Phần zsh bên oh-my-zsh về cơ bản support đủ tốt rồi, nếu cần thêm tính năng thì search tìm kiếm plugin tương ứng rồi bỏ vào thôi.
Mấy phần config alias thì tách ra bỏ bên .zshenv.
Còn về font thì cần to, rõ theo mình là đủ. Có ligatures không ảnh hưởng mấy, mà alacritty không support ligatures nên có lẽ dùng kitty/ WezTerm thì hợp lý hơn.
THẢO LUẬN
Mỗi tội anh viết sai chính tả rồi anh ơi, Docker chứ không phải là Doker a nhé!
@trainee Bạn chú ý trường hợp ví dụ như bạn search là CON BÒ thì kết quả là CON BỌ nó vẫn ra nhé.
Bài viết xịn quá ạ, mong anh ra nhiều bài viết hay và bổ ích như vậy trong tương lai. 🤤🥲🥲🥲🫠🫠
cảm ơn anh nhé
cám ơn bạn nhiều lắm, đúng cái mình cần đây rồi🙂
Thank E nhiều, bài viết quá hay và tuyệt vời
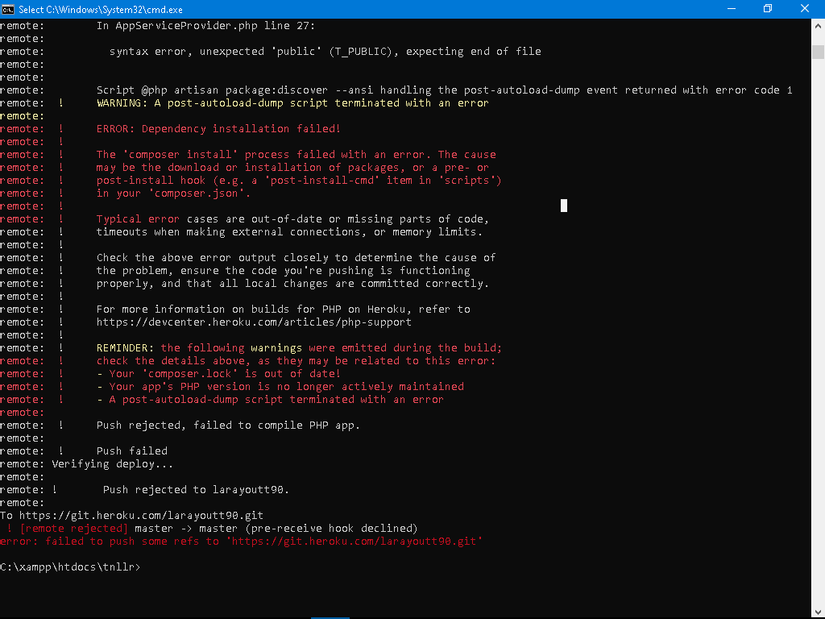
sao mình push lên heroku versoin 5.8 lần này thỉ bị lỗi này ,mấy lần trước up lên không bị
,mấy lần trước up lên không bị
@thevan96 Yup! Mình thường hay dùng WezTerm, nhanh mượt, config vất vả hơn chút bù lại render ổn hơn HyperJS
GG dịch còn k buồn xóa TA đi
@Anhkolamgidauanhthe không có gì bác ơi.
Ai cũng từng là những người mới =))) Ngu và ngơ ngác :3 Đọc bài của bác nhớ mình hồi mới ra trường
mình làm như các bước nhưng khi vào trang admin thì nó không tự động add boostrap cho mình
Bài viết hay và đầy đủ quá. Cảm ơn bạn đã chia sẻ.
Chúc một ngày làm việc tốt lành 👍️
Cảm ơn bạn.
Quarkus thi truong vn hau nhu khong thay nhieu nhi
@long.tranduy Cảm ơn bạn nhiều nhé 👏
cảm ơn bạn nhiều nhé. Mình cũng mới tìm hiểu có phần nào viết thiếu hay sai thì chia sẻ cùng mình nha. 🤗
Cảm ơn bạn. Bài viết rất hay và dễ hiểu.
thật là bổ ích!!!
Phần zsh bên oh-my-zsh về cơ bản support đủ tốt rồi, nếu cần thêm tính năng thì search tìm kiếm plugin tương ứng rồi bỏ vào thôi. Mấy phần config alias thì tách ra bỏ bên .zshenv.
Còn về font thì cần to, rõ theo mình là đủ. Có ligatures không ảnh hưởng mấy, mà alacritty không support ligatures nên có lẽ dùng kitty/ WezTerm thì hợp lý hơn.