Chức năng Delete cho ứng dụng React
Em đang làm 1 ứng dụng theo như đề bài Recipe Box của FCC. Tuy nhiên hiện tại với function delete em đang bị lỗi ở việc cứ click delete thì kết quả trả về là lỗi null. Ai có thể giúp em với project này được không ạ? Đây là repo: https://github.com/BlazingRockStorm/FCCRecipe
2 CÂU TRẢ LỜI
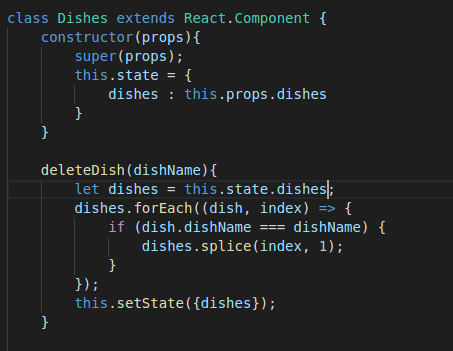
Theo mình thì bạn dùng props để truyền dữ liệu từ App.js thì ở bên Dishes.js ở trong constructor bạn phải gán giá trị cho nó chứ. Bởi lúc này khi bạn chưa gán giá trị thì state của bạn = null nên khi delete nó không có data thì sẽ xảy ra lỗi ở trên. Mình có sửa lại một chút bạn xem qua nhé

Thực ra không cần phải gán giá trị của dishes trong constructor. Cứ giữ nguyên như ban đầu cũng được. Trong deleteDish mình dùng trực tiếp props là xong
Còn về deleteDish bạn có thể viết ngắn gọn như dưới
deleteDish(dishName) {
let dishes = this.props.dishes.filter(dish => dish.dishName != dishName)
this.setState({dishes});
}
đúng là không cần gán trong constructor, mình vẫn có thể lấy trực tiếp từ function deleteDish nhưng ý e muốn để nó trong state e thấy nó dễ hiểu hơn. Bởi trong code của bạn có sử dụng state để lấy ra dữ liệu nên ý e là chỉ sửa đổi theo ý của bạn ấy 
giờ em mới xem được ạ! tuy nhiên vẫn chưa xóa được ạ 
@devil_boom_129 mình clone project về làm thử và được rồi mà bạn. bạn xem có nhầm ở đâu không nhé
@vunguyen10111995 • em có inbox anh video em chạy sản phẩm ạ
Mình đã xem code của bạn, và thấy có khá nhiều vấn đề:
+, Thứ 1: Bạn có thể tạo state dữ liệu ngay trong file Disher.js để việc thao tác thêm, sửa, xóa được dễ dàng hơn
+, Thứ 2: Nếu bạn muốn tạo bộ dữ liệu dishes (như cách mà bạn để trong file App.js, mình hiểu rằng bạn muốn dùng bộ dữ liệu này cho nhiều component khác nhau đúng không)...
=> Nếu vậy bạn có thể dùng như cách mình làm là dùng function componentDidMount() của react để lấy dữ liệu props gửi sang và lưu nó trong state mới được tạo trong Disher.js
Bạn có thể tham khảo code mình đã sửa nhé... Trong source code này mình mới chỉ sửa show dữ liệu và xóa... Bạn có thể áp dụng cho chức năng thêm và sửa...
Link nè: https://github.com/vanquynguyen/FCCRecipe
import React from 'react';
import Dish from './Dish';
class Dishes extends React.Component {
constructor(props){
super(props);
//Trong component này, Khởi tạo state ban đầu là rỗng.
this.state = {
dishes: {}
}
}
componentDidMount() {
// Trong lần render đầu tiên, props được lưu ngay trong state tại component này
var dishes = this.props.dishes
this.setState({
dishes: dishes
})
}
deleteDish(dishName){
let dishes = this.state.dishes.slice();
dishes.forEach((dish, index) => {
if (dish.dishName === dishName) {
dishes.splice(index, 1);
}
});
this.setState({
dishes: dishes
});
}
render() {
var data = this.state.dishes
let dishes
if(data.length > 0) {
dishes = data.map((dish, index)=> {
return <Dish key={index} dishName={dish.dishName} ingredients={dish.ingredients} deleteDish={this.deleteDish.bind(this)} />
})
}
return(
<div className="row">{dishes}</div>
);
}
}
export default Dishes;
*Hiển thị dữ liệu ra từ state (bạn hãy yên tâm rằng dữ liệu trong state được mapping từ dữ liệu props truyền sang, điều này có nghĩa là: dữ liệu dishes bên component cha: App.js thay đổi thì dữ liệu trong state tại component này cũng thay đổi nhé).*