BrowserStack: Công cụ kiểm thử website trên nhiều trình duyệt
Bài đăng này đã không được cập nhật trong 4 năm
Cross-browser testing
Ngày nay, với sự bùng nổ của các thiết bị di động, cũng như sự đa dạng của các dòng máy tính, người phát triển website không chỉ coi trọng phần logic, mà giao diện cũng trở nên hết sức quan trọng. Để có 1 giao diện đẹp đã khó, có 1 giao diện có thể chạy ổn định trên các thiết bị khác nhau càng khó hơn. Tuy nhiên, thông thường mỗi developer hay tester chỉ có 1 số lượng thiết bị nhất định, như vậy là không đủ so với số lượng thiết bị khổng lồ ngày càng gia tăng. Vậy làm cách nào để người phát triển web có thể kiểm thử website của mình trên nhiều thiết bị/trình duyệt khác nhau trước khi đưa sản phẩm cuối đến khách hàng?
Câu trả lời là "Cross-browser testing tool"! Các công cụ, hay nói rộng hơn là các dịch vụ dựa trên nền tảng điện toán đám mây (cloud-based service) ra đời nhằm mục đích giúp đỡ người phát triển web có thể kiểm tra sản phẩm của mình 1 cách đơn giản nhất, dù trong tay chỉ có 1 máy tính với 1 trình duyệt nhất định. Cho đến thời điểm này có khá nhiều công cụ như vậy ra đời, và hôm nay tôi sẽ giới thiệu đến các bạn "BrowserStack". Không có lý do nào cụ thể tại sao tôi chọn nó, đơn giản chỉ là 1 lựa chọn, vì tôi nghe đến nó từ 1 người bạn!
BrowserStack
Vậy BrowserStack là gì? Như đã nói ở trên, nó là 1 công cụ giúp kiểm tra website trên nhiều trình duyệt khác nhau (cross-browser testing tool). Website có thể được kiểm tra bằng tương tác giữa người dùng với website (interactive) hoặc tự động thông qua Selenium (automated)
BrowserStack ra đời tháng 4 năm 2011 bởi 2 lập trình viên Ấn Độ là Ritesh Arora và Nakul Aggarwal. Tính đến tháng 8 năm 2014, công cụ này đã phục vụ 25000 khách hàng và có tới 520000 developers đã đăng ký ứng dụng này, trong khoảng 130 quốc gia và vùng lãnh thổ.
Các sản phẩm của BrowserStack
Theo như giới thiệu ở trên, chúng ta dễ dàng nhận thấy BrowserStack cho phép người dùng kiểm thử trên nhiều trình duyệt khác nhau. Tuy nhiên đó chưa phải là tất cả những gì mà công cụ tuyệt vời này làm được. Sau đây sẽ là liệt kê 4 sản phẩm của BrowserStack.
-
Live
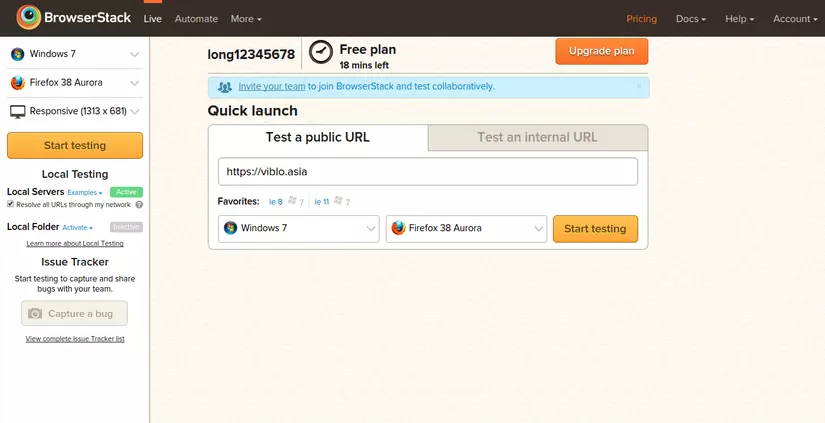
Đây là sản phẩm chính của BrowserStack, công cụ cho phép người dùng kiểm thử trên nhiều trình duyệt khác nhau. Người dùng có thể lựa chọn hệ điều hành và trình duyệt tương ứng, bật máy (remote machine) và tương tác với trình duyệt trên remote machine như trên chính máy mình. Live cho phép kiểm thử trên các public website, private hoặc protected servers thông qua chức năng Local Testing.

Màn hình lựa chọn OS, browser

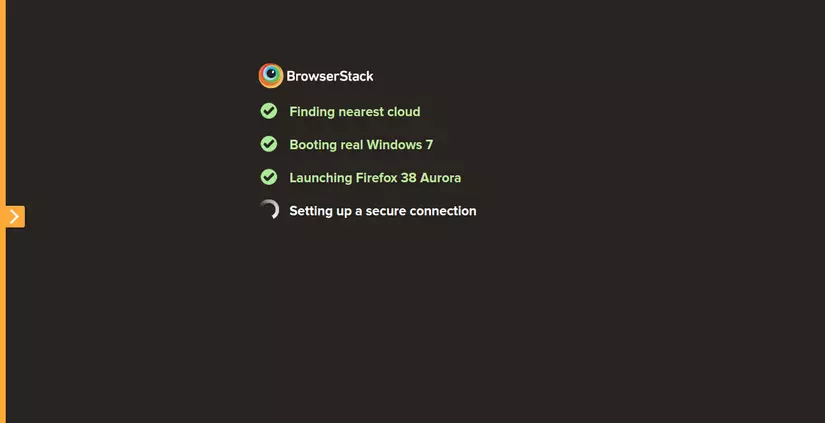
Màn hình "khởi động" remote machine

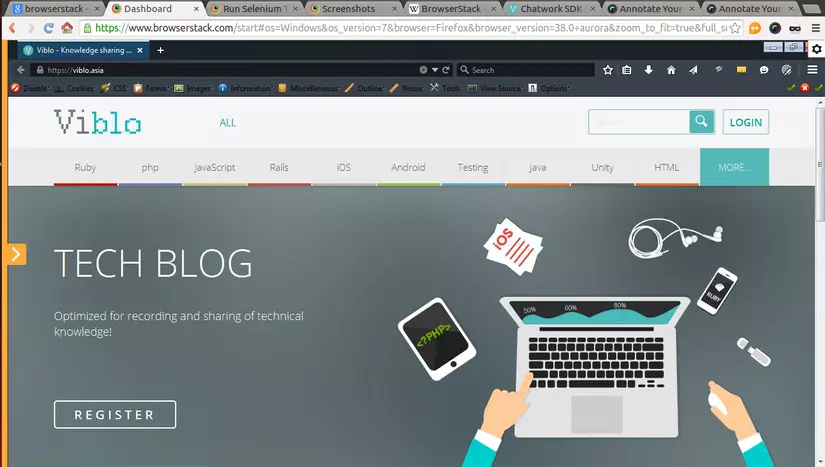
Màn hình remote machine hiển thị trên trình duyệt hiện tại
-
Automate
BrowserStack Automate cung cấp platform cho việc kiểm thử tự động website thông qua Selenium hoặc Javascript testing framework. Ngoài ra BrowserStack hộ trợ các công cụ Continuous Integration như Jenkins, Travis hay Circle CI. Cũng giống như Live, Automate cho phép kiểm thử trên các server public, private và protected.
Đây là 1 chức năng khá phức tạp vì đòi hỏi kỹ năng lập trình, cũng như các hiểu biết về công cụ kiểm thử tự động (automated test tool). Trong phạm vi của bài viết tôi sẽ chỉ giới thiệu để bạn đọc tham khảo, nếu có thời gian tôi sẽ đi sâu hơn về tính năng này của BrowserStack.
-
Screenshots
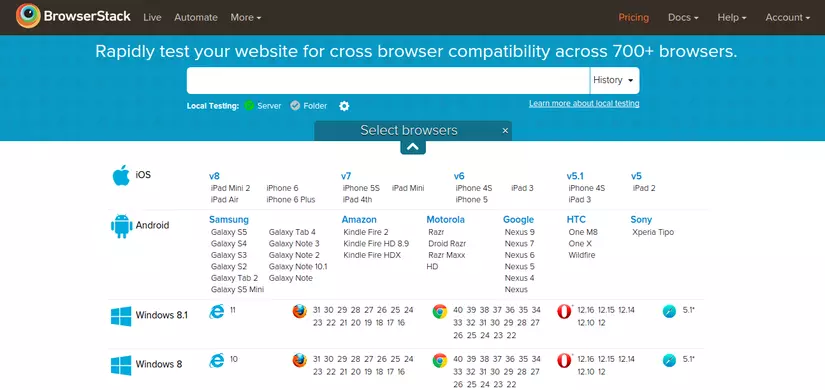
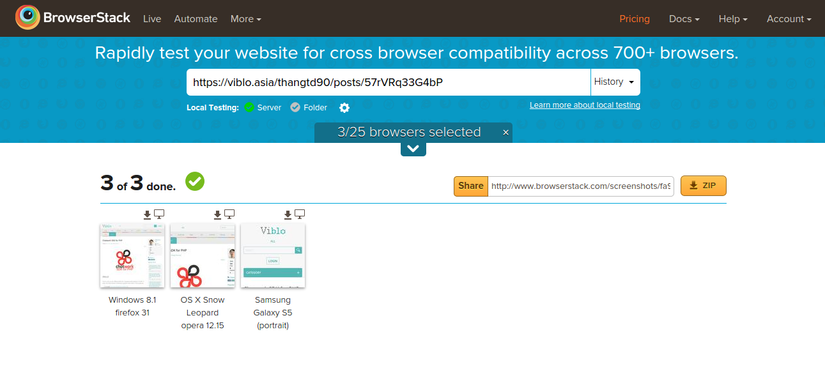
Dù không phải chức năng chính nhưng thực sự là 1 sản phẩm tuyệt vời của BrowserStack. Screenshots cho phép người dùng chụp ảnh website của mình trên 650 trình duyệt khác nhau, với giới hạn mỗi lần chụp là 25 trình duyệt. Đây quả thực là 1 công cụ rất hữu ích nếu muốn preview website trên các trình duyệt khác nhau 1 cách nhanh nhất có thể.

Màn hình lựa chọn trình duyệt (có thể chọn tối đa 25 trình duyệt trong 1 lần generate screenshots)

Kết quả hiện thị trên các trình duyệt khác nhau (ở đây đã chọn 3/25 trình duyệt cho 1 lần generate screenshots)
-
Responsive
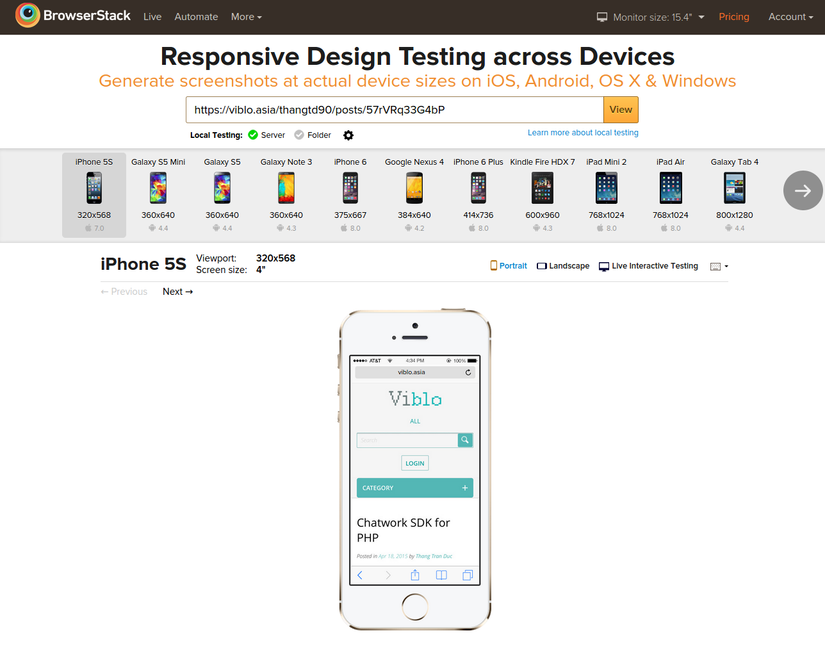
Responsive là khả năng website có thể hiển thị layout thích hợp cho nhiều dòng máy khác nhau. Từ laptop cho đến tablet và smartphone. Bằng việc sử dụng tính năng responsive, chúng ta dễ dàng kiểm tra trang web trên các trình duyệt di động khác nhau. Tính năng này khác với Screenshots ở chỗ, các trình duyệt để kiểm thử responsive đã được BrowserStack chọn trước, thay vì để người dùng tùy ý lựa chọn.

Responsive web design được kiểm thử 1 cách nhanh chóng thông qua việc kiểm tra hiển thị trên các thiết bị khác nhau
Tổng kết
Bài viết trên đã giới thiệu đến bạn đọc 1 công cụ rất hữu ích cho việc kiểm thử website là BrowserStack. Mặc dù có những điểm mạnh như trên, công cụ này vẫn còn điểm yếu đó là thời gian xử lý lâu, đặc biệt là tính năng Live. Hy vọng trong thời gian tới nó sẽ được cải thiện nhiều hơn và sẽ được sử dụng rộng rãi hơn nữa.
All rights reserved