0
Hướng dẫn chi tiết cài đặt Deeplink trong ứng dụng Flutter
Tin buồn cho anh em developer là Firebase Dynamic link sẽ bị Deprecated:

Vậy ngoài Firebase Dynamic link thì có các nào để làm tương tự vậy không? Hôm nay mình sẽ làm 1 Seri tự setup từ full flow từ phía Client - Server để phục vụ cho Deep Link mà không cần đụng đến Firebase Dynamic Link.
Hiểu về Deeplink
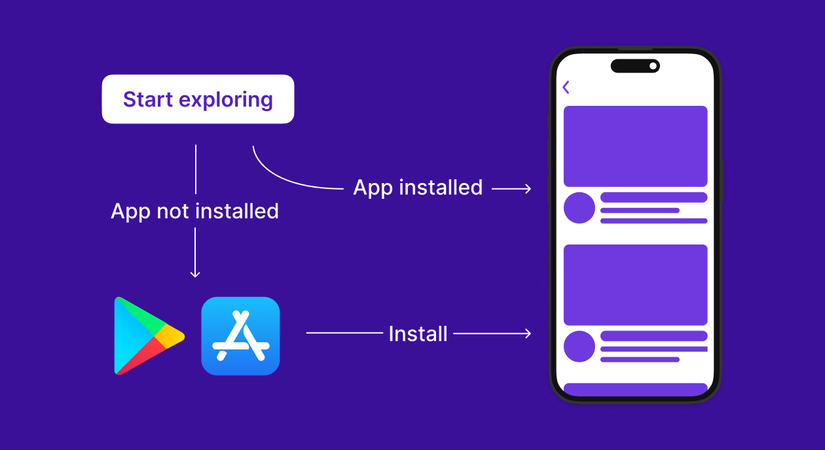
Deeplink là một liên kết đặc biệt cho phép người dùng mở trực tiếp một màn hình cụ thể trong ứng dụng khi họ click vào liên kết đó. Điều này giúp tăng trải nghiệm người dùng và khả năng tương tác với ứng dụng. Vậy nếu ứng dụng chưa được cài đặt thì đường link sẽ navigate đến AppStore nếu phone là iOS hoặc Google Store nếu phone là Android.

Vậy công việc cần làm sẽ là:
NỘI DUNG
561 1 0
1
BÌNH LUẬN
Thêm một bình luận
