Xử lý register của viblo
Cho mình hỏi viblo xử lý thế nào để lúc đăng ký account bằng mạng xã hội thì redirect về trang register kèm theo data của user. Cái mình muốn hỏi là làm sao để truyền được data đến trang register này (nuxt). Cảm ơn mọi người ạ.
4 CÂU TRẢ LỜI
@johndoe Sau khi bạn làm theo flow OAuth2 và bạn lấy được thông tin người dùng từ bên thứ 3. Bạn lưu thông tin người dùng này vào session rồi redirect về trang register. Ở trang register bạn lấy lại thông tin người dùng vừa nãy từ session ra rồi fill vào form để người dùng tiếp tục quá trình đăng ký. Vì thông tin này chỉ dùng một lần nên bạn dùng kiểu flash session là đủ.
Thank bạn. Đây mới câu trả lời mình cần 
Theo mình được biết thì đó là đăng nhập bên từ bên thứ 3 bằng OAuth. Tất cả các mạng xã hội lớn đều support cách này.

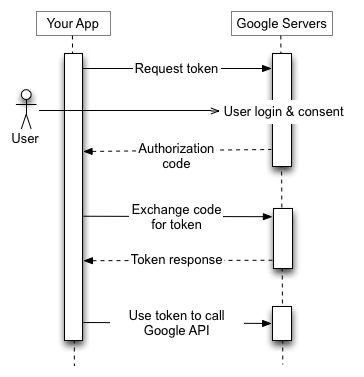
Từ hướng dẫn của google ở địa chị này: https://developers.google.com/identity/protocols/OAuth2 thì theo sơ đồ bạn gọi đến gọi đến trang của Google, Google sẽ check xem bạn đã login bằng tài khoản Google chưa, nếu chưa sẽ yêu cầu login. Sau khi login, Google sẽ trả bạn một Authorization Code. Bạn dùng Code này gọi lại lên Google để nhận về một access_token. Có access_token này thì bạn có thể sử dụng bất kì api nào Google với tài khoản bạn đã đăng nhập bao gồm cả việc nhận về thông tin người dùng.
Cảm ơn câu trả lời của bạn nhưng bạn đang hiểu sai ý mình rồi. Mình muốn hỏi là làm sao để gửi data user (đã get từ social) đến trang /register (nuxt)
@johndoe Như mình đã chỉ thì bạn gửi access_token nhận về thông tin user. Bạn có thể lưu vào vuex rồi ở trang register bạn lấy dữ liệu ra từ store thui.
Việc này xử lý ở phía server, sau đó là redirect, ko dùng vuex đc bạn nhé
Nếu bạn cũng là code Laravel thì có gói Socialite sẽ giúp đỡ bạn điều này. Tra sẽ có rất nhiều bài viết hỗ trợ bạn nhé. À chú ý 1 điều là Facebook có thể đăng nhập bằng sđt nên có vài trường hợp không có email, dẫn đến:
https://stackoverflow.com/questions/38133292/laravel-5-2-socialite-retrieve-null-email
https://laracasts.com/discuss/channels/laravel/socialite-facebook-users-email-is-always-null
Cái chủ yếu mình muốn hỏi là làm sao để truyền được data khi redirect đến trang register (dùng nuxtjs) chứ ko phải vấn đề như các bạn bên trên comment.
Ai là người k hiểu vấn đề ở đây nhỉ 🤔 Khi login thành công bạn đã có thông tin email, name... rồi, việc của bạn là lưu cái đó lại và fill vào input thôi, bạn sử dụng nuxt thì có thể dùng vuex, đơn giản nữa thì lưu vào localStorage... ???
Theo mình nghĩ có thể là get data từ social lưu vào storage của client, sang đến trang register thì lấy storage này ra hiện lên, bấm register thì mới gửi thông tin này lên server ? 🤔
Mình đoán là social data sẽ được lưu ở sesion của express 🤔, sau đó redirect đến trang register và get data từ session, mình có check viblo thì không thấy lưu data ở store vì lưu ở store thì khi redirect sẽ mất.