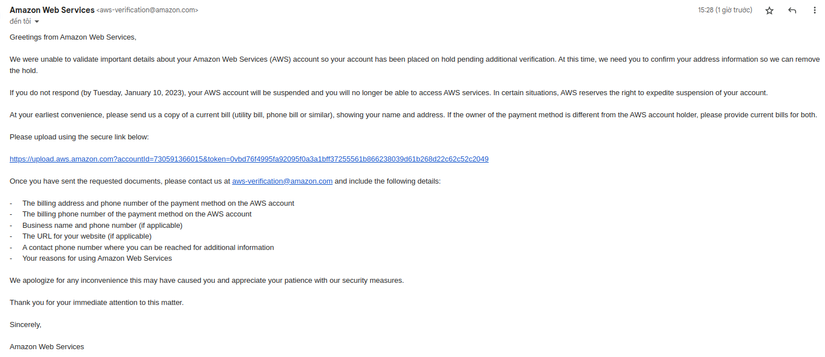
Em làm theo thành công nhưng một lúc sau lại bị khóa tài khoản:
Cho em hỏi, khi chuyển sang user deploy với password vừa tạo thì mình chuyển lại sang user ubuntu với password nào ?
https://www.joom.com/en/products/62f661838ed09b01ebd4e0e2 Nhưng toàn sold out hết rồi
Bjo mới biết có những quy tắc như thê này. cảm ơn anh đã chia sẻ ạ
Bài viết hay quá!
cho em ké với
bác nào có web mua ship về vn ko nhỉ
🤩
@AnDQT Mình cám ơn nhé. ^^
Rất hữu ích!! Cảm ơn nhaa
cám ơn chia sẻ của bạn https://inuvhanoi.com/
@manhbv001 để suy nghĩ xem cty Z là gì 😂😂
hay đấy anh, tks anh
Xin chào, trường hợp tôi muốn bắt sự kiến click vào button rồi mới fill địa chỉ thì làm được chứ
@nampt.me ,bạn ơi host railapp xài hết 500 giờ phải bơm tiền dùng tiếp á,project mới cài chỉ có landinh page
Btw... gud job! keep going 🤝🤝
@mynamebvh trên thực tế thì t biết từ năm nhất... còn vừa rồi thì cùng công ty Z giấu tên )
Sao ông biết tôi học HaUI 😂😂
Hi HaUI-er ) so cool!
Trong thời điểm mà nhiều công ty hủy bonus và hủy cả tháng 13 thì bài viết này mang tính thời sự 😂 😂
THẢO LUẬN
Em làm theo thành công nhưng một lúc sau lại bị khóa tài khoản:
Cho em hỏi, khi chuyển sang user deploy với password vừa tạo thì mình chuyển lại sang user ubuntu với password nào ?
https://www.joom.com/en/products/62f661838ed09b01ebd4e0e2 Nhưng toàn sold out hết rồi
Bjo mới biết có những quy tắc như thê này. cảm ơn anh đã chia sẻ ạ
Bài viết hay quá!
cho em ké với
bác nào có web mua ship về vn ko nhỉ
🤩
@AnDQT Mình cám ơn nhé. ^^
Rất hữu ích!! Cảm ơn nhaa
cám ơn chia sẻ của bạn https://inuvhanoi.com/
@manhbv001 để suy nghĩ xem cty Z là gì 😂😂
hay đấy anh, tks anh
Xin chào, trường hợp tôi muốn bắt sự kiến click vào button rồi mới fill địa chỉ thì làm được chứ
@nampt.me ,bạn ơi host railapp xài hết 500 giờ phải bơm tiền dùng tiếp á,project mới cài chỉ có landinh page
Btw... gud job! keep going 🤝🤝
@mynamebvh trên thực tế thì t biết từ năm nhất... còn vừa rồi thì cùng công ty Z giấu tên )
)
Sao ông biết tôi học HaUI 😂😂
Hi HaUI-er ) so cool!
) so cool!
Trong thời điểm mà nhiều công ty hủy bonus và hủy cả tháng 13 thì bài viết này mang tính thời sự 😂 😂