Accessibility Testing Checklist - checklist cho việc test tiếp cận trên Android_Phần 1
Bài đăng này đã không được cập nhật trong 4 năm
Testing đóng vai trò rất quan trọng trong việc làm cho ứng dụng của bạn có thể tiếp cận tới user với nhiều khả năng khác nhau. Tuân theo các thiết kế kỹ thuật là những bước quan trọng để đảm bảo được mục tiêu đó, nhưng trong khi thiết kế và phát triển có những vấn đề tương tác với người dùng mà chúng ta không thể nhìn thấy rõ ràng. Lúc này test tiếp cận giúp phát hiện ra những vấn đề đó.
Danh sách checklist dưới đây sẽ hướng dẫn các bạn nắm được các khía cạnh quan trọng của Accessibility Testing, bao gồm các mục tiêu tổng thể, các bước test cần thiết, gợi ý test và các chú ý đặc biệt. Tài liệu này cũng thảo luận làm thế nào để kích hoạt tính năng Accessibility trên các thiết bị Android để nhằm mục đích test.
I. Testing Goals - Mục tiêu test
Việc test tiếp cận của bạn nên có những mục tiêu mục như dưới đây:
- Có thể thiết lập và sử dụng ứng dụng mà không cần sự hỗ trợ trực quan (nhìn bằng mắt)
- Tất cả các quy trình công việc trong ứng dụng có thể được dễ dàng sử dụng, dễ điều hướng và có khả năng cung cấp các phản hồi rõ ràng và phù hợp.
II. Testing Requirements - Yêu cầu Test
Các case sau đây phải được hoàn thành để đảm bảo ứng dụng đạt được mức độ tiếp cận thấp nhất:
- 1. Directional controls - Điều hướng: Kiểm tra rằng ứng dụng vẫn có thể vận hành được ngay cả khi người dùng không cần chạm vào màn hình. Cố gắng để chỉ sử dụng các điều hướng để thực hiện các nhiệm vụ chính của ứng dụng. Sử dụng bàn phím và các điều khiển directional-pad (D-Pad) trong thiết bị Android Emulator hoặc sử dụng gesture navigation (thao tác đa điểm) trên các thiết bị với Android 4.1 (API Level 16) hoặc cao hơn.
Note: Bàn phím và D-pads cung cấp đường dẫn điều hướng khác với sử dụng các cử chỉ. Trong khi thao tác bằng cử chỉ cho phép người sử dụng tập trung vào gần như bất kỳ điểm nào trên màn hình nội dung, thì thao tác bằng bàn phím và D-pad chỉ cho phép tập trung vào các trường nhập dữ liệu và các button.
- 2. TalkBack audio prompts - Âm thanh nhắc nhở TalkBack
TalkBack là dịch vụ trợ năng giúp người mù và người khiếm thị tương tác với thiết bị của họ. TalkBack thêm phản hồi bằng giọng nói, âm thanh và độ rung vào thiết bị của bạn. TalkBack được cài đặt sẵn trên hầu hết các thiết bị Android.

Yêu cầu cần test là: Xác minh rằng các điều khiển giao diện người dùng đã cung cấp thông tin (hình ảnh hoặc văn bản) hoặc khi bật Talkback thì sẽ có mô tả bằng âm thanh một cách rõ ràng và chính xác tương ứng với các thao tác của người dùng. Sử dụng điều khiển hướng để di chuyển sực focus giữa các thành phần của ứng dụng.
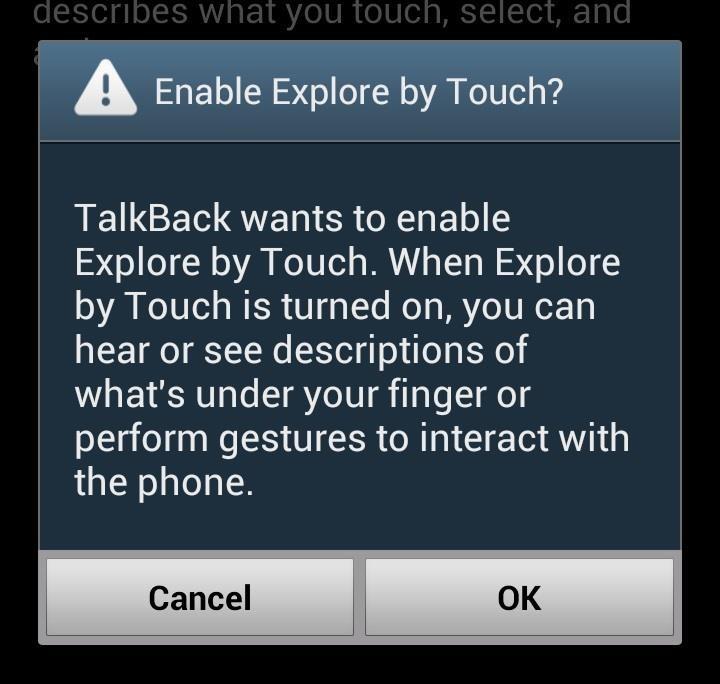
- 3. Explore by Touch prompts - Nhắc nhở bằng "Explore by Touch"
Explore by Touch là một tính năng của hệ điều hành Android cho người dùng khiếm thị. Tính năng này được tích hợp vào Talkback, trình đọc màn hình được xây dựng trong các hệ điều hành Android. Explore by Touch cho phép những người sử dụng khiếm thị của Android có thể chạm vào màn hình điện thoại di động và lắng nghe những nội dung được trình bày tại khu vực dưới các ngón tay đang chạm. Người dùng có thể di ngón tay (drag) qua màn hình và hiểu được các mục đang hiển thị sẵn.

Yêu cầu cần test là: Xác minh rằng các điều khiển giao diện người dùng đã cung cấp thông tin (hình ảnh hoặc văn bản) hoặc hoặc khi bật tính năng "Explore by Touch" thì sẽ có mô tả bằng âm thanh một cách rõ ràng và chính xác tương ứng với các thao tác của người dùng. Không nên tồn tại một khu vực nào đó trong ứng dụng, nơi mà nội dung hoặc điều khiển không cung cấp một mô tả âm thanh.
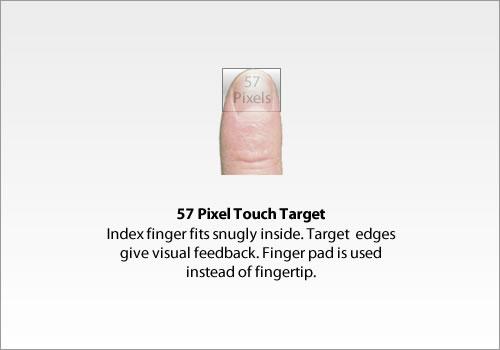
- 4. Touchable control sizes - Kích thước vùng chạm
Kích thước của tất cả các điều khiển nơi người dùng có thể chọn hoặc thực hiện một hành động tối thiểu phải là 48dp (khoảng 9mm) (cả chiều dài và chiều rộng), theo khuyến cáo của Android Design. Vùng chạm quá nhỏ khiến cho người dùng gặp khó khăn khi thao tác.

- 5. Gestures work with TalkBack enabled - Hoạt động của các gestures khi bật TalkBack
Xác minh rằng các cử chỉ cụ thể, ví dụ như phóng to hình ảnh, cuộn danh sách, vuốt giữa các trang hoặc chuyển tiếp các carousel liên tục... sẽ vẫn tiếp tục làm việc chính xác khi bật TalkBack. Nếu những cử chỉ này không hoạt động, cần phải cung cấp một giao diện thay thế cho những hành động ấy.
- 6. No audio-only feedback - Không có phản hồi chỉ có âm thanh
Âm thanh phản hồi luôn luôn phải có một cơ chế phản hồi thứ cấp để hỗ trợ người dùng bị khiếm thính, ví dụ: Một âm thanh báo sự xuất hiện của một tin nhắn cũng nên được kèm theo một thông báo (notification) của hệ thống, thông tin phản hồi xúc giác (nếu có) hoặc một cảnh báo trực quan.
III. Testing Recommendations - Khuyến nghị test
Các trường hợp test sau đây được khuyến nghị thực hiện để đảm bảo khả năng tiếp cận của ứng dụng của bạn. Nếu bạn không kiểm tra các mục này, nó có thể ảnh hưởng đến khả năng tiếp cận tổng thể và chất lượng của ứng dụng.
-
Nhắc nhở bằng âm thanh lặp đi lặp lại: Đảm bảo rằng các controls liên quan chặt chẽ với nhau (ví dụ như các đối tượng với nhiều thành phần trong một danh sách) không chỉ đơn giản lặp lại nhắc âm thanh tương tự. Ví dụ, trong một danh sách liên lạc có chứa một hình ảnh liên hệ, tên và tiêu đề, các nhắc nhở không nên chỉ đơn giản lặp lại là "Bob Smith" cho mỗi item (các âm thanh lặp lại sẽ dễ gây nhận định nhầm lẫn giữa các item với nhau)
-
Quá ít hoặc quá nhiều âm thanh nhắc nhở: Cần kiểm tra rằng các controls liên quan chặt chẽ với nhau sẽ cung cấp một mức độ thích hợp của thông tin âm thanh cho phép người dùng hiểu và hành động trên một thành phần của màn hình. Quá ít hoặc quá nhiều nhắc nhở có thể làm cho người dùng khó hiểu và khó sử dụng.
IV. Special Cases and Considerations - Những trường hợp đặc biệt và sự cân nhắc thực hiện
Danh sách sau đây mô tả các tình huống cụ thể mà cần được kiểm tra để đảm bảo một ứng dụng có khả năng truy cập. Một và, không hoặc tất cả các trường hợp được mô tả ở đây có thể áp dụng cho các ứng dụng của bạn. Hãy chắc chắn bạn sẽ xem xét danh sách này để tìm hiểu xem những trường hợp đặc biệt nào sẽ được áp dụng và có hành động thích hợp.
-
Xem xét trường hợp phát triển đặc biệt và cân nhắc: Xem lại danh sách các trường hợp đặc biệt cho sự phát triển tiếp cận và test ứng dụng của bạn cho các trường hợp được áp dụng đó.
-
Lời nhắc cho các controls làm thay đổi chức năng: Với các buttons hoặc controls khác mà làm thay đổi chức năng do bối cảnh ứng dụng hoặc luồng công việc thì phải cung cấp âm thanh nhắc nhở phù hợp với chức năng hiện tại của chúng. Ví dụ, một nút mà thay đổi chức năng từ phát (play) video sang tạm dừng (pause) thì nên cung cấp một âm thanh để nhắc phù hợp với trạng thái hiện tại của nó.
-
Video playback và phụ đề: Nếu ứng dụng cung cấp tính năng Video playback, thì cần xác minh rằng nó hỗ trợ phụ đề để hỗ trợ người dùng bị khiếm thính. Các điều khiển Video playback phải ghi rõ ràng nếu có sẵn phụ đề cho 1 video và cung cấp cách để hiển thị phụ đề đó mội cách rõ ràng.
Trong bài viết sau tôi sẽ tiếp tục giới thiệu các điểm cần chú ý khi test Accessibility: Testing Accessibility Features, Testing focus navigation và Testing gesture navigation.
Bài dịch từ nguồn https://stuff.mit.edu/afs/sipb/project/android/docs/tools/testing/testing_accessibility.html#how-to
All rights reserved