Lỗi js ở project
Lại xin mọi người giúp đỡ. Lần này lỗi không có bug mà console log của browser cũng không hiện gì cả.
Hiện project của mình đang bị lỗi như video này. Phải click 2 lần mới join được event
https://drive.google.com/file/d/1L5nCfY8F5cjDdB_3reC0rylMZNpYrE7p/view?usp=sharing
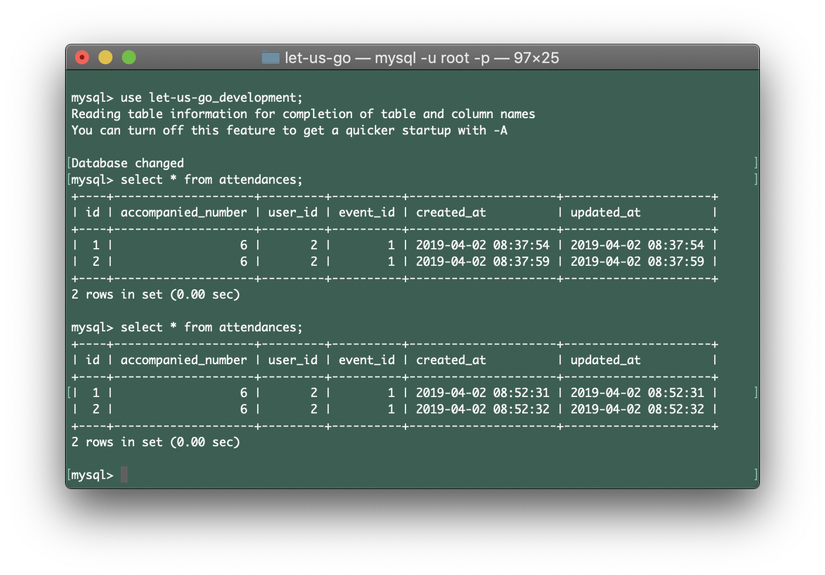
Và kiểm tra DB thì hiện 2 lần như sau

Mình đã lỗi js ở đâu vậy? Đây là link git của nhánh: https://github.com/BlazingRockStorm/let-us-go/tree/join-event
Đây là đoạn js của mình.
$('#confirm-join').click(function(){
$('#attend-form').modal('hide');
$('#create-join').replaceWith('<button type="button" class="btn btn-success" data-toggle="modal" data-target="#attend-form" id="edit-join">Edit Joining</button>');
});
2 CÂU TRẢ LỜI
Như e đã nhìn thấy thì trong DB có 2 bản ghi được tạo ra, đó là bởi vì e đã submit form 2 lần (click button 2 lần đó).
Ngay lần đầu tiên là e đã join event được rồi, nhưng phải click lần thứ 2 thì nó mới ẩn modal đi và thay button bởi vì:
- Khi submit form lần đầu,
create.js.erbchạy thì nó mới chỉ gán việc lắng nghe sự kiện click cho button#confirm-join, trước đó chưa có nên nó không xử lý ẩn modal và thay button như e mong muốn. - Sau đó e submit form lần nữa (click lần thứ 2) thì lúc này button đã có xử lý sự kiện click nên nó thực thi hàm xử lý: ẩn modal, thay button.
Trong trường hợp này e sửa lại create.js.erb chỉ cần để nội dung xử lý sau khi click button confirm join là được, bởi vì create.js.erb được chạy sau khi submit form, cũng tương đương với việc e click button kia rồi nên k phải lắng nghe sự kiện đó nữa.
À mà lúc chạy e thử inspect element lên xem đoạn này nó sinh ra html là gì vậy? https://github.com/BlazingRockStorm/let-us-go/blob/join-event/app/views/attendances/_form.html.erb#L20
Vì button_to là sinh ra form mà e lại dùng trong 1 form nữa có bị form lồng form k?
https://api.rubyonrails.org/classes/ActionView/Helpers/UrlHelper.html#method-i-button_to
A nghĩ e đang muốn sinh ra button submit thôi, có thể dùng button_tag type: 'submit' là đc.
P/S: Lần sau e post các code liên quan lên câu hỏi luôn nhé, k nên vứt nguyên repo lên bắt ng khác mò code như vậy. 
phần ấy em đổi lại về form.submit rồi ạ tức bây giờ các xử lý kia của em đổi hết về new.js.erb để có thể xử lý song song ạ?
@devil_boom_129 sao lại new.js.erb, action của e là create mà nên cứ để là create.js.erb thôi.
@sangnuce vậy thì cách sửa cụ thể thế nào ạ? hướng thì em hiểu nhưng code sao thì vẫn thấy mông lung
@devil_boom_129 trong create.js.erb e bỏ cái lắng nghe sự kiện đi, mà để luôn là phần thao tác muốn thực thi sau khi submit form.
$('#attend-form').modal('hide');
$('#create-join').replaceWith('<button type="button" class="btn btn-success" data-toggle="modal" data-target="#attend-form" id="edit-join">Edit Joining</button>');
@sangnuce em cảm ơn ạ
cũng vẫn thế
Show code đi em :#)
@thangtd90 em đưa git rồi mà anh
@devil_boom_129 Đưa luôn cái đoạn code javascript xử lý cái nút bấm ý em, nói rõ ra nó ở đoạn nào, của file nào,
chứ vứt cái link git lên rồi bảo mọi người tự đi mà mò, thì thiếu trách nhiệm quá :-<
@thangtd90 vâng. để em sửa ạ
@thangtd90 em thử comment đi thì chắc là vấn để ở hàm
.click()ạ