Bài 8 - Sử dụng Popover trong bootstrap
Bài đăng này đã không được cập nhật trong 4 năm
1. Khái niệm về Popover
Popover Boostrap là một dạng tooltip (Xem bài viết về Tooltip) trong Bootstrap hỗ trợ hiện thị thông tin ghi chú khá đẹp, không chỉ hỗ trợ hiện thị nội dung dưới dạng text mà còn cho phép hiện thị nội dung với cấu trúc html phức tạp mang lại hiệu quả và tính thẩm mỹ cao trong phát triển layout website. Tuy nhiên, popover khác tooltip ở chỗ bạn click chuột vào phần tử thì popover mới xuất hiện còn tooltip thì chỉ cần hover vào phần tử là tooltip hiển thị. Như tooltip, popover là plugin độc lập của Bootstrap nên bạn có thể nhúng popover.js hoặc sử dụng bootstrap.js hoặc bootstrap.min.js
2. Sử dụng Popover
Khai báo sử dụng popover khá đơn giản, ở phần html các bạn sử dụng đoạn mã sau:
<div id="main">
<div class="container">
<h1 class="title-page">Cách tạo Popover </h1>
<a href="#" class="btn btn-info btn-open-popover" data-toggle="popover" title="Title popover" data-content="Some text content popover">Click here to display Popover</a>
</div>
</div>
Các thuộc tính của popover
- data-toggle=”popover”: Đây là thuộc tính bắt buộc không thể thiếu để có thể hiển thị được popover.
- title: Là tiêu đề của popover sẽ hiện ra
- data-content: Nội dung trong popover
Tất nhiên, chúng ta phải khai báo đoạn mã javascript dưới đây để hoàn thành bước tạo popover:
$(function (){
$('[data-toggle="popover"]').popover();
});
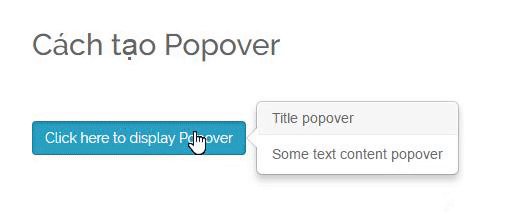
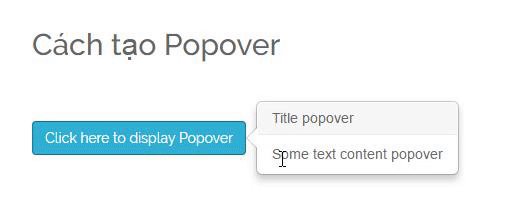
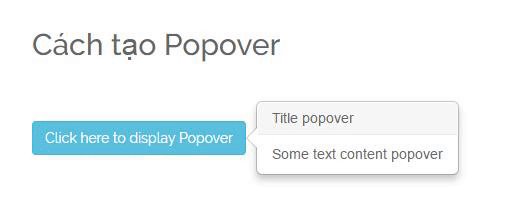
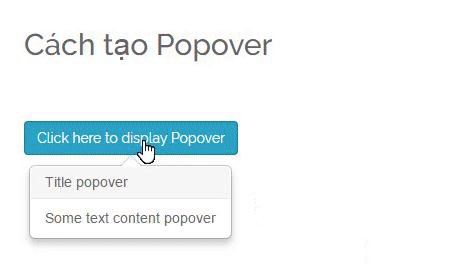
Kết quả hiển thị như sau:

3. Popover với mã HTML
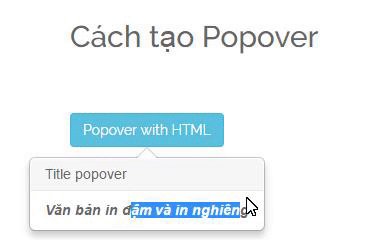
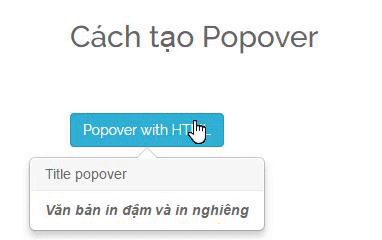
Để thêm được mã HTML vào trong popover, chúng ta chỉ cần thêm thuộc tính data-html="true" là có thể sử dụng các tag trong **data-content **của popover. Hãy cùng đi xem ví dụ cụ thể dưới đây:
<div id="main">
<div class="container">
<h1 class="title-page">Cách tạo Popover </h1>
<a href="#" class="btn btn-info btn-open-popover" data-toggle="popover" title="Title popover" data-html="true" data-content="<b><i>Văn bản in đậm và in nghiêng</i></b>" data-placement="bottom">Popover with HTML</a>
</div>
</div>

- Popover chứa hình ảnh
<div id="main">
<div class="container">
<h1 class="title-page">Cách tạo Popover </h1>
<a href="#" class="btn btn-info btn-open-popover" data-toggle="popover" title="Title popover" data-html="true" data-content="<image width='40px' height='40px' src='../media/products/17.png' /> <b>Popover chứa hình ảnh</b>"" data-placement="bottom">Popover chứa hình ảnh</a>
</div>
</div>

4. Vị trí của Popover
Tương tự như Tooltip, popover cũng được thiết lập hiển thị ở 4 vị trí khác nhau: top, bottom, left, right dựa vào thuộc tính data-placement.
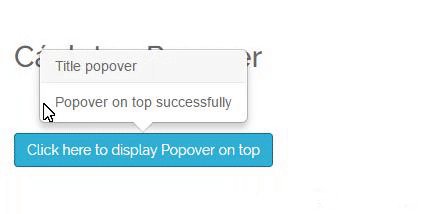
- Popover ở vị trí Top
<div id="main">
<div class="container">
<h1 class="title-page">Cách tạo Popover </h1>
<a href="#" class="btn btn-info btn-open-popover" data-toggle="popover" title="Title popover" data-content="Popover on top successfully" data-placement="top">Click here to display Popover on top</a>
</div>
</div>

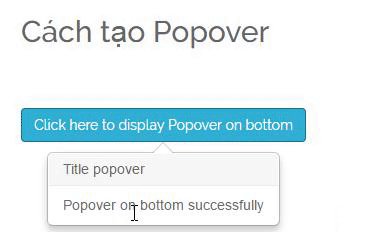
- Popover ở vị trí Bottom
<div id="main">
<div class="container">
<h1 class="title-page">Cách tạo Popover </h1>
<a href="#" class="btn btn-info btn-open-popover" data-toggle="popover" title="Title popover" data-content="Popover on bottom successfully" data-placement="bottom">Click here to display Popover on bottom</a>
</div>
</div>

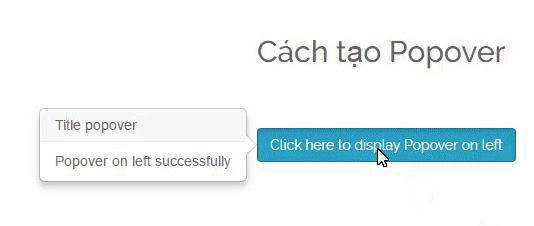
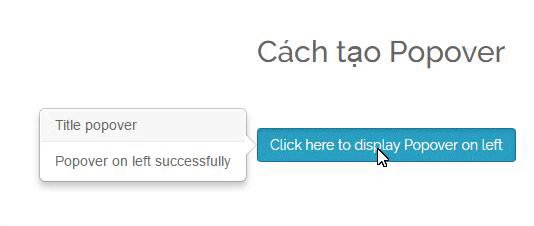
- Popover ở vị trí Left
<div id="main">
<div class="container">
<h1 class="title-page">Cách tạo Popover </h1>
<a href="#" class="btn btn-info btn-open-popover" data-toggle="popover" title="Title popover" data-content="Popover on left successfully" data-placement="left">Click here to display Popover on left</a>
</div>
</div>

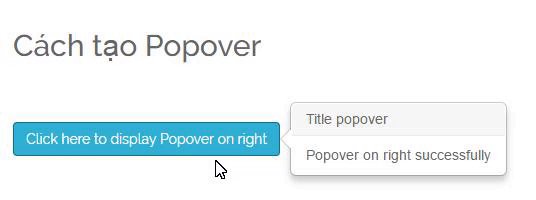
- Popover ở vị trí Right
<div id="main">
<div class="container">
<h1 class="title-page">Cách tạo Popover </h1>
<a href="#" class="btn btn-info btn-open-popover" data-toggle="popover" title="Title popover" data-content="Popover on right successfully" data-placement="right">Click here to display Popover on right</a>
</div>
</div>

- Popover ở vị trí auto
Trường hợp bạn không muốn cố định popover ở 1 vị trí thì bạn có thể thiết lập giá trị data-placement = “auto”, khi đó trình duyệt sẽ quyết định nên hiển thị popover ở vị trí thích hợp.
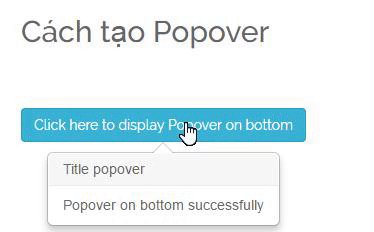
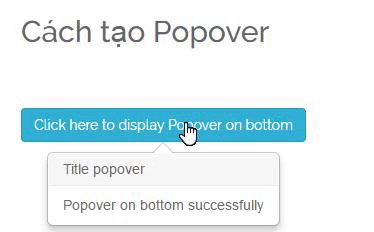
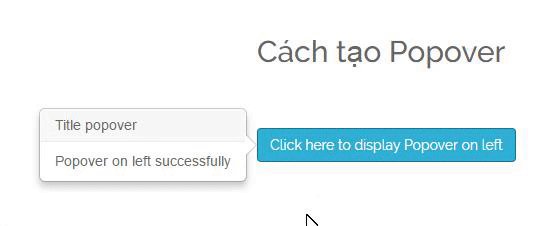
5. Ẩn popover khi click vào chính nó
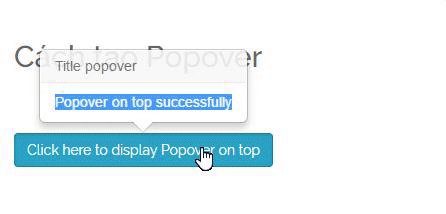
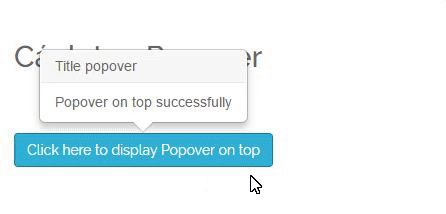
Một điều dễ dàng thấy là để hiển thị popover, chúng ta phải click vào phần tử được chọn và để ẩn popover, phải click lần 2 vào phần tử đó. Tuy nhiên, có 1 cách khác để ẩn popover mà không click vào phần tử được chọn. Rất đơn giản, hãy sử dụng focus để ẩn popover khi click và popover đó. Các bạn cũng có thể click ra ngoài để ẩn popover. Để kích hoạt được điều này, bạn chỉ cần khai báo trigger: 'focus' trong đoạn mã javascript như dưới đây
$(function (){
$('[data-toggle="popover"]').popover({
trigger: 'focus'
});
});
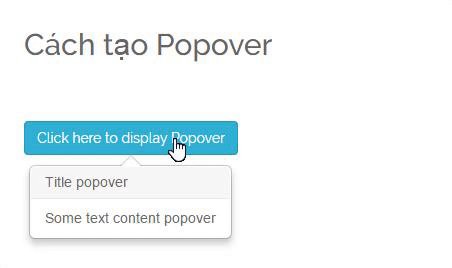
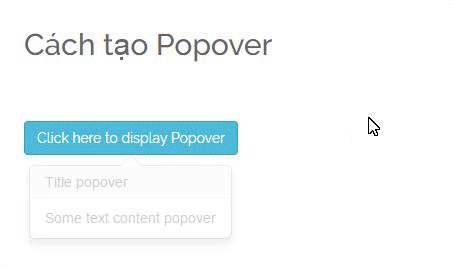
Kết quả thu được:

6. Kết luận
Như vậy, ngoài tooltip chúng ta đã học thêm được một cách mới về việc tạo chú thích cho 1 phần tử là popover. Về cơ bản, popover và tooltip không khác nhau nhiều. Cách sử dụng của 2 plugin này tương tự nhau. Tùy từng trường hợp bạn có thể lựa chọn sử dụng popover hay tooltip cho website của mình. Chúc các bạn thành công!
All rights reserved