9 sai lầm về UX cho mobile có thể mắc phải
Bài đăng này đã không được cập nhật trong 4 năm

Sự khác biệt giữa một ứng dụng tốt và một ứng dụng xấu thường là chất lượng của UX của nó. Nhưng thay đổi trên UX di động có thể là một quá trình khó khăn, đặc biệt là nếu app đó phát triển từ nền tảng web. Danh sách này sẽ giúp bạn đi đúng hướng bằng cách giúp bạn tránh xa những cạm bẫy thường gặp.
#1 : Không Tối ưu hóa cho di động
User của bạn sử dụng app trên thiết bị di động - không những bị hạn chế về mặt không gian, kích thước mà còn có tốc độ kết nối chậm hơn hoặc dữ liệu hạn chế. Nhưng user luôn muốn mọi thứ phải được thực hiện một cách nhanh nhất. Do đó, tốc độ xử lý của app và khả năng tùy biến là quan trọng nhất.

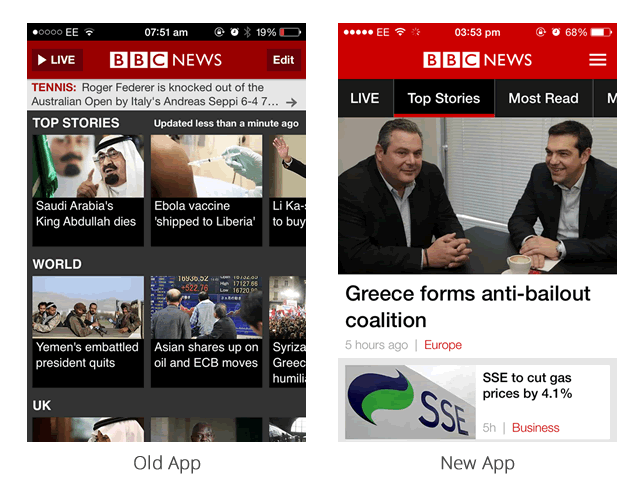
Cả phiên bản cũ và New BBC apps đều trông giống như 1 website hơn là một ứng dụng mobile.
Bất kỳ khoảnh khắc của sự nhầm lẫn sẽ tạo cơ hội cho người sử dụng vứt bỏ các ứng dụng.
Giải pháp:
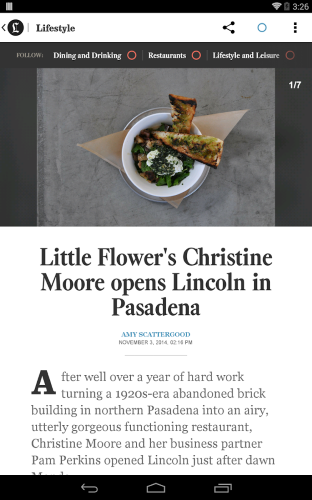
Bạn nên tập trung vào cả hai tăng tốc thời gian xử lý và tạo ra flow người dùng thông minh và đơn giản. Người dùng app mobile luôn cần hai tiêu chí : nhanh chóng và rõ ràng. Nếu không, bạn tăng nguy cơ mà người dùng sẽ từ bỏ ứng dụng của bạn cho một đối thủ cạnh tranh. Ví dụ tốt là LA Times:
 `
`
LA Times for Android
#2 : Sao chép trải nghiệm của đối thủ cạnh tranh
Việc đó nói chung được chấp nhận nếu áp dụng tốt và không cần nghi ngờ nếu như trải nghiệm đó phù hợp với ứng dụng của bạn. Ngay cả công ty sáng tạo nhất trên thế giới đã phải dùng đến sao chép. Trong khi kinh nghiệm của đối thủ cạnh tranh nói chung là một điểm khởi đầu tốt, mỗi sản phẩm là độc nhất về mục đích, đối tượng sử dụng, giá trị, chức năng của nó. Những thứ hiệu quả cho người khác không có nghĩa là nó sẽ tự động hiệu quả cho bạn.
Giải pháp:
Bạn chỉ nên chọn lọc những điểm tốt hoặc tất cả rồi đặt chúng lên so sánh và test thực tế, và nỗ lực để cải thiện chúng. Ranh giới mong manh giữa " trải nghiệm tốt" và "blind copy" được đánh dấu bằng sự cải thiện.

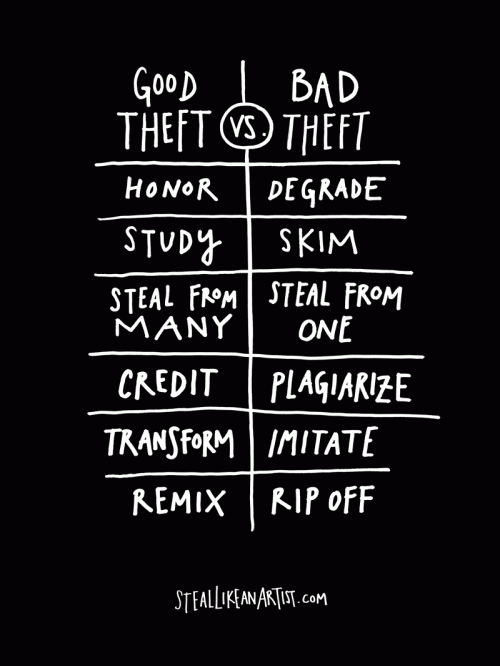
From the Autstin Kleon’s book “Steal Like An Artist”
#3 : Thêm một lô nhiều tính năng
Có một nguyên tắc gọi là Nguyên tắc Pareto, hay còn được gọi là luật 80 - 20 , luật của số it.v.v. Trong thế giới kinh doanh theo nguyên tắc Pareto là 80% lợi nhuận đến từ 20% người mua hoặc khách hàng.
Trong trường hợp của Mobile experience, ứng dụng không bao giờ tận dụng hơn 20% các tính năng của nó, 20% này sẽ trở thành toàn bộ sản phẩm. Điều này có nghĩa là dù bạn có thêm hàng trăm tính năng khác vào thì người dùng của bạn cũng chỉ dùng 20% tính năng trong số đó và đối với user thì app đó chỉ có giá trị bởi 20% tính năng đó mà thôi, số còn lại chỉ khiến họ thấy thừa thãi.

Giải pháp:
- Dừng thêm các tính năng mới, thay vào đó tập trung vào nâng cấp các tính năng hiện tại.
- Hãy chắc chắn rằng bạn nhận được những thông tin phản hồi liên tục từ phía người dùng, vì nếu ứng dụng không nhận được feedback từ phía user có nghĩa là app đó ko có tính khả dụng. Để thu thập thông tin phản hồi có giá trị, bạn cần phải làm cho nó dễ dàng cho người sử dụng để cung cấp feedback.
- Và bạn cần phải xác định những tính năng phổ biến nhất, thoát khỏi những cái mà không gây được sự quan tâm của user.
#4 : Login Walls
Mọi người đều biết có một tấn những lợi ích khi người dùng đăng nhập, nhưng người dùng hầu như luôn luôn khó chịu khi họ đi qua bước đăng nhập. Bởi vì đòi hỏi khắt khe người dùng phải đăng ký hoặc đăng nhập trước khi họ có thể sử dụng một ứng dụng hoặc xem thông tin trang web tốn một cái giá cho sự tương tác khá lớn.

SoundCloud Sign In Screen for Android App. Bạn phải đăng nhập trước, và nếu chưa có acc thì bạn phải đăng ký trước rồi sau đó mới nghe được nhạc.
Giải pháp:
Nếu đăng ký là một điểm nhức nhối, tại sao không xem những gì sẽ xảy ra khi bạn loại bỏ hoàn toàn? Chỉ cần cho phép người dùng bỏ qua đăng ký.
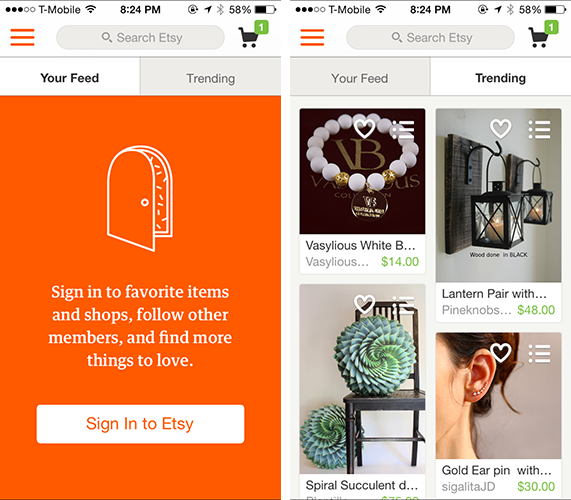
Etsy là một ví dụ, họ biết làm thế nào để có được một người sử dụng được kết nối trước khi yêu cầu thông tin. Khi bạn lần đầu tiên tải về ứng dụng của họ, bạn sẽ có hai lựa chọn: bạn có thể đăng ký một tài khoản hoặc bạn có thể bắt đầu tìm kiếm các cửa hàng và xem xét mặt hàng đang thịnh hành:

Etsy app for iOS
Và bạn chỉ được yêu cầu đăng ký một tài khoản một khi bạn đã sẵn sàng để thực hiện mua hàng.
#5 : Onbroading First
Onbroading là một dạng slide giới thiệu hoặc hướng dẫn sử dụng, cung cấp cho người dùng một cảm giác tuyệt vời về giá trị của một ứng dụng, làm cho họ chắc chắn rằng mình có thể làm gì với ứng dụng của bạn, và những gì họ sẽ nhận được từ App.
Cách tiếp cận Onbroading thông thường là để cung cấp một hướng dẫn để dạy người dùng của bạn làm thế nào để sử dụng ứng dụng. Khái niệm này có thể rất mạnh khi thực hiện tốt. Nhưng nếu người dùng của bạn đã quen thuộc với ứng dụng và chỉ đơn giản là muốn bắt đầu sử dụng nó càng sớm càng tốt?

Giải pháp:
Việc cố gắng thuyết phục người dùng về gía trị của một ứng dụng thông qua một slide hướng dẫn có thể ngan cản họ tiếp cận với giá thực tế.
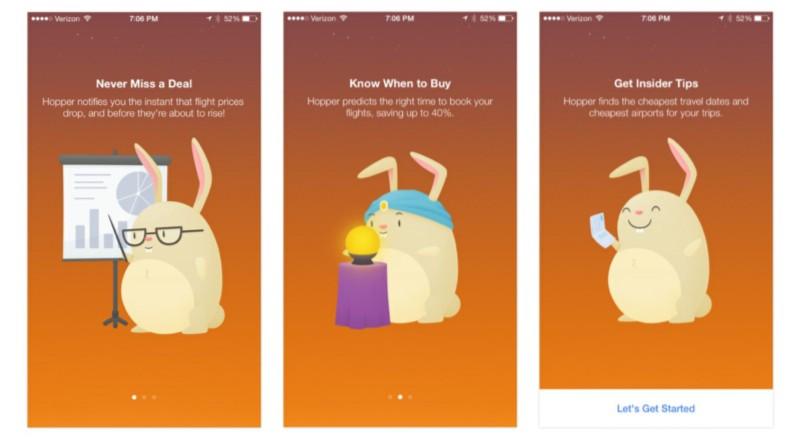
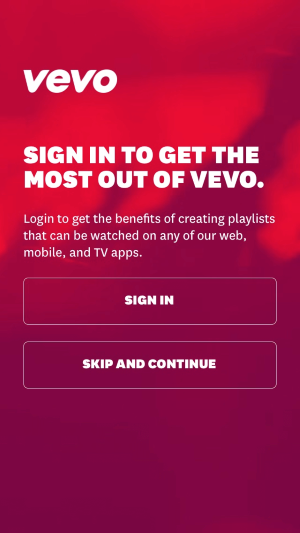
Vevo ( một platform về giải trí và music video) đã làm một thử nghiệm, muốn xem nếu bỏ slide hướng dẫn có thể cải thiện trải nghiệm người dùng hay không. Sau khi thử nghiệm hai phiên bản: một phiên bản có và một không có, kết quả rõ ràng. Nếu không có hướng dẫn, hơn 10% người dùng đăng nhập, và 6% nữa đã đăng ký

Vevo app for iOS
#6 : Dội bom người dùng của bạn Với Quyền hạn cài đặt
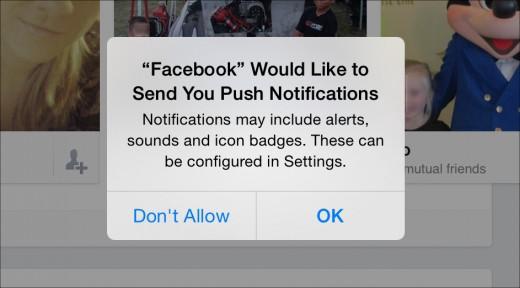
Yều cầu người dùng của bạn cho phép truy cập quá nhiều là điều sai lầm phổ biến. Khi bạn mở một ứng dụng mới, thứ cuối cùng, bạn muốn xem là nhiều cửa sổ pop up liên tiếp xin phép:
- App Would Like to Send You Push Notifications
- App Would Like to Access Your Locations
- App Would Like Access Your Contacts
- App Would Like to Access Your Camera

Facebook asks for permissions
Giải pháp:
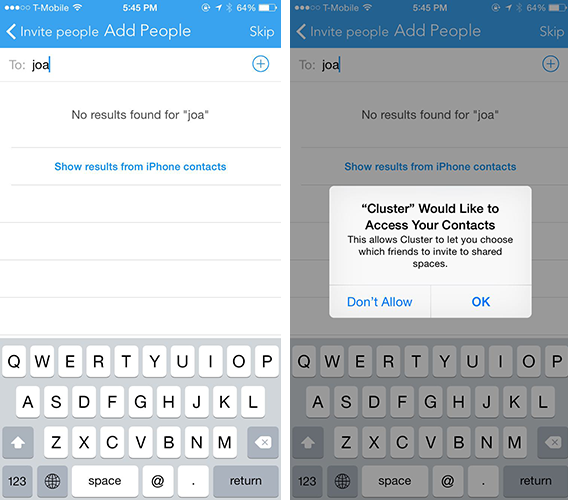
Nếu sự cho phép này là rất quan trọng, tìm đúng thời điểm để yêu cầu nó và nói cho người dùng lý do tại sao bạn cần truy cập. Đó là sử dụng cách hiểu các lợi ích đem lại cho bạn sự cho phép này. Bó làm một công việc cụ thể nhất. Thay vì hỏi cho quyền ngay sau khi bạn mở ứng dụng của họ, họ hoãn và yêu cầu nó khi nó sẽ có lợi cho bạn:

Cluster app for iOS
#7 : Dội bom người dùng của bạn Với Push Notifications
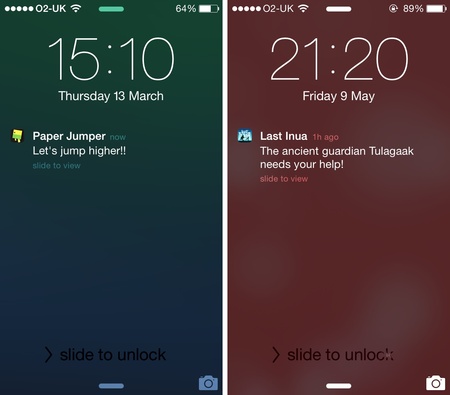
Trong khi thông báo tự động có thể là một cách hữu hiệu để tương tác với người sử dụng, nếu bạn bắn phá chúng với dạng tin nhắn, họ sẽ nhận được thất vọng.

Such Push Notifications mang thông tin vô nghĩa, gây phiền toái cho user
Giải pháp:
Bạn nên luôn luôn suy nghĩ cẩn thận về các kích hoạt cho thông báo tự động, như vậy thông tin không bao giờ trở nên khó chịu.
#8 : Đánh giá thấp Phương pháp lâu phải cập nhật app trên mobile
Kể từ khi một ứng dụng được lưu trữ trên điện thoại của khách hàng, bất kỳ bản cập nhật cần phải đi một chặng đường dài trước khi người dùng sẽ có chúng. Sau khi phát triển, bất kỳ thay đổi nào của ứng dụng sẽ phải chờ đợi một khoảng thời gian tùy thuộc vào quá trình xem xét app store và thường kéo dài.
Giải pháp:
Sửa lỗi trên điện thoại di động có thể là một quá trình dữ dội, nhưng tích hợp thử nghiệm (ví dụ A / B thử nghiệm) như là một phần của chu kỳ phát triển của bạn có thể giúp làm giảm bớt rất nhiều rủi ro.
#9 : Yêu cầu thông tin cá nhân ngay sau khi khởi chạy lần đầu tiên
Bạn sẽ phản ứng như thế nào nếu trong quá trình tham gia, hệ thống của ứng dụng yêu cầu bạn cung cấp thông tin thẻ tín dụng cá nhân ? Như hầu hết mọi người, trước khi cung cấp các loại thông tin bạn sẽ muốn xem các dịch vụ được cung cấp và cách thức hoạt động.
Giải pháp:
Để tạo niềm tin cho user, hỏi những thông tin cá nhân như vậy chỉ khi nó mang lại lợi ích cho user.
Kết luận
Nếu bạn muốn ứng dụng của bạn thành công, bạn phải xem xét UX là không chỉ là một khía cạnh nhỏ của thiết kế, mà là một thành phần thiết yếu của chiến lược sản phẩm. Giữ những sai lầm phổ biến UX trong tâm trí sẽ giúp bạn cải thiện sản phẩm của bạn. Cải thiện trải nghiệm người dùng là một kinh nghiệm liên tục.
Thanks !
Source: Nick Babich
All rights reserved