Thiết kế API bằng LoopBack (NodeJS)
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu
- Chắc hẳn nhiều bạn đã biết đến ExpressJS là framework thiết kế website phổ biến trong NodeJS. Trong bài này tôi sẽ hướng dẫn bạn xây dựng một ứng dụng đơn giản bằng framework khác là LoopBack.
- Đây là một opensource framework dạng mobile backend as a service (mBaaS) rất mạnh để thiết kế Rest API. Nếu bạn đã từng dùng qua Parse, Firebabase thì framework này ko có gì xa lạ cả.
- Một điểm đáng lưu ý nữa là cty đứng sau framework này là IBM, quá tuyệt phải ko

1. Cài đặt
Về lý thuyết thì bạn có thể cài đặt bằng tay, nhưng để đơn giản và dễ dàng thì bạn nên dùng LoopBack tools =)). Theo kinh nghiệm của tôi thì bạn nên cài đặt node qua nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.5/install.sh | bash
nvm install node
LoopBack tool
npm install -g loopback-cli
Tạm xong phần cài đặt (len2)
2. Tạo rest API
Tạo ứng dụng bằng LoopBack, bạn dùng lệnh sau
lb
Loopback generator sẽ hỏi bạn tên của application và folder directory.
_-----_
| | .--------------------------.
|--(o)--| | Let's create a LoopBack |
`---------´ | application! |
( _´U`_ ) '--------------------------'
/___A___\
| ~ |
__'.___.'__
´ ` |° ´ Y `
[?] What's the name of your application? FramgiaNode
[?] Enter name of the directory to contain the project: framgia-node
[?] Which version of LoopBack would you like to use? 3.x (current)
[?] What kind of application do you have in mind? api-server (A LoopBack API server with local User auth)
LB generator sẽ hiển thị thông báo như:
- Khởi tạo cấu trúc project
- Tạo file JSON mặc định
- Tạo file JS mặc định
- Download và cài đặt dependent node module

Tạo models
Giờ đến bước chúng ta mở rộng project  . Ta sẽ tién hành tạo Book model, LB generator sẽ tự động sinh ra REST API endpoint và api doc bằng swagger. Quá tuyệt phải ko (flex).
. Ta sẽ tién hành tạo Book model, LB generator sẽ tự động sinh ra REST API endpoint và api doc bằng swagger. Quá tuyệt phải ko (flex).
cd framgia-node
lb model
Generator sẽ hỏi bạn những thông tin sau:
Tên model:
? Enter the model name: Book
Datasource (ở dây tôi chọn memory):
? Select the datasource to attach Book to: db (memory)
Base class sử dụng cho model, nêu bạn connect model tới persistent data source trong database thì chọn như bên dưới:
? Select model's base class PersistedModel
Bước tiếp là tạo REST API. Đây là một trong nhưng ưu điểm của LB.
? Expose Book via the REST API? Yes
Tạo route liên kết với model:
? Custom plural form (used to build REST URL):
Tiếp theo là thư mục sẽ chứa model, nếu chọn /common thì model có thể sử dụng đc ở cả client và server side.
? Common model or server only? common
Mỗi model sẽ có các thuộc tính, ở đây Book sẽ có các thông tin như title, author
Let's add some Book properties now.
Enter an empty property name when done.
? Property name: title
invoke loopback:property
? Property type: string
? Required? Yes
? Default value[leave blank for none]:
Let's add another Book property.
Enter an empty property name when done.
? Property name: author
invoke loopback:property
? Property type: string
? Required? Yes
? Default value[leave blank for none]:
Model generator sẽ tạo 2 trong thư mục common/model của project: book.js, book.json
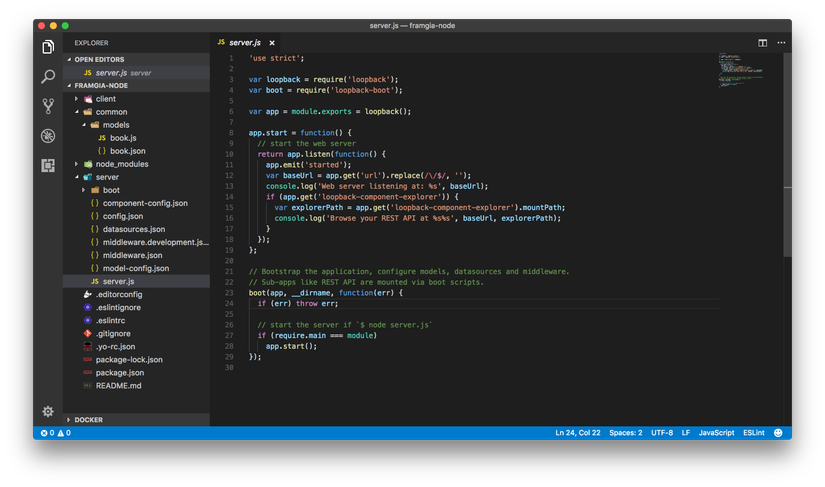
Chạy ứng dụng
node .
Web server listening at: http://localhost:3000
Browse your REST API at http://localhost:3000/explorer
Mở browser và trỏ đến http://localhost:3000 bạn sẽ thấy thông tin mặc định của app ở dạng JSON:
{
started: "2017-10-05T03:47:55.271Z",
uptime: 127.605
}
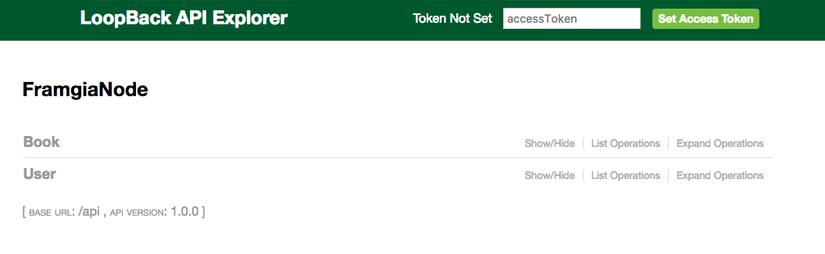
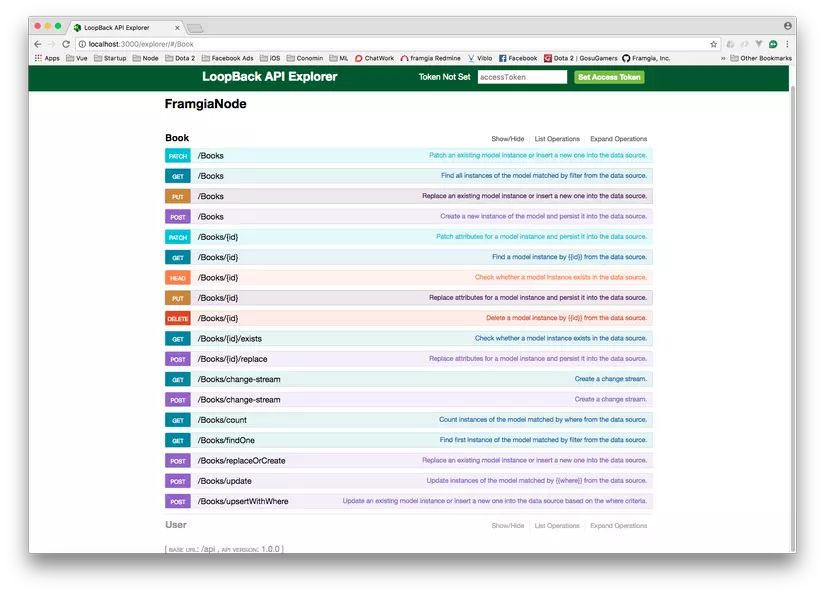
Trỏ đến http://localhost:3000/explorer là thông tin API.
Bạn ko phải là người duy nhất sử dụng API bạn vừa tạo, nghĩa là bạn cần có document cho API đó. Thật là may mắn vì LB đã giúp bạn làm việc đó.
Tại đây bạn có thể test API trực tiếp trên trình duyệt các action như Create, Read, Update, Delete (CRUD) mà ko cần dùng Postman hay curl.
Tất cả các request, response giữa client và server đều dùng JSON giao tiếp.


3. Kết
Qua vài bước đơn giản sử dụng LoopBack, bạn đã tạo được model, properties của model và exposed qua REST API. Ez phải ko  .
Theo cá nhân tôi thì framework này phù hợp với đại đa số mọi người từ beginer đến advance, nhờ tính tiện lợi và mềm dẻo. Nếu bạn đã từng sử dụng
.
Theo cá nhân tôi thì framework này phù hợp với đại đa số mọi người từ beginer đến advance, nhờ tính tiện lợi và mềm dẻo. Nếu bạn đã từng sử dụng ExpressJS thì sẽ ko mất quá nhiều thời gian để làm quen với framework này vì nó cũng base trên ExpressJS.
Nếu bạn thấy hay thì +1 nhé  . Phần sau tôi sẽ hướng dẫn cách kết nối API với datasource (MySQL, Postgres, Mongo, ..), mở rộng API, custom route, thêm static file, ... Hi vọng bài viết này sẽ giúp ích cho bạn. Nếu bạn có thắc mắc gì dừng ngai ngần đặt câu hỏi
. Phần sau tôi sẽ hướng dẫn cách kết nối API với datasource (MySQL, Postgres, Mongo, ..), mở rộng API, custom route, thêm static file, ... Hi vọng bài viết này sẽ giúp ích cho bạn. Nếu bạn có thắc mắc gì dừng ngai ngần đặt câu hỏi 
All rights reserved