Xử lý multiple Form.
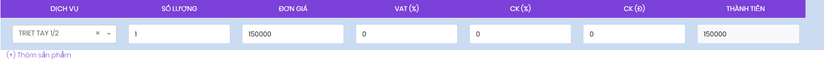
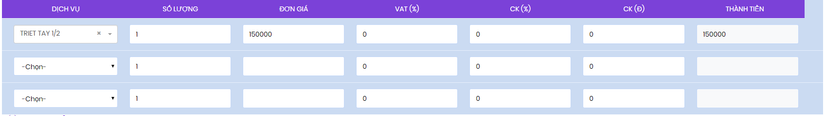
Mình có 1 form dạng này.


1 CÂU TRẢ LỜI
load thông tin sản phẩm muốn k bị trùng lặp thì bạn phải phân biệt các sản phẩm bằng ID. Còn muốn lấy dữ liệu trong các ô, ví dụ ô số lượng thì bạn cũng phải gán id cho nó. Ví dụ, bạn có thể đặt id cho thẻ HTML như
id="quantity-{ $product->id}"
Sau đó get value của thẻ để lấy được số lượng của sản phẩm đấy
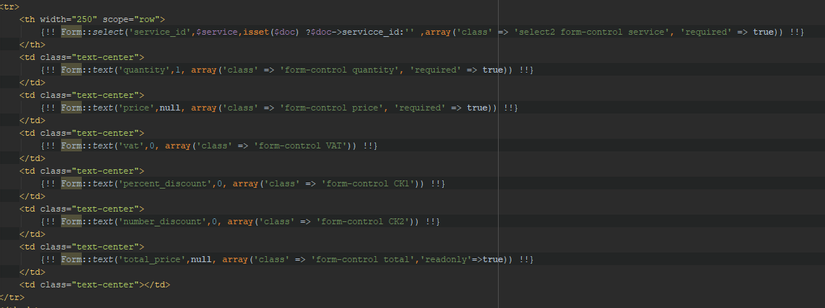
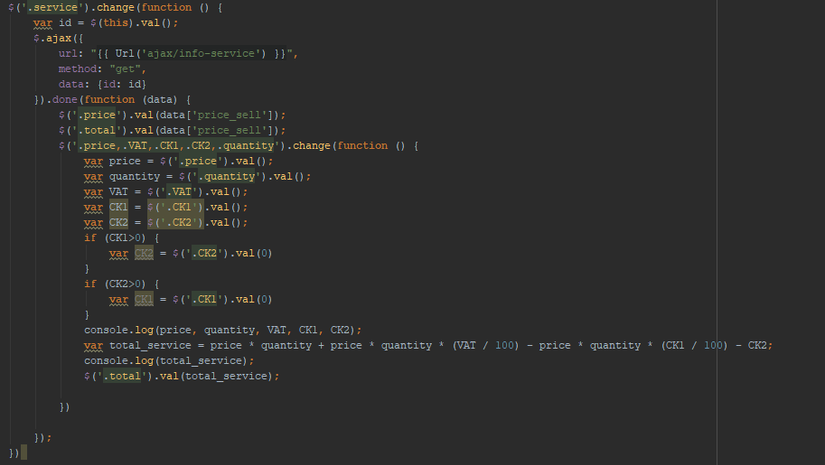
Cảm ơn bạn vì câu trả lời. Mỗi form bên trên dùng để insert 1 dữ liệu, ở trên là 3 form là 3 dữ liệu nên chưa có id để phân biệt cả, vậy có cách nào không bạn? Còn đây là cách mình xử lý cho từng form để load price cho Product:
Còn đây là Jquery ajax
@thanhtungs mình k hiểu "3 form là 3 dữ liệu" thì sao lại k có id????
@thanhtungs Ví dụ dòng 1 có id là 1, vậy 3 dòng lần lượt có id là 1, 2, 3 Các ô sẽ được định danh bằng id, ví dụ, ô quantity của hàng 1:
<td class="text-center" id="quantity-1" >
//Form::
</td>
Tương tự bạn sẽ có dòng 2, dòng 3,...dòng n. Khuyên bạn nên dùng vòng for thay vì liệt kê hết các form.
@HaiHaChan Thank bạn đã nhiệt tình support 
bạn sửa lại các Selector $('.price'), $('.total'), ... theo cái $('.service') đang change VD : $(this).parent().find('.price');
@haingoc86vibo Cảm ơn bạn, mình sửa được rồi.