Cách Code Comment Như Của Facebook
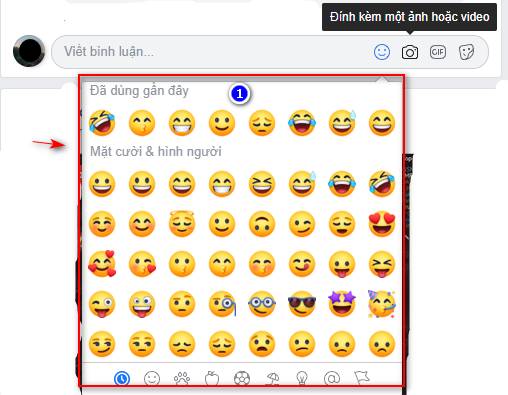
Mình có một bài tập Là Code thanh bình luận như của facebook. Code giao diện ngoài thì mình làm được rồi. Chỉ có chỗ khi ấn vào các icon nó sẽ emoji khuôn mặt các thứ, xong nhấn vào đó sẽ đẩy lên thẻ input chỗ nhập. Anh chị có biết cách làm hoặc code mẫu nào không cho em xin với. Em cảm ơn nhiều ạ.
3 CÂU TRẢ LỜI
cái đó là sự kiện click trong js
js thuần thì dùng .addEventListener("click", displayEmoji)
displayEmoji là function show danh sách emoji
nếu không quen thì dùng jquery, cái thư viện này nó to đùng, hỗ trợ nhiều lắm
dùng .on('click', displayEmoji)
là gái thì t làm luôn cho, còn trai thì tự tìm hiểu tiếp nhé 
thanks you bác.
Phần emoji này bản chất là chúng ta sẽ đánh dấu trong văn bản bằng các từ khóa nhất định hoặc ký tự với Unicode nhất định  Sau đó sẽ có một bộ Content Parser để chuyển các từ khóa hoặc ký tự trên về thành output như bạn thấy: có thể là font icon, html image...
Sau đó sẽ có một bộ Content Parser để chuyển các từ khóa hoặc ký tự trên về thành output như bạn thấy: có thể là font icon, html image...
Phần icon của facebook cũng có trong gói này https://www.npmjs.com/package/emoji-datasource-facebook và được sử dụng để implement trên khá nhiều ngôn ngữ như JavaScript, PHP, TypeScript...
- https://github.com/iamcal/js-emoji - JavaScript emoji library
- https://github.com/iamcal/php-emoji - PHP emoji library
- https://github.com/mroth/emoji-data-js - NodeJS emoji library
- https://github.com/mroth/emoji_data.rb - Ruby emoji library
- https://github.com/mroth/exmoji - Elixir/Erlang emoji library
- https://github.com/needim/wdt-emoji-bundle - a Slack-style JavaScript emoji picker
- https://github.com/mroth/emojistatic - emoji image CDN
- https://github.com/juanfran/emoji-data-css - emoji css files
- https://github.com/afeld/emoji-css/ - an easy way to include emoji in your HTML
- https://github.com/alexmick/emoji-data-python - Python emoji library
- https://github.com/nulab/emoji-data-ts - TypeScript emoji library
Bạn có thể tham khảo để sử dụng luôn những package đã được opensource trên nhé.
Bạn có thể dùng sẵn plugin của Facebook, đầy đủ chức năng giống hệt luôn này https://developers.facebook.com/docs/plugins/comments/