+1
Sweet alert 2 không hoạt động
chào mọi người,mình mới học về vue js,đang làm về sweetalert2 nhưng không hoạt động dù không báo lỗi cụ thể, mong mọi người giúp đỡ code trong app.js
import Swal from 'sweetalert2'
window.swal = Swal;
const Toast = Swal.mixin({
toast: true,
position: 'top-end',
showConfirmButton: false,
timer: 3000
});
window.toast = Toast
code trong vue
methods : {
addCategory(){
this.form.post('/add-category')
.then((response)=>{
this.$router.push('/Category_list')
Toast.fire({
type: 'success',
title: 'successfully'
})
})
.catch(()=>{
})
}
}

3 CÂU TRẢ LỜI
+4
Make sure với nhau chút nhé:
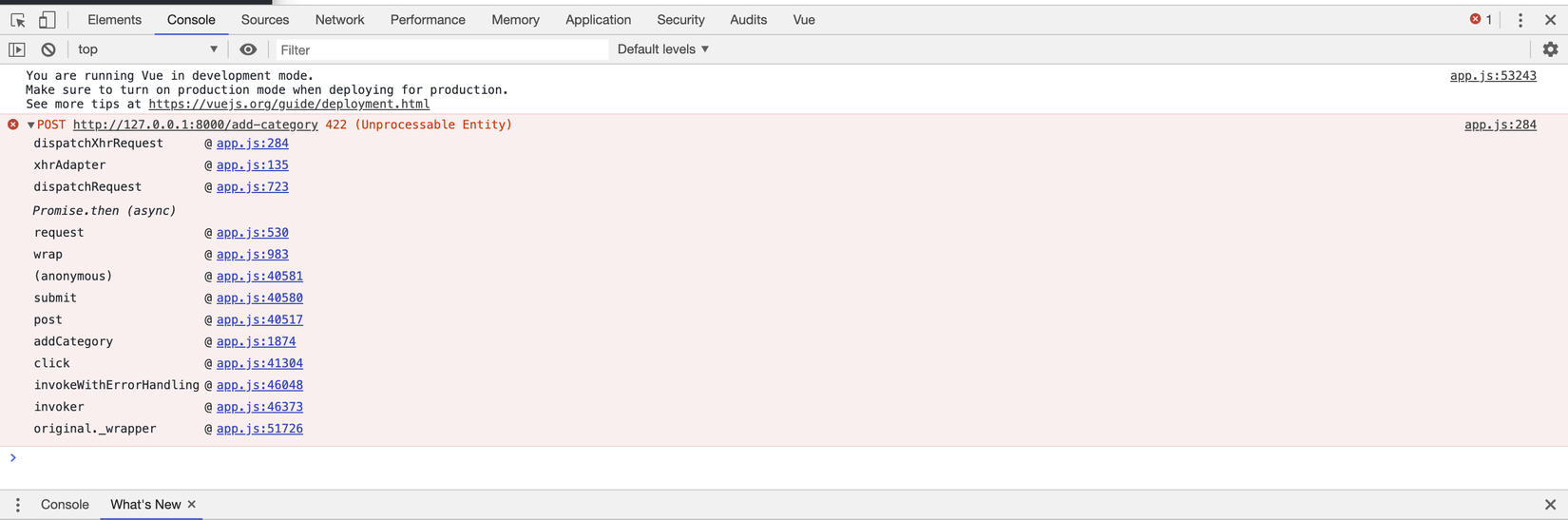
- Cái request tới backend đang bị lỗi với status code 422, có thể là bạn đang dùng Laravel và request chưa qua được Request Validation. Do request lỗi nên code sẽ chạy vào trong
.catch. Cái catch ko làm gì cả nên bị exception bị "ngậm" luôn đi chứ không phải không có lỗi báo ra như bạn đề cập. - Mình đọc comment của @ruacondepzaj bên trên, thấy ảnh báo lỗi do cái Toast chưa tồn tại. Bởi vì bạn đang setup
window.toastchứ không phảiwindow.Toast. Khi dùng bạn thử đổi lại thành:
.catch(() => {
toast.fire({
type: 'error',
message: 'Got an error',
})
})
chạy được rồi ạ,cảm ơn mọi người
+6
Bởi vì api của bạn đang bị httpStatuscode 422 (request bạn gửi lên chưa passed) nên error sẽ chạy vào catch
.catch((err)=>{
Toast.fire({
type: 'error',
title: 'Signed in failed'
})
})
thử xem
Bình luận này đã bị xóa
+6
Server trả về lỗi 422 tức là dữ liệu bạn gửi từ client lên trên server đang bị không đúng theo yêu cầu. Bạn check lại xem bạn gửi lên cái gì lên server, và xem server nó báo lỗi về cái gì, ở trong cái đoạn request 422 kia.
Bạn có thể giải thích thêm "this.form" là gì được không?
tớ muốn thêm 1 cái category mới,thêm xong nó trả về category_list còn trong title là ghi linh tinh đấy