componentDidMount
Mọi người cho mình hỏi. Theo nhưng mình đọc được thì componentDidMount được gọi sau khi hàm render được gọi đến lần đầu tiên chạy xong. Mà nếu mình fetch data trong componentDidMount, thì lúc hàm render chạy lần đầu sẽ ko có dữ liệu đúng ko, tại mình thấy lúc bắt đầu chạy ứng dụng là có dữ liệu data lun. mà đọc lại thấy componentDidMount chạy sau hàm render vậy lúc render lần đầu dữ liệu đó lấy từ đâu. Mọi người thông não giúp..!
3 CÂU TRẢ LỜI
ý mình muốn hỏi là nếu đặt fetch data trong componentDidMount thì ở lần chạy ứng dụng đầu tiên á hàm render() vẫn xuất ra đc dữ liệu, mà mình ko biết tại sạo hàm render() chạy trc componentDidMount mà lại có dữ liệu trc.

Đúng là hàm render() chạy trước componentDidMount() nên view của bạn không thể hiển thị dữ liệu ra được, có thể do API response nhanh quá nên bạn không nhận ra được sự thay đổi giữa lần render đầu tiên và lần re-render . Bạn test thử bằng dev tool, ở tab network chọn Preset Low 3G xem component thay đổi rõ hơn. React component lifecycle
Lần đầu chưa có dữ liệu thì bạn có thể đặt default value là null, nếu null thì sẽ chưa render component sử dụng data mà hiển thị một compomnent Loading thay thế, hoặc hiển thị placeholder như Skeleton của Ant Design chẳng hạn để web không bị lỗi khi chưa có dữ liệu.
Ngoài ra, nếu dùng Next.js thì bạn có thể fetchData trong getInitialProps, nó support promise nên bạn có thể fetch data ở đây xong rồi component mới render. Khi đó ở lần đầu tiên render thì data đã có trong props rồi và bạn không phải fetch data ở componentDidMount nữa.
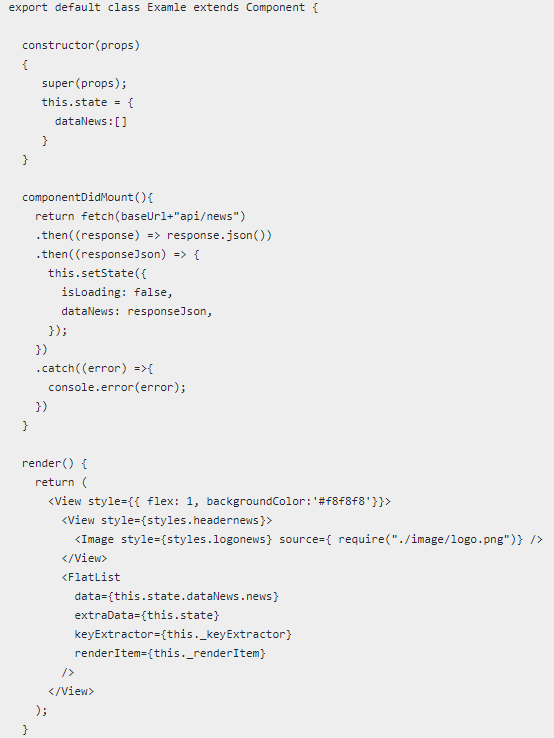
Bạn xem cái hình của mình á, lúc chạy Flashlist vẫn có dữ liệu. Mình chỉ ko hiểu chổ componentDidMount chạy sau render(). Vậy lúc vừa mở ứng dụng dữ liệu của Flashlist ở đâu ra á.
- Lúc chạy component FlatList ban đầu sẽ có data là một mảng rỗng là giá trị default của state
dataNewsnhé. - Khi render được chạy lần 2 ( khi đã chạy qua didMount ) state đã được cập nhật và bạn sẽ thấy có dữ liệu. Để thấy rõ ràng nhất bạn hãy
console.log(this.state.dataNews)
ở trước render để thấy sự render và dữ liệu nhé!
vậy là hàm render sẽ tự chạy lại sau khi chạy xong didMount phải ko bạn. mình tưởng khi run app nó chỉ chạy 1 lần thôi.
@phamtuyen tuần tự như này bạn ạ willMount -> render -> didMount -> render
render là hàm chạy mặc định nếu bạn có thay đổi state hoặc props của component. componentDidMount được chạy sau khi render, chạy xong bạn update lại state => render được chạy lại. api bạn đang fetch data quá nhanh. bạn thử sleep trong đó khác thấy sự khác biệt
oh thì ra là vậy. Tks bạn, tại mình chỉ nghĩ hàm render chạy sau khi run app là nó ko chạy nữa.