Hỏi về Form trong bootstrap 4

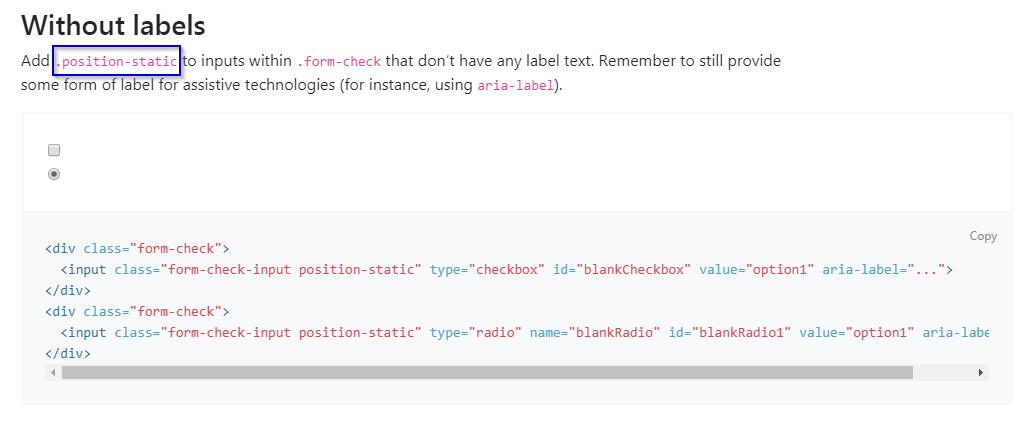
Mình đọc về bootstrap 4, đến đoạn như hình thì không hiểu nó đang nói gì, mong các bác thông não giúp ạ. .position-static sẽ có tác dụng gì ạ? Hình như không phải canh dọc hay canh ngang, vì em thử bỏ class đó thì nó cũng nằm y chang.
Link gốc để đọc: https://getbootstrap.com/docs/4.3/components/forms/?#without-labels
2 CÂU TRẢ LỜI
Class .position-static có nội dung là position: static!important;.
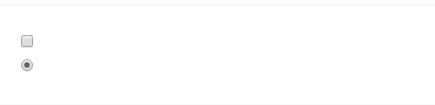
Đây là tác dụng khi có class

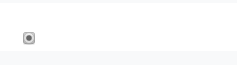
và không có class này

Khi không thêm class .position-static thì 2 element bị đè lên nhau :v
hi, thanks pác nhiều.
Ý họ nói là nếu trong trường hợp bạn dùng input[type="checkbox|ratio"] mà không có thẻ label đi kèm thì cần reset cái thuộc tính position về giá trị mặc định là static. Bằng cách thêm cái .position-static cho cái checkbox. Bởi vì cái .form-check-input nó đang có position: absolute. Nếu không reset về static thì sẽ bị lỗi giao diện giống @dao.thai.son nói ở dưới.
thanks pác nhiều ạ.