Tại sao máy mình nhận font, mà máy khác lại không nhận?
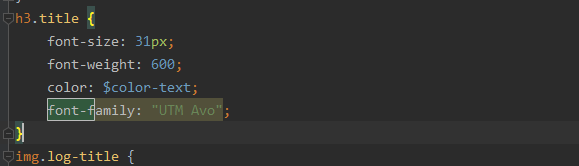
Font ở máy mình thì vẫn nhận, máy khác lại không, liệu có phải do thiếu thuộc tính CSS nào không các bác?

3 CÂU TRẢ LỜI
Theo mình nghĩ thì do máy bạn đã được cài font đó vào hệ thống rồi nên nó mới hiển thị được. Còn CSS để load font như thế kia hình như vẫn chưa đủ hay sao ấy bạn ạ. Thường thì cần thêm một vài kiểu file (web font) nữa thay vì mình file *.ttf (TrueType Font) như: .woff2 chẳng hạn.
Bạn có thể thao khảo thêm ở đây nhé: https://www.pagecloud.com/blog/how-to-add-custom-fonts-to-any-website
// Nếu thích bạn có thể đọc hết. Còn không bạn chỉ cần chú ý step 4 và 5 là đủ  !
!
Mình nghĩ là do trong máy không có font đó nên máy mới không nhận. Bạn thử cài font cho máy tính xem sao!
Máy không hiện đúng font có thế do hai nguyên nhân sau:
- Bạn đang config sai CSS dẫn tới là text không hiển thị đúng font bạn muốn
- Máy bạn không cài font đấy và website của bạn cũng không cung cấp do đó không hiển thị đúng font
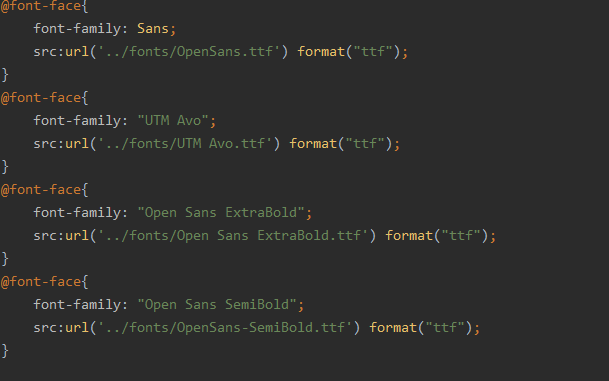
Do máy khác thì bị nhưng máy bạn lại không bị nên mình nghĩ lỗi có thể do config sai CSS như ở giả thiết 1. Bạn thì thử kiểm tra F12 xem web có request được file font về chưa. Nếu chưa thì có thể là đường link: url('../fonts/UTM-Avo.ttf') thật sự không tồn tại. Mình suy đóán là do máy bạn đã cài font UTM Avo trực tiếp trong máy nên dù web không load được font theo CSS config nhưng sẽ fallback trực tiếp font từ local. Do máy khác không có cài nên sẽ bị lỗi.
Và cũng có khả năng cao là máy bạn không có cài font đó và website của bạn cũng không cung cấp font.
=> Giải pháp là bạn hãy chèn thêm font UTM Avo vào website nữa nhé! Font này không có trên Google Fonts nên có lẽ bạn thử tải font UTM Avo đã Việt hóa theo link này xem sao nhé: https://taimienphi.vn/download-utm-avo-35806
Sau khi tải về thì bạn hãy đưa vào website và thêm font-face theo mẫu giống ảnh đầu tiên trong câu hỏi của bạn:
@font-face {
font-family: "UTM Avo",
src: url('../fonts/UTM-Avo.ttf') format('ttf');
}