Xin nhờ giải thích đoạn code
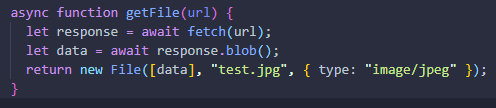
Mọi người giải thích giúp mình function này với được không ak, mình đọc code React đến đây thì không hiểu.
Mình có lên mạng tra cứu nhưng vì tiếng Anh còn hạn chế nên không hiểu được nhiều, rất mong mọi người giúp đỡ
Mình xin cám ơn !
2 CÂU TRẢ LỜI
Function này dùng để get file từ url mà bạn truyền vào function.
await fetch(url) => Bởi vì fetch sẽ trả về cho bạn 1 Promise, nó sẽ trả về giá trị cho bạn trong tương lai, nên thêm await vào để chờ cho Promise đó trả về kết quả rồi mới chạy tiếp xuống dòng code tiếp theo.
asyn - await thì mình rõ rồi, còn cái mình đang không hiểu là chỗ blob() với new File() bạn ạ, bạn giải thích thêm mình chỗ này được không. Cám ơn bạn Son Dao nhiều
Cái getFile nó sẽ download nội dung file qua đường link được truyền vào từ biến url. Sau đó return lại instance File trong JavaScript - chứa nội dung file đã download về.
Vì việc download file fetch trong JS nó sẽ là bất đồng bộ - tức dòng lệnh trên chưa chạy xong nhưng dòng dưới đã chạy xong rồi. Thế nên trong code có bổ sung await phía trước lời gọi hàm để dòng lệnh fetch nó trở nên như là đồng bộ - tức dòng lệnh sau sẽ được thực thi sau khi lệnh trước đó thực thi xong.
Bác nào downvote em vậy, downvote mà ko cho cái comment.
asyn - await thì mình rõ rồi, bạn có thể giải thích thêm cho mình chỗ blob() với new File() được không.
Rất xin lỗi vì lúc đầu mình đã không nói rõ
@huukimit check log xem đứa nào downvote đấm cho nó trận bạn ơi 
@thanh_tuan Như bạn biết thì một cái HTTP Request/Response nó 2 phần chính: Header, Body Content.
Do code của bạn cần thao tác với file nhận được nên cần khởi tạo instance của File. Cái constructor của File nó nhận đầu vào là Blob object - https://developer.mozilla.org/en-US/docs/Web/API/Blob. Đây là object tương tác trực tiếp với nó chứa raw data - tương ứng với Body Content của response. Nhiệm vụ của Blob là đọc raw data và chuyển sang dạng text, binary data (nếu server trả về file)...
Dùng fetch, cái promise nó sẽ trả lại một instance của thằng Response - https://developer.mozilla.org/en-US/docs/Web/API/Response - Tương ứng với response mà server trả về. Trong object này có một method là .blob - trả về một cái promise để solve cái Blob object- Cái mà dev cần để khởi tạo File.
Và cái instance của File mới là cái mà getFile muốn sẽ trả về. (Đúng ra là nó trả về promise, và cái promise đấy khi solve sẽ trả về File).
Tóm tắt lại:
- fetch(url) => return Response
- Response thì implement cái interface Body, nên nó có cái method
.blobđể lấy ra Blob. - Cái Blob được lấy ra, dùng để khởi tạo instance cho File qua constructor
Nếu muốn hiểu rõ hơn thì bạn vào cái link tài liệu của Mozilla đọc chi tiết thêm nhé:
@benkyou mình có biết gì đâu. (^^;)
