Deploy node lên Digital Ocean gặp bế tắc, nhờ cao nhân giúp đỡ.
Em chào anh/chị, em mới tập tành deploy app viết bằng MERN Stack lên Digital Ocean, hiện tại em kết hợp các video và docs trên mạng thì đã làm được các bước sau đây:
- Tạo instance trên D.O ( ubuntu 18.04 ), dùng Putty kết nối đến instance, cài đặt git, nodejs ...
- Cấu hình mở các port 80, 43 và 5000 ( server local chạy port 5000 ).
- Clone source từ github lên instance, cài đặt Nginx, pm2, start pm2 để chạy trên port 5000,
- Deploy mongodb lên Atlas .
- Config nginx để server file tĩnh từ React.
- Connect domain & đổi sang chạy port 80
Hiện tại tình trạng là khi vào browser theo domain thì đã hiện được giao diện tĩnh, tuy nhiên các API gọi để đổ dữ liệu ra view thì bị tình trạng pending. Em test local thì mọi thứ ok hết ạ, chỉ khi lên production và thay các localhost của API thành domain thì các API không hoạt động được. Anh/chị nào biết sai chỗ nào có thể hướng dẫn giúp em được không ạ ?
Em mới tập tành, rất gà mờ trong khoản deploy này nên nếu có sai sót gì mong anh/chị bỏ qua.
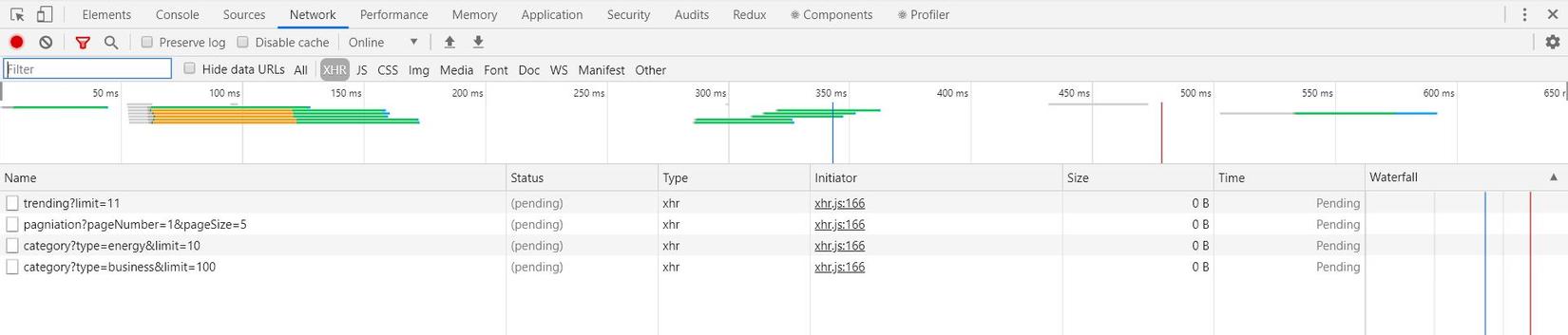
Đây là tab Network bị tình trạng pending

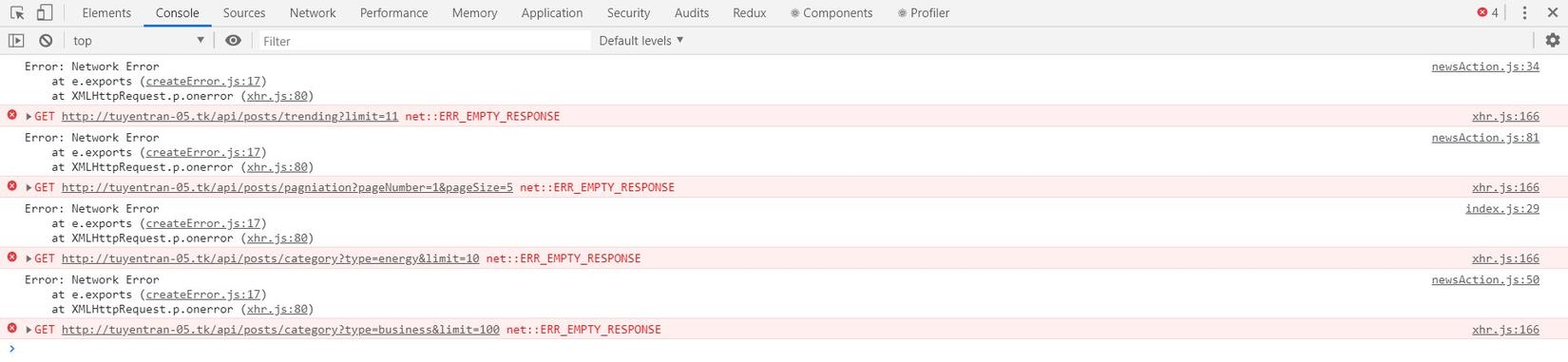
Kết quả sau khi pending một lát

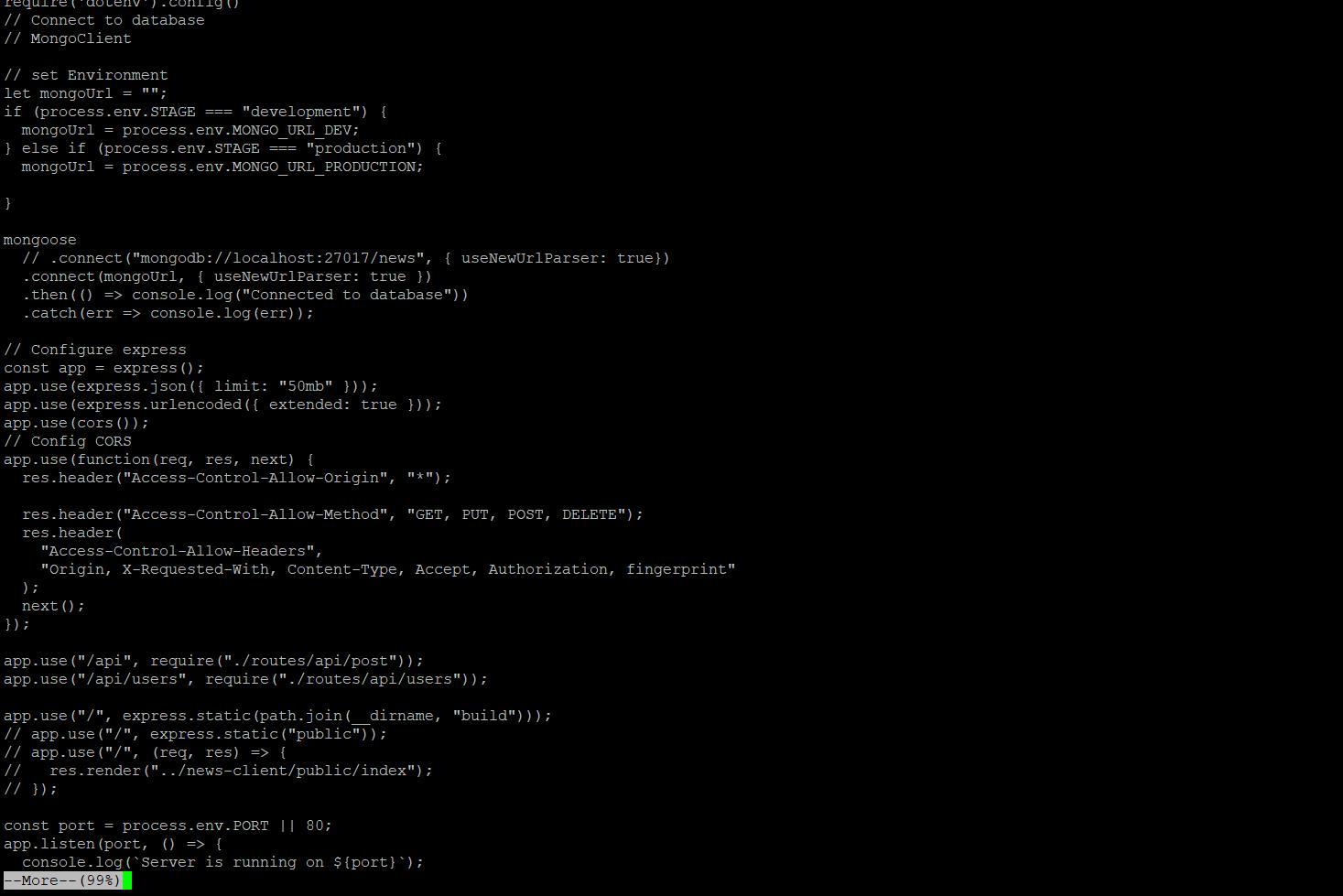
File nguồn server.js

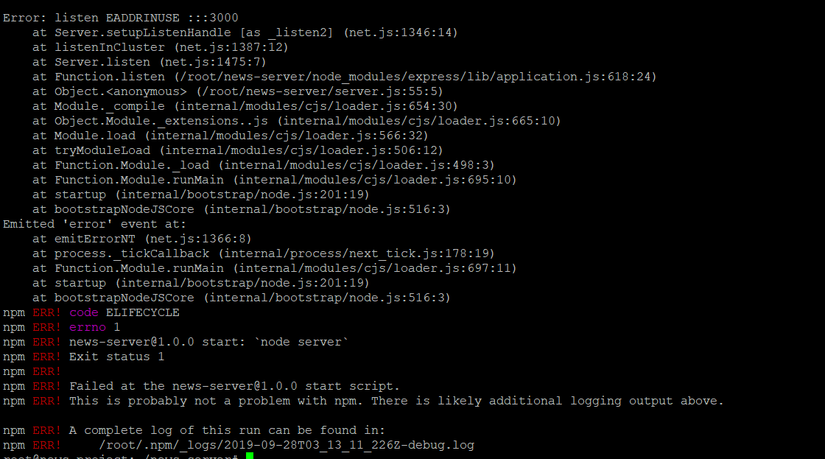
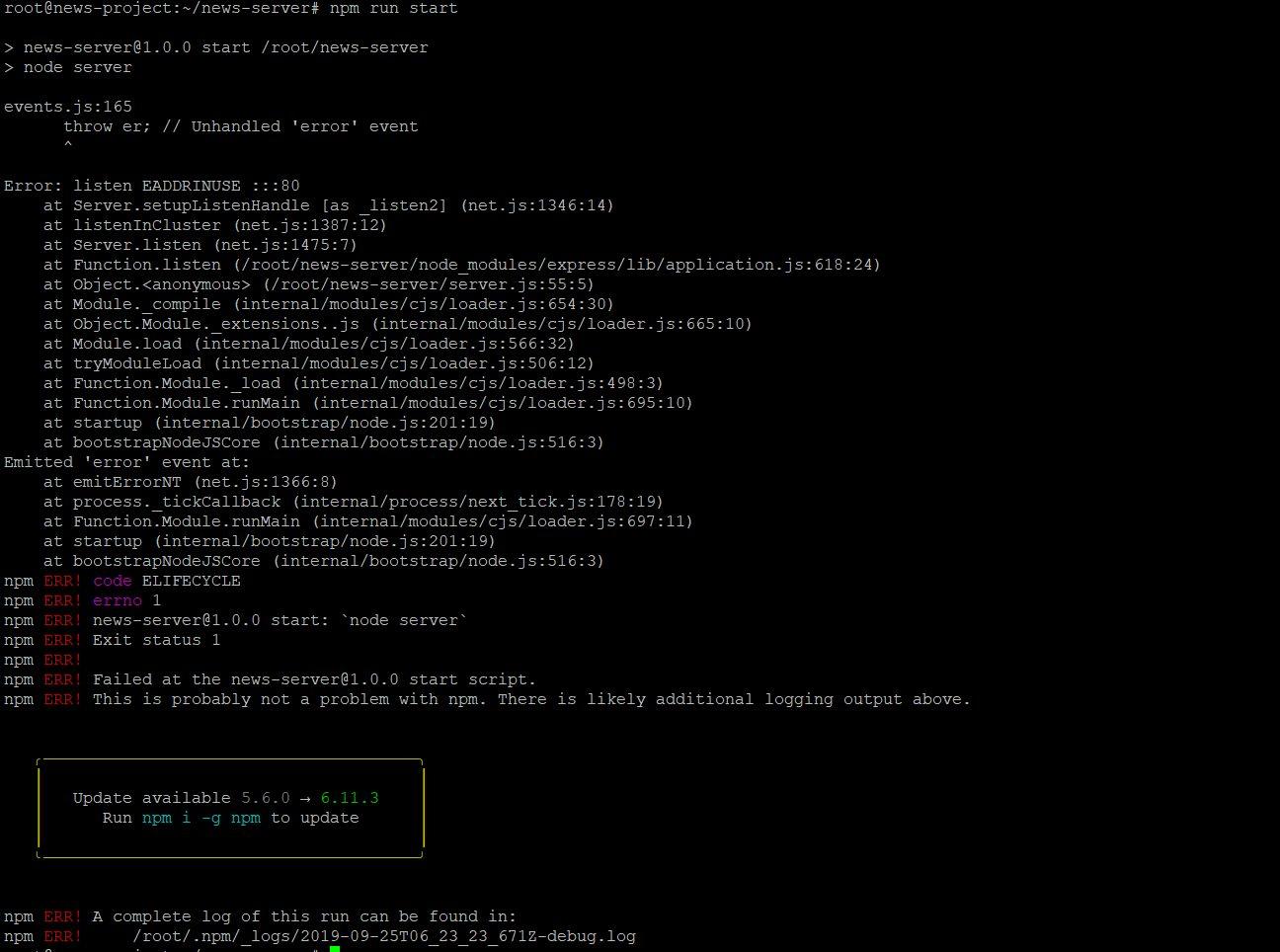
Hình ảnh khi thử chạy npm start server.js

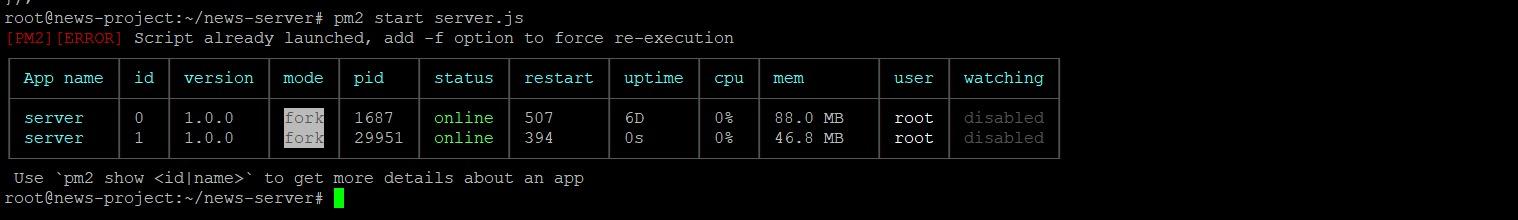
Hình ảnh khi chạy pm2 start server.js

Ai biết fix giúp em với ạ, em loay hoay nhiều ngày rồi mà vẫn chưa được. Em cảm ơn rất nhiều.
2 CÂU TRẢ LỜI
Có vẻ là server node chưa chạy lên được rồi bạn ạ vì khi chạy npm run start nó bị lỗi như kia. Chắc là cái server nodejs đang chạy trùng port 80 rồi (Nginx đang chạy ở port 80, 443). Bạn sửa code để cho nodejs chạy ở port khác, VD: 3000, rồi dùng nginx làm reverse proxy để handle request từ nginx:80 tới nodejs:3000 xem sao nhé.
Chào b, mình thử chuyển nodejs cho chạy ở các port khác như 5000, 3000... nhưng chuyển qua port nào đi nữa cũng báo cái lỗi trùng port, không hiểu vì sao. Bạn xem giúp với