Làm cách nào để remove token của user trong localStorage nếu token hết hạn?
Em đang làm cái chức năng sẽ tự xoá token trong localStorage nếu token hết hạn trên server nhưng e chưa nghĩ ra được hướng xử lý cho chuẩn, xin các cao nhân chỉ giáo ạ. Em sử dụng Vue3, TS
3 CÂU TRẢ LỜI
- Khi browser request lên server, server check thấy token hết hạn thì trả về response báo hết phiên đăng nhập. VD: Response 440 - Session Expired
- Dưới client, nếu nhận response về với status code là 440 sẽ hiểu là hết phiên đăng nhập thì tự xóa local storage.
@binchanhkun99 Bất kỳ request tới API private thì bạn đều phải verify token mà. Bây giờ đoạn verify token, bạn sửa thêm logic là nếu token hết hạn thì server trả về response với status code là 440.
Nếu token của được lưu trong localStorage dưới dạng JWT (JSON Web Token: https://jwt.io/). Thì bạn hoàn toàn có thể lấy được thuộc tính exp (thời gian hết hạn của token).
Để remove token của user trong localStorage khi token hết hạn, ngoài cách của @huukimit bạn cũng có thể thử cách này:
- Tạo một hàm
removeExpiredToken:
function removeExpiredToken() {
// Lấy thời gian hiện tại
const currentTime = new Date().getTime() / 1000;
// Lấy token từ localStorage
const token = localStorage.getItem("token");
// Nếu không tìm thấy token, return
if (!token) return;
// Parse token và lấy thông tin payload
const payload = JSON.parse(atob(token.split(".")[1]));
// Nếu thời gian hiện tại lớn hơn thời gian hết hạn của token, remove token khỏi localStorage
if (currentTime > payload.exp) {
localStorage.removeItem("token");
}
}
- Gọi hàm
removeExpiredTokenmỗi khi trang web được load:
window.addEventListener("load", removeExpiredToken);
- Gọi hàm
removeExpiredTokensau mỗi lần refresh trang:
window.addEventListener("beforeunload", removeExpiredToken);
Hay qá thanks a
@binchanhkun99
Cái này thì đơn giản thôi. A nghĩ tại e chưa quen với JWT thôi (không sao  ).
E vào trang chủ https://jwt.io/ là sẽ thấy ngay cách sử dụng của nó.
).
E vào trang chủ https://jwt.io/ là sẽ thấy ngay cách sử dụng của nó.

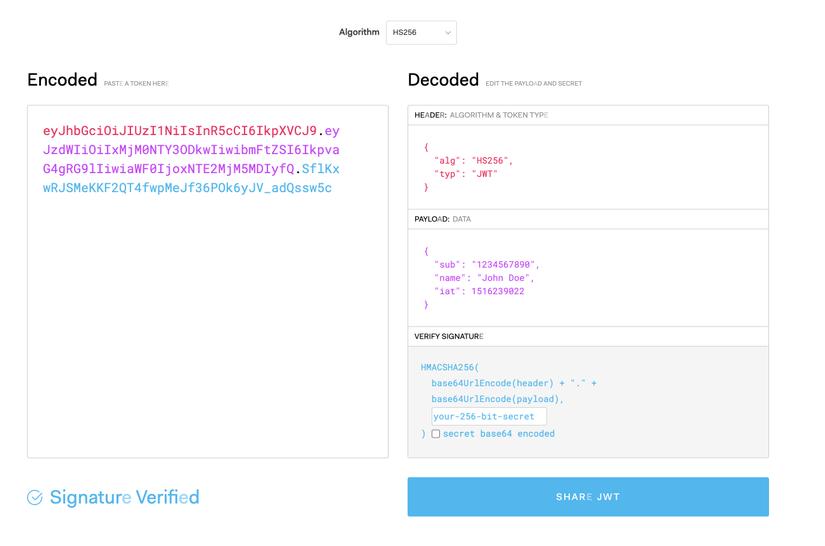
JWT token có dạng như thế này xxxxx.yyyyy.zzzzz
Trong đó, xxxxx là header, yyyyy là payload, và zzzzz là signature. => ae mình muốn lấy cái payload của token.
Để giải mã một JWT, chúng ta làm như sau:
-
Sử dụng hàm
split()để tách chuỗi thành một mảng các phần bằng dấu chấm. Ví dụ: token.split(".") sẽ trả về mảng ['xxxxx', 'yyyyy', 'zzzzz']. -
Lấy phần thứ hai trong mảng đó, tức là yyyyy. Đây là payload được mã hóa dưới dạng base64.
-
Dùng hàm
atob()để giải mã chuỗi base64. Ví dụ: atob('yyyyy') sẽ trả về chuỗi mã hóa ban đầu của payload. VD: chuỗi base64 này: eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ encode ra được cái object này: { "sub": "1234567890", "name": "John Doe", "iat": 1516239022 } -
Cuối cùng, sử dụng hàm JSON.parse() để chuyển đổi chuỗi mã hóa ban đầu thành một object JavaScript. Có quả object này rồi thì dùng logic phía trên là ok ngay.
(Chắc tương lai a sẽ viết 1 bài viết cụ thể và giễ hiểu về JWT này. E đang ký kênh a để đón xem trong tương lai nhé)
@Clarence161095 dạ e đăng ký rồi, mà e tưởng để giải mã jwt thì phải có key chứ a nhỉ?
@binchanhkun99 thì bởi vậy a mới bảo là e chưa rõ jwt  .
Cái hay của jwt là ở chỗ đó.
.
Cái hay của jwt là ở chỗ đó.
Phần playload e đọc thoải mái.
Key nó giúp e verify xem token đó có phải là hàng Auth ko hay là hàng fake.
1 lời khuyên là đừng bao giờ TƯỞNG 
@binchanhkun99 e vào trang này check qua xem sao: https://jwt.io/
@Clarence161095 ohhh thanks a