1. Cài đặt Server Deeplink
Bài viết này là phần đầu tiên trong seri: https://viblo.asia/s/huong-dan-chi-tiet-cai-dat-deeplink-trong-ung-dung-flutter-W13VMnzG4Y7
Tại sao cần server deeplink?
Vì server deeplink chỉ có nhiệm vụ cung cấp Url điều hướng đến Store nếu ứng dụng chưa được cài đặt, nên nếu ko có server vẫn làm được deeplink, nhưng sẽ chỉ mở được ứng dụng trong trường hợp ứng dụng đã được cài đặt sẵn, còn nếu ứng dụng chưa được cài đặt thì khi click sẽ không đi về đâu.
Hướng dẫn tạo Simple Server bằng Next.js để phục vụ Deeplink cho Flutter
Phần tiếp theo mình sẽ hướng dẫn bạn từng bước tạo một server đơn giản bằng Next.js để phục vụ cho việc tạo deeplink trong ứng dụng Flutter.
1. Tạo dự án Next.js
Cài đặt Node.js và npm: Đảm bảo bạn đã cài đặt Node.js và npm trên máy. Tạo dự án: Mở terminal và chạy lệnh:
Bash
npx create-next-app deeplink-server
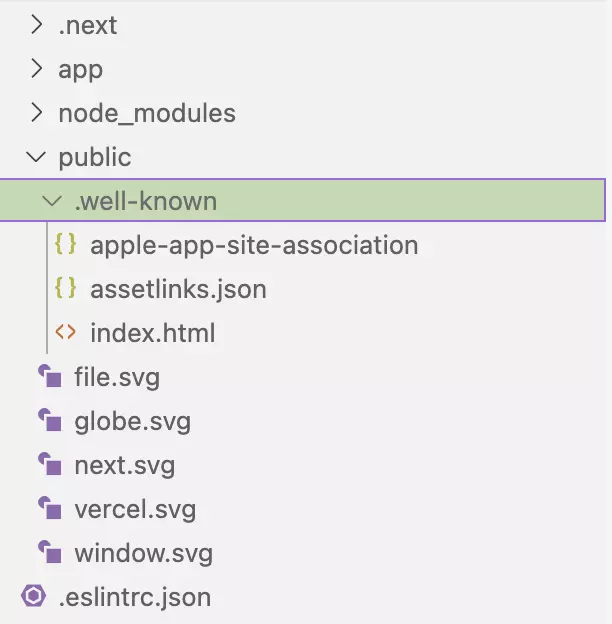
2. Tại thư mục public, tạo folder đặt tên .well-known

Trong folder .well-known sẽ chứa file: assetlinks.json để chứa cấu hình cài đặt cho Android, và apple-app-site-asiciation để cấu hình cài đặt cho iOS, file index.html chỉ đơn giản là 1 text HelloWorld.
File: assetlinks.json
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target" : { "namespace": "android_app", "package_name": "com.tntkhang.deeplink",
"sha256_cert_fingerprints": ["E8:A1:F3:FE:5D:44:27:89:2D:09:F9:D0:11:DF:E8:C6:32:06:3D:F0:EC:C6:B9:55:EA:F3:12:F3:DF:6B:B4:A2"] }
}]
Thay com.tntkhang.deeplink bằng package name của bạn, và thay sha256_cert_fingerprints bằng sha256 của keystore của ban (có thể là debug hoặc release)
Để lấy sha256 của debug keystore trên máy Mac, chạy lệnh:
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
File: apple-app-site-association
{
"applinks": {
"details": [
{
"appIDs": ["TPHCM2024.com.tntkhang.DeepLink"],
"components": [
{
"/": "/*",
"comment": "Matched any url"
}
]
}
]
}
}
Thay TPHCM2024 bằng Team Id của provisioning
và thay com.tntkhang.DeepLink bằng bundleId của app iOS
OK ! Vậy là xong bước setup deeplink, để kiểm tra xem mình config đúng chưa thì khi run lên: npm run dev ứng dụng NextJs sẽ run ở port 3000. Url sẽ là:
localhost:3000
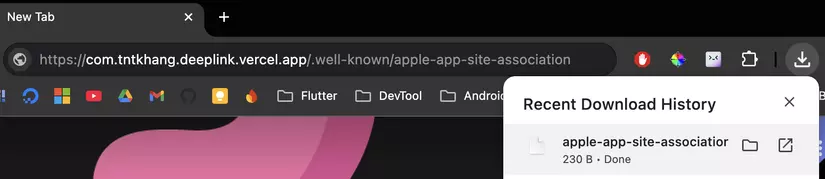
Để check file apple-app-site-association bạn open url sau: localhost:3000/.well-known/apple-app-site-association
=> Nếu browser DOWNLOAD file này về trực tiếp thì bạn đã cài đặt Đúng,

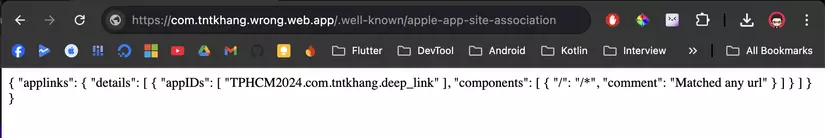
ngược lại nếu browser chỉ show CONTENT json của file này thôi thì bạn đã setup SAI

3. Xây dựng URL để Navigate to Store trong trường hợp ứng dụng chưa được cài đặt ở mobile.
Để truyền thêm param vào deeplink:*
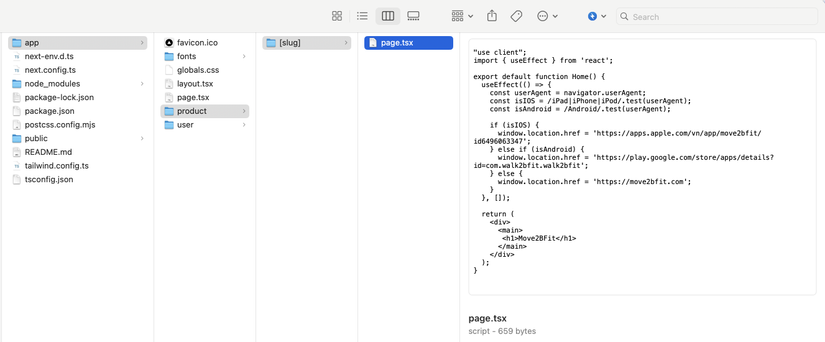
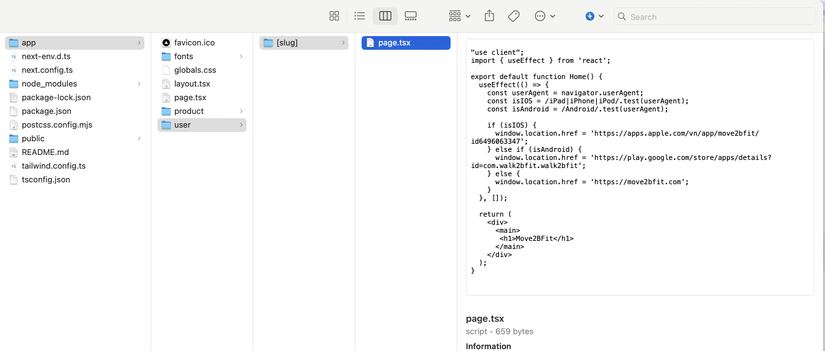
Trường hợp cần 2 deeplink + id, vd: Product/Id hoặc User/Id, để khi click vào mình truyền id để navigate thẳng vào màn hình detail tương ứng Id đó: Trong folder app, create 2 folder tương ứng: product và user: Trong mỗi folder create folder : [slug]/page.tsx và copy nội dung page.tsx mình để phía dưới mà ko cần chỉnh sửa gì hết:
Và kết quả deeplink sau khi setup sẽ là:
https://[base_url.com]/product/111
https://[base_url.com]/user/222
[base_url.com]: sẽ là Url sau khi deploy lên Vercel xong
111 và 222 tương ứng là productId và userId mà mình muốn truyền khi user click vào


"use client";
import { useEffect } from 'react';
export default function Home() {
useEffect(() => {
const userAgent = navigator.userAgent;
const isIOS = /iPad|iPhone|iPod/.test(userAgent);
const isAndroid = /Android/.test(userAgent);
if (isIOS) {
window.location.href = 'https://apps.apple.com/us/app/facebook/id284882215';
} else if (isAndroid) {
window.location.href = 'https://play.google.com/store/apps/details?id=com.facebook.katana';
}
}, []);
return (
<div>
<h1>Hello World</h1>
</div>
);
}
Trong trường hợp này mình để đường link đến ứng dụng facebook làm ví dụ, các bạn có thể thay đường link của ứng dụng các bạn trên store vào. Với đoạn code trên dê dàng nhận thấy ứng dụng sẽ kiểm tra userAgent đang là android hay iOS để navigate đúng store tương ứng, còn nếu ứng dụng dc mở bằng userAgent khác thì ứng dụng chỉ đứng yên tại chỗ và hiện Hello World. Bạn cũng có thể làm đẹp trang home này bằng vài đoạn text giới thiệu về ứng dụng và đường link đến store.
4. Chạy ứng dụng
Mở terminal tại vị trí ứng dụng và chạy cmd:
Bash
npm run dev
Khi ứng dụng chạy thành công sẽ hiện ra home screen với "Hello World"
5. Deploy NextJS app to https://vercel.com/
Bạn login vào https://vercel.com/ bằng tài khoản Github.
Bạn push project NextJs vừa build phía trên lên GitHub, nhớ khi tạo Repo trên GIthub bạn nên đặt tên liên quan dự án và ngắn gọn, sạch đẹp xíu vì nó sẽ hiển thị link khi sử dụng.
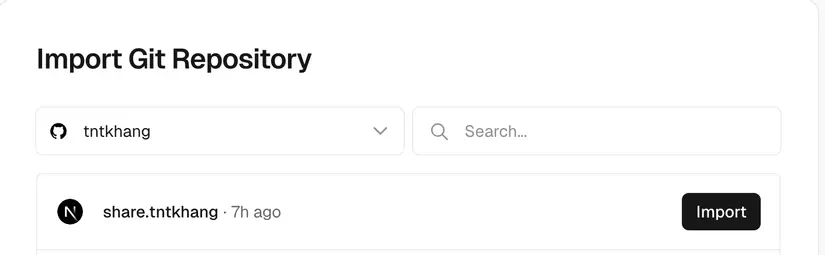
Khi dự Án bên GitHub thành công thì Vercel sẽ hiển thị dự dán đó (khi bạn login bằng Github) để cho bạn Import vào và chọn Deploy luôn.

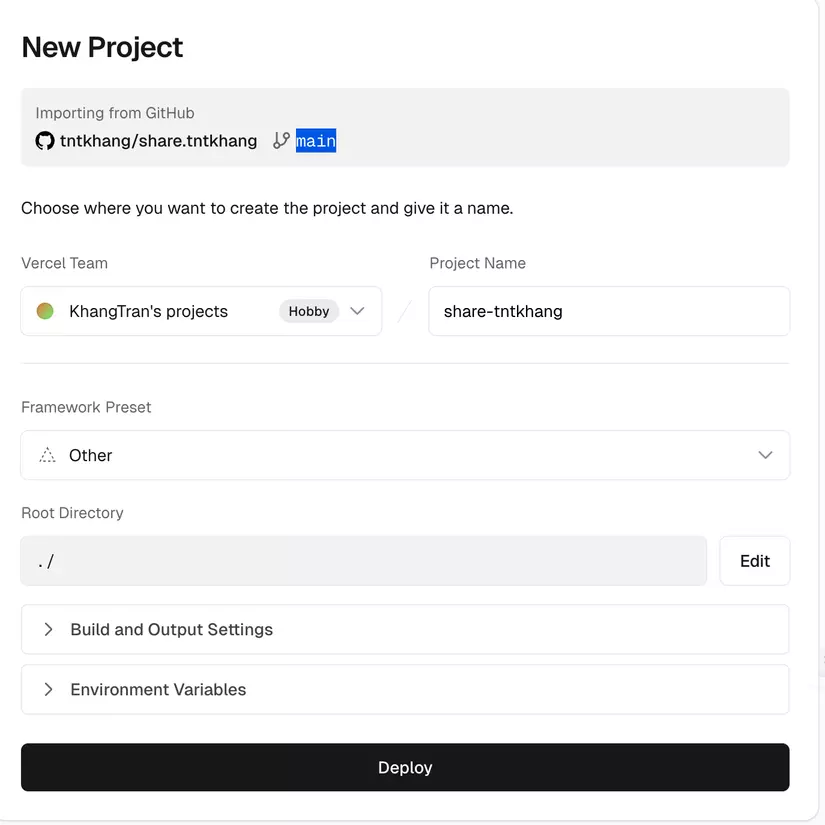
 Nhớ chọn đúng tên Branch cần deploy => Deploy
Nhớ chọn đúng tên Branch cần deploy => Deploy
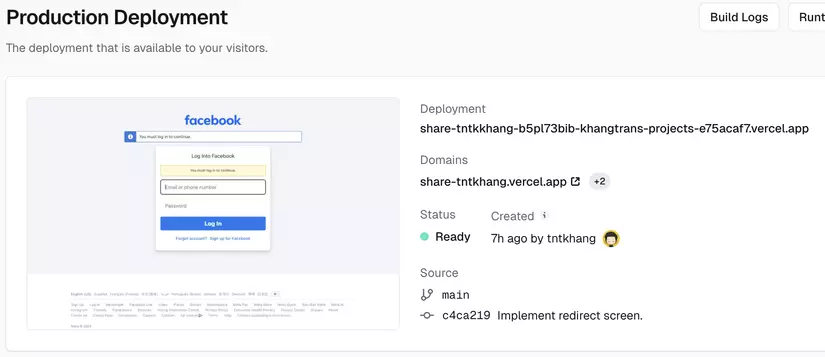
Sau khi deploy xong terminal sẽ in ra url cho bạn => Đây sẽ là baseUrl của bạn để sử dụng trong DeepLink

** => BaseUrl: share-tntkhang.vercel.app**
Như vậy là xem như chúng ta đã xong với phần Server, phần tiếp theo tôi sẽ hướng dẫn các bạn cài đặt ở Native Android và Native iOS.
All rights reserved