Hiển thị ảnh và seed khi sử dụng Active Storage
Do câu hỏi vừa rồi mình thấy khá mất thời gian mà vẫn chưa được giải pháp ưng ý nên mình đổi sang giải pháp từ gem carrierwave sang Active Storage. Tuy nhiên đang gặp vấn đề khá là vui nhộn.
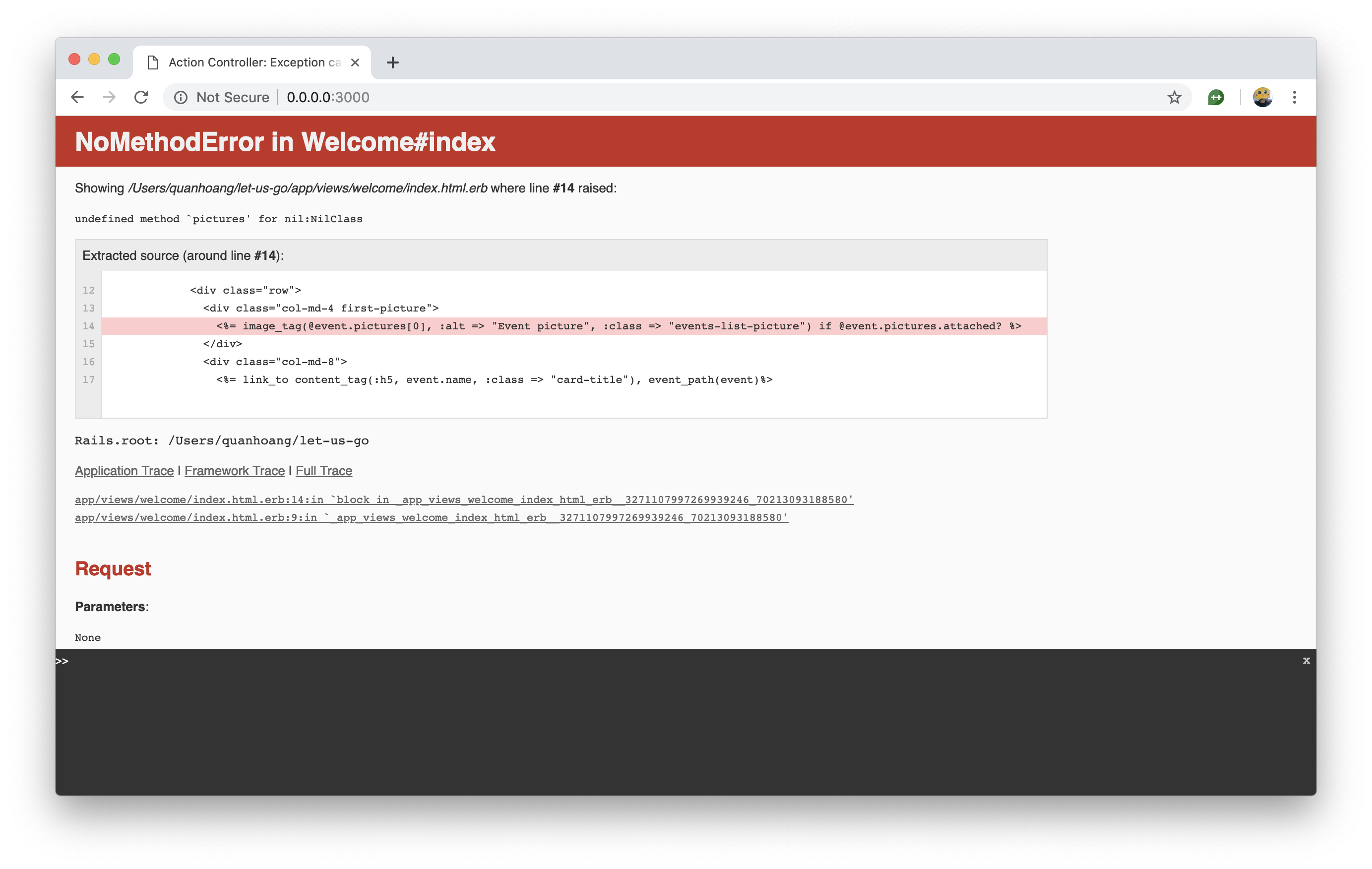
Ở link git nhánh dưới của mình, mình sử dụng cùng 1 thẻ <%= image_tag(@event.pictures[0], :alt => "Event picture", :class => "events-list-picture") if @event.pictures.attached? %>. Nhưng kết quả thì ở welcome#index báo lỗi nil method, còn ở events#show thì không hiện ảnh. Xin nhận được lời giải đáp của mọi người.
https://github.com/BlazingRockStorm/let-us-go/tree/upload-image


Ngoài ra thì theo như git mình đang có 3 ảnh ở folder events. Mình muốn seed dữ liệu 3 ảnh lần lượt vào 3 sự kiện hiện đang dùng để seed. Cú pháp seed bây giờ như thế nào?
Mình dùng yarn để quản lý các gói front end nhé.
2 CÂU TRẢ LỜI
Anh check trong file view của em thì có vòng for
<% @events.each do |event| %>
nhưng ở trong đó lại dùng
<%= image_tag(@event.pictures[0], :alt => "Event picture", :class => "events-list-picture") if @event.pictures.attached? %>
Đoạn trong vòng for đúng ra em phải dùng event thay vì @event 
sư huynh mới gỡ có mỗi 1 vế 