HTML 5.2 có gì mới
Bài đăng này đã không được cập nhật trong 4 năm
Vào ngày 14/12/2017, HTML5.2 đã chính thức được W3C công bố. Trong HTML 5.2, đã có một số bổ sung và di chuyển, tất cả đều có thể được nhìn thấy trên trang HTML 5.2 Thay đổi chính thức. Trong bài này, tôi sẽ đi qua một số thay đổi tôi nghĩ sẽ ảnh hưởng đến sự phát triển của tôi nhiều nhất.
Tính năng mới
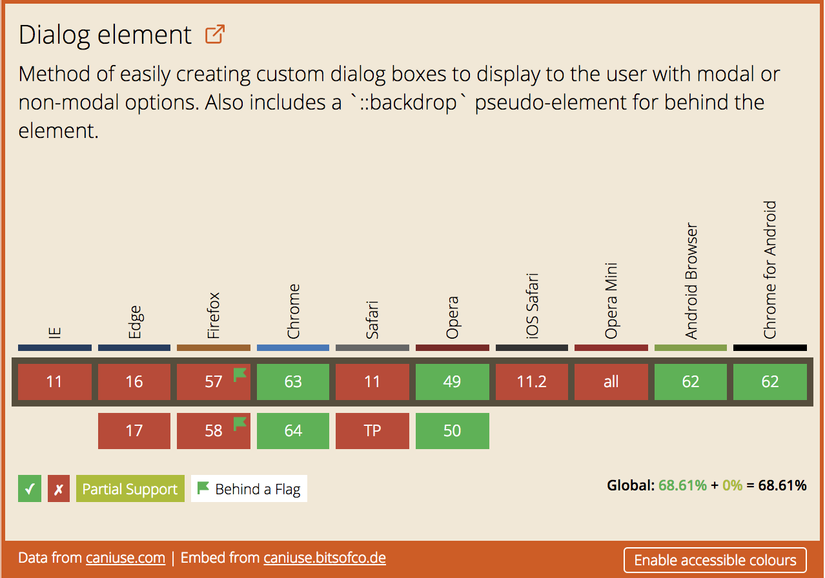
native <dialog> element
Trong tất cả các thay đổi trong HTML 5.2, tôi rất vui mừng về việc giới thiệu phần tử <dialog>, một hộp thoại gốc. Các hộp thoại rất phổ biến trên web, tuy nhiên mọi triển khai đều khác nhau theo cách nào đó. Các hộp thoại cũng rất khó thực hiện theo cách có thể truy cập được, dẫn đến hầu hết các hộp thoại trên web thực tế không thể sử dụng được đối với người dùng không điều hướng trực quan trên web. Phần tử <dialog> mới nhằm mục đích thay đổi điều này, cung cấp một cách đơn giản để bao gồm một hộp thoại phương thức mà không cần phải lo lắng về nhiều sai lầm.
Hộp thoại được tạo ra bằng cách sử dụng một phần tử <dialog>:
<dialog>
<h2>Dialog Title</h2>
<p>Dialog content and other stuff will go here</p>
</dialog>
Theo mặc định, hộp thoại bị ẩn khỏi chế độ xem (và từ truy cập DOM) trừ khi thuộc tính mở được áp dụng.
<dialog open>
Thuộc tính mở có thể được bằng cách gọi phương thức show() và close(), có sẵn cho bất kỳ HTMLDialogElement nào.
<button id="open">Open Dialog</button>
<button id="close">Close Dialog</button>
<dialog id="dialog">
<h2>Dialog Title</h2>
<p>Dialog content and other stuff will go here</p>
</dialog>
<script>
const dialog = document.getElementById("dialog");
document.getElementById("open").addEventListener("click", () => {
dialog.show();
});
document.getElementById("close").addEventListener("click", () => {
dialog.close();
});
</script>
Note: phần tử <dialog> đã có hỗ trợ trong Chrome, ngoài ra các trình duyệt khác vẫn chưa hỗ trợ.

Sử dụng API yêu cầu thanh toán từ iFrames
API yêu cầu thanh toán là một thay thế bản địa cho các mẫu thanh toán. Mục đích của nó là cung cấp một phương pháp chuẩn và nhất quán về thanh toán trên web cho người dùng bằng cách xử lý việc thu thập thông tin thanh toán cho trình duyệt, thay vì các mẫu thanh toán riêng lẻ trên mỗi trang web.
Trước HTML 5.2, những yêu cầu thanh toán này không thể được thực hiện từ iframe được nhúng trong tài liệu. Điều này khiến cho các giải pháp thanh toán được nhúng bên thứ ba (ví dụ: Stripe, Paystack) không thể thực hiện được vì lợi ích của API này vì giao diện thanh toán của họ thường được xử lý trong một iframe.
HTML 5.2 đã giới thiệu thuộc tính allowpaymentrequest, khi áp dụng cho một khung nội tuyến sẽ cho phép nó sử dụng API yêu cầu thanh toán trong khi người dùng ở trên trang web lưu trữ.
<iframe allowpaymentrequest>
Sizes for Apple Icons
Để xác định các biểu tượng trang web, chúng tôi sử dụng phần tử <link rel = "icon"> ở đầu tài liệu của chúng tôi. Để xác định kích thước khác nhau của các biểu tượng, chúng tôi sử dụng các thuộc tính size.
<link rel="icon" sizes="16x16" href="path/to/icon16.png">
<link rel="icon" sizes="32x32" href="path/to/icon32.png">
Thuộc tính này, mặc dù thông báo thuần túy, cho phép các đại lý người dùng quyết định kích thước biểu tượng nào cần sử dụng nếu có nhiều kích cỡ, đặc biệt vì hầu hết các thiết bị đều có kích thước biểu tượng "tối ưu" khác nhau. Trước HTML 5.2, thuộc tính size chỉ hợp lệ nếu mối quan hệ liên kết là biểu tượng. Tuy nhiên, các thiết bị iOS của Apple không hỗ trợ thuộc tính size. Để có được xung quanh này, Apple giới thiệu một mối quan hệ thiết bị cụ thể, appple-touch-biểu tượng, có thể được sử dụng để xác định biểu tượng được sử dụng trên các thiết bị của họ. Trong HTML 5.2, đặc điểm kỹ thuật cho phép kích thước thuộc tính được sử dụng nếu mối quan hệ là biểu tượng cảm ứng táo, biểu tượng không còn nữa. Điều này sẽ cho phép chúng tôi cung cấp các kích cỡ khác nhau của biểu tượng cho các thiết bị táo khác nhau. Mặc dù, theo như tôi hiện biết, các thiết bị của Apple vẫn không hỗ trợ thuộc tính size, sự thay đổi này sẽ hữu ích cho tương lai khi họ thực hiện.
Newly Valid Practices
Ngoài các tính năng mới, HTML 5.2 đã xác nhận một số thực tiễn bằng văn bản HTML mà trước đây không hợp lệ
Multiple <main> elements
Phần tử <main> đại diện cho nội dung chính của một trang web. Mặc dù nội dung được lặp lại trên nhiều trang có thể được đặt trong tiêu đề, phần hoặc bất kỳ phần tử nào khác, phần tử <main> được dành riêng cho nội dung cụ thể và duy nhất cho trang cụ thể. Do đó, trước HTML 5.2, phần tử <main> phải là duy nhất trong DOM để trang đó hợp lệ. Tuy nhiên, với sự phổ biến của Ứng dụng Trang Đơn, việc tuân thủ quy tắc này có thể là khó khăn. Có thể có trường hợp có nhiều phần tử <main> trong DOM nhưng chỉ có một phần được hiển thị cho người dùng vào bất kỳ thời điểm nào. Với HTML 5.2, bây giờ chúng ta có thể có nhiều phần tử <main> trong đánh dấu của chúng ta, miễn là chỉ có một người dùng có thể nhìn thấy được với người dùng tại bất kỳ thời điểm nào. Bất kỳ phần tử phụ nào phải được ẩn bằng cách sử dụng thuộc tính ẩn.
<main>...</main>
<main hidden>...</main>
<main hidden>...</main>
Như chúng ta biết, có một số cách để ẩn một phần tử với CSS. Tuy nhiên, bất kỳ phần tử <main> bổ sung nào phải được ẩn bằng cách sử dụng thuộc tính ẩn. Bất kỳ phương pháp nào khác để ẩn phần tử, ví dụ: không trưng bày; hoặc khả năng hiển thị: ẩn; sẽ không hợp lệ.
Styles in the <body>
Thông thường, nội tuyến CSS được định nghĩa bằng cách sử dụng phần tử <style> được đặt trong <head> của tài liệu HTML. Với sự gia tăng về phát triển thành phần, các nhà phát triển đã thấy được lợi ích bằng văn bản và cách đặt các kiểu cùng với các phần tử html có liên quan. Trong HTML 5.2, định nghĩa một khối nội tuyến <style> bất cứ nơi nào trong <body> của một tài liệu HTML bây giờ là hợp lệ. Điều này có nghĩa là chúng ta có thể có phong cách gần nơi họ được sử dụng.
<body>
<p>I’m cornflowerblue!</p>
<style>
p { color: cornflowerblue; }
</style>
<p>I’m cornflowerblue!</p>
</body>
Note: tuy nhiên, vẫn còn lưu ý rằng phong cách nên được đặt trong <head>, vì lý do hiệu suất. Theo các đặc điểm kỹ thuật, Vì một số yếu tố Style nên được sử dụng tốt ở đầu của tài liệu. Việc sử dụng phong cách trong phần thân của tài liệu có thể gây ra việc restyling, bố cục kích hoạt và / hoặc làm sơn lại, và do đó, nên được sử dụng cẩn thận. Cũng cần lưu ý rằng, như thể hiện trong ví dụ, các phong cách không phải là phạm vi. Một kiểu nội tuyến được định nghĩa sau trong tài liệu HTML sẽ vẫn áp dụng cho các phần tử được xác định trước đó, đó là lý do tại sao nó có thể kích hoạt vẽ lại.
Headings in a <legend>
Trong các hình thức, phần tử <legend> đại diện cho một chú thích cho các trường biểu mẫu bên trong một <fieldset>. Trước HTML 5.2, nội dung của một huyền thoại phải là văn bản thuần túy. Bây giờ, chúng ta có thể bao gồm các phần tử tiêu đề.
<fieldset>
<legend><h2>Basic Information</h2></legend>
<!-- Form fields for basic information -->
</fieldset>
<fieldset>
<legend><h2>Contact Information</h2></legend>
<!-- Form fields for contact information -->
</fieldset>
Điều này thực sự hữu ích khi chúng ta muốn sử dụng phần tử fieldset để nhóm các phần khác nhau của một biểu mẫu. Trong các trường hợp như thế này, bạn nên sử dụng tiêu đề, điều này sẽ làm cho các phần hình thức dễ dàng điều hướng hơn cho người dùng dựa vào tài liệu phác thảo tài liệu.
Removed Features
Trong HTML 5.2, một vài yếu tố đã được gỡ bỏ, cụ thể là:
- keygen: Được sử dụng để giúp tạo các khóa công khai cho các biểu mẫu
- Menu và menuitem: Được sử dụng để tạo ra menu điều hướng hoặc ngữ cảnh
No inline, floated, or blocked children of
Trong HTML 5.2, các con hợp lệ duy nhất của một phần tử <p> phải được phân loại nội dung. Điều này có nghĩa là các loại phần tử sau đây không còn được lồng trong một đoạn văn:
- Inline blocks
- Inline tables
- Floated and positioned positioned blocks
No Strict Doctypes
Cuối cùng, chúng ta có thể nói lời tạm biệt với các loại tài liệu nghiêm ngặt sau đây:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Nguồn: bitsofco.de
All rights reserved