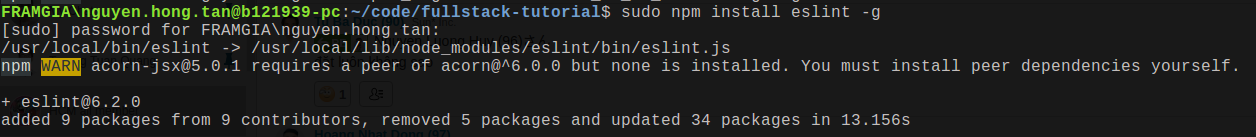
Để cấu hình Eslint trên dự án Nodejs bạn cần cài đặt Eslint bản global trên máy tính bằng lệnh: npm install eslint -g

Cài đặt ESLint bản global cho phép chạy init để tiến hành cấu hình eslint cho project.
Trong root của project chạy lệnh eslint --init để tạo file config .eslintrc. Eslint sử dụng file này để xác định những quy tắc được áp dụng trong quá trình phát triển code của bạn.
Trong quá trình khởi tạo, eslint sẽ hỏi một số câu hỏi để thiết lập tệp cấu hình.
-
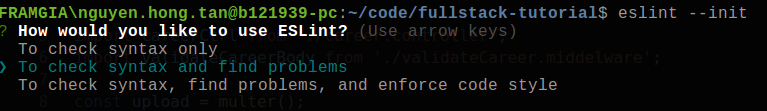
Bạn sử dụng eslint như thế nào? (How would you like to use ESLint?)
![]()
- To check syntax only: giúp bạn kiểm tra lỗi cú pháp phù hợp với các tiêu chuẩn được thiết lập.
- To check syntax and find problems: giúp bạn kiểm tra tính chính xác của cú pháp và giúp tìm ra bất kỳ vấn đề nào trong source code mã của bạn.
- To check syntax, find problems, and enforce code style: giúp bạn kiểm tra cú pháp, tìm các vấn đề và convince coding bạn phải tuân thủ một tiêu chuẩn mã hóa cụ thể như Airbnb, Google và kiểu mã hóa Tiêu chuẩn khác.
-
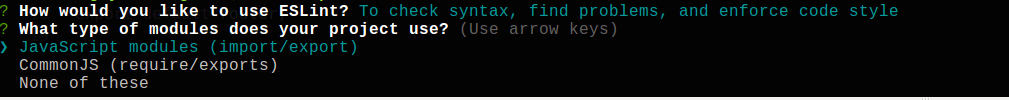
Module được sử dụng trong project ? (What type of modules does your project use?)
![]()
- Javascript module (import/export): Nếu project của bạn sử dụng babel bạn nên chọn option này. Với những dự án Vuejs, Angular, React ... mặc định đã sử dụng babel.
- CommonJS (require/exports): Option này được sử dụng cho những dự án sử dụng CommonJs.
-
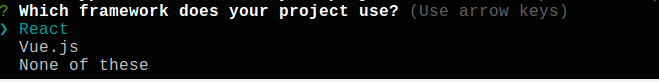
Framework được sử dụng trong project? (Which framework does your project use?)
![]()
- React: Nếu bạn sử dụng với React.
- Vue.js: Nếu bạn sử dụng với Vuejs.
- None of these: Khi bạn sử dụng những framework khác.
-
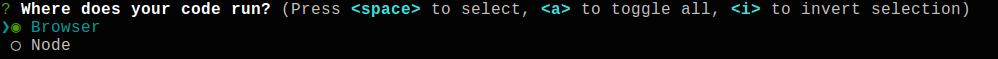
Code của bạn được thực thi ở đâu? (Where does your code run?)
![]()
- Browser: Nếu project của bạn chạy trên browse như React, Vuejs...,
- Node: Nếu project của bạn thực thi bằng Node.
-
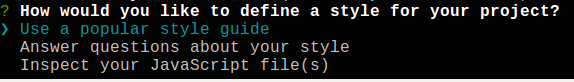
Sử dụng style cho project? (How would you like to define a style for your project?)
![]()
- Use a popular style guide: Cho phép bạn chọn một trong số các style phổ biến như Airbnb, Standard và Google style guide, nên chọn tùy chọn này.
- Answer questions about your style: Tùy chỉnh style.
- Inspect your JavaScript file(s): Tùy chỉnh style.
-
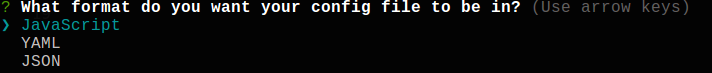
Định dạng file config? (What format do you want your config file to be in?)
![]()
- Javascript: Thông tin cấu hình trong file .js.
- YAML: Thông tin cấu hình trong file .yaml.
- JSON: Thông tin cấu hình tronng file .json.
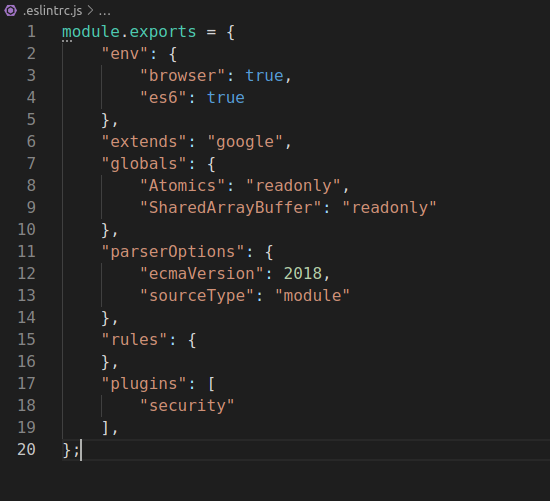
Sau khi lựa chọn các thông tin cấu hình, Eslint sẽ tạo file config .eslintrc.

Với Vscode Editor ta có thể sử dụng thêm extension để kiểm tra lỗi Eslint
Cài đặt Eslint extension.

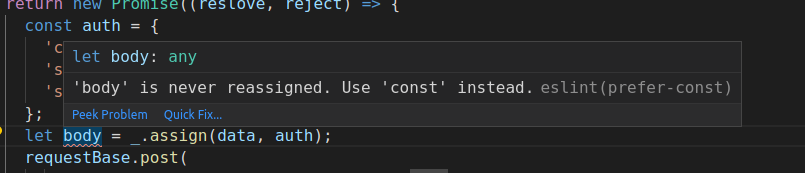
Eslint extension sẽ cảnh báo lỗi trong quá trình phát triển.

Tham khảo: dev.to
All rights reserved