Hỏi về cách đặt tên file trong SASS
Mình đang học và tìm hiểu về SASS, mình thấy trong hướng dẫn về tạo project với SASS, trong phần cấu trúc thư mục của tập tin SASS - tất cả các file đuôi .scss trước tên file đều có dấu gạch dưới _ , mình không hiểu đặt vậy để nhằm mục đích gì, nhờ mọi người giải thích giúm mình ạ.
1 CÂU TRẢ LỜI
Tên file bắt đầu bằng _ là quy tắc thể hiện một partial của SASS. Nếu bạn muốn import một phần của stylesheet vào main stylesheet của bạn, nhưng không muốn file đấy được compile thành một file css thì file đó chính là một partial. Hãy đặt tên file đấy bắt đầu bằng ký tự _.
Ngoài ra, một số tools giúp compile file SASS thành CSS sẽ ẩn đi những file partial. Và bạn có thể đọc tham khảo documentation của SASS tại https://sass-lang.com/documentation nha. Đương nhiên là có luôn cả thông tin về partial chính thống trong đó rồi. 
Update
Bình thường bạn chỉ định rõ một file main.scss nên bạn thấy SASS bỏ qua các file râu ria và output là main.css. Nhưng thay vào đó nếu bạn dùng một tool nào khác (gulp chẳng hạn) để compile hẳn một folder chứa nhiều file sass.
Khi đó những file css được tạo ra sẽ tương ứng với các file sass mà được đặt tên không bắt đầu bằng _. Những file partial lúc này sẽ không được compile thành một file CSS tương ứng nữa.
Cám ơn bạn nhưng mình chưa hiểu rõ chỗ này :
Nếu bạn muốn import một phần của stylesheet vào main stylesheet của bạn, nhưng không muốn file đấy được compile thành một file css
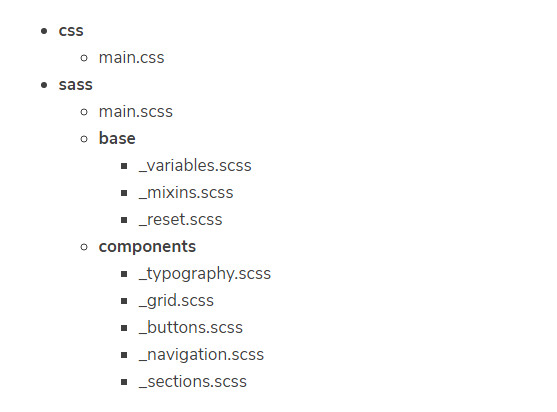
Như trong hình trên mình gửi, mình tưởng khi tạo ra các thư mục base và components mục đích là để chứa các file scss con cho từng phần của trang web, sau đó đứng tại file main.scss ta dùng @import để gọi đến các file .scss con bên trong base và components để khớp nối chúng lại. Còn về compile từ scss sang css thì lúc biên dịch ta chỉ chọn file input là main.scss thì nó chỉ biên dịch file main.scss thôi chứ mắc mớ gì mà nó phải biên dịch hết cả những file râu ria con kia nữa ?
@thanh_tuan Sr bạn vì mình diễn đạt chưa rõ ràng. Đúng như những gì bạn nói, nhưng đó là trường hợp bạn chỉ định rõ một file cần compile thành một file CSS, thay vào đó nếu bạn dùng một tool nào khác (gulp chẳng hạn) để compile hẳn một folder chứa nhiều file sass. Khi đó những file css được tạo ra sẽ tương ứng với các file sass được đặt tên không bắt đầu bằng underscore. Những file partial lúc này sẽ không được compile thành một file CSS tương ứng nữa. 
Chính vì thế nên chính xác là các file partial sẽ không được compile thành một file CSS như thường lệ.
@huukimit mình cám ơn bạn nhiều ạ. Mà cho mình hỏi thêm chút xíu nhé, thường thì mình dùng phần mềm Prepros để compile file sass thành file css, còn thằng gulp bạn nói mình cũng nghe qua nhưng chưa sử dụng, theo như bạn nói sức mạnh của nó có thể compile hẳn 1 folder chứa các file sass sang 1 folder khác chứa file css, mà mình không hiểu trường hợp nào mình cần compile cả 1 folder vậy (?) - trong khi đó mình nghĩ tất cả đều dồn chung vào file main.scss rồi thì ta chỉ cần biên dịch độc file này là đủ rồi còn gì ?
@thanh_tuan Về gulp sẽ hơi dài dòng, đơn giản nhất đây là công cụ giúp bạn quản lý các file assets như js, css, sass, less, thực hiện tự động hóa một số công việc râu ria như minify assets cho production, tự động compile sass, less thành css khi nội dung file bị sass bị thay đổi.. Bạn có thể đọc thêm bài https://viblo.asia/p/tim-hieu-ve-gulpjs-naQZRw2jlvx hoặc https://viblo.asia/tags/gulp để giúp bạn hiểu thêm nha.
Thời điểm bây giờ bạn nên tìm hiểu về một tool được ưu chuộng hơn là webpack thay vì gulp. Bạn tìm hiểu về webpack tại: https://viblo.asia/tags/webpack giúp mình nha. hihi
@huukimit tks bạn nhiều, mà hình như bạn quên chưa trả lời cho câu hỏi của mình mà  :
:
trường hợp nào mình cần compile cả 1 folder vậy (?) - trong khi đó mình nghĩ tất cả đều dồn chung vào file main.scss - thì ta chỉ cần biên dịch độc file này thôi
PS : Srr vì mình là thành viên mới nên không Upvote được cho mỗi câu trả lời của bạn !
@thanh_tuan Ừ nhỉ, chắc trưa rồi đang đói nên quên mất tiêu câu hỏi của bạn. Đơn giản là bạn có nhiều file main khác nhau chẳng hạn một file main được dành cho Admin area, Frontend area 1, Front area 2... Nhiều modules được dùng chung giữa chúng (tách thành các partial), nhưng cũng có nhiều module lại chỉ dùng cho 1 vài file main.
Khi đó có thể đặt chung tất cả trong một folder, setup gulp để compile toàn bộ các file sass bên trong folder đấy. Bất cứ khi nào bạn thay đổi nội dung của một module thì tất cả các file được build cho các area kia đều được update lại. :v
Và khi đó, mỗi area chỉ chứa các module mà nó thực sự cần thiết. Những module giống nhau thì style giữa các module cũng được giống nhau: Fonts, colors...