document.execCommand("copy") not working !!!!
async copyInvitationUrl() {
try {
let result = await ManageGroupService.copyInvitationUrl(this.dataGroup.group_id);
let invitationUrl = result.data.result;
let inputTemp = document.createElement("input");
inputTemp.value = invitationUrl;
document.getElementById('modal-footer-group').appendChild(inputTemp);
inputTemp.select();
document.execCommand("copy");
} catch (error) {
}
}
Em đang làm 1 chức năng copy text từ input lưu vào Clipboard. Vấn đề xảy ra là khi dưới js tạo element input rồi appendChild thì không lưu vào Clipboard được.
Em nghĩ vấn đề đang ở chỗ tạo element rồi appendChild lên thằng DOM nó k hiểu được cái element của mình để copy vì em đã test get 1 text từ input có sẵn bằng hàm select() rồi dùng document.execCommand("copy") thì được.
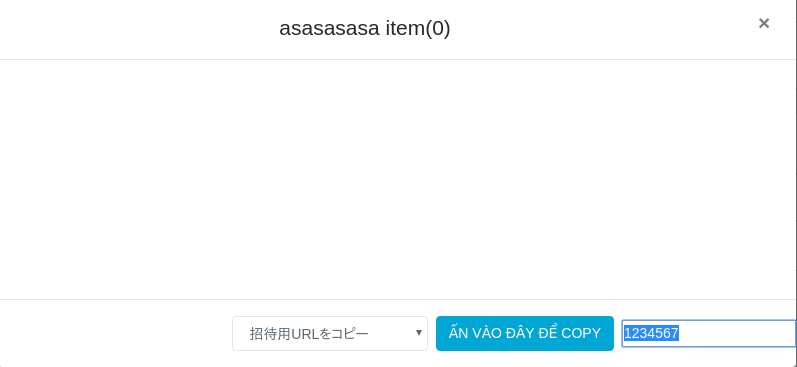
Nhưng cũng lạ nếu DOM nó k hiểu được cái input được create từ element thì sao lại bôi đen được như hình ?
Có anh chị nào biết nguyên nhân không cho em xin solution ạ. Thank you so much !!!
2 CÂU TRẢ LỜI
Mình nghĩ vấn đề nằm ở cái async/await bạn gọi. Bạn thử console.log(result) xem có data trả về không? Mình đoán nó return undefined nên không copy được gì vào clipboard cho bạn. Chứ cái đoạn xử lý copy vào clipboard ở bên dưới là đúng rồi đấy bạn.
Đúng là do async/await anh ạ, nhưng hơi dị, nó trả về giá trị thì em mới gán được value cho input. Thực tế là trên input có nhận được giá trị của result rồi. Mà em xóa cái async/await thì lại chạy được
@huusu1996 Mình thấy để cái async kia không cần thiết, bạn thử như này xem:
const copyToClipboard = value => {
let inputTemp = document.createElement("input");
inputTemp.value = value;
document.getElementById('modal-footer-group').appendChild(inputTemp);
inputTemp.select();
document.execCommand("copy");
document.removeChild(inputTemp);
}
const handleCopyURL = groupID => {
return ManageGroupService.copyInvitationUrl(groupID)
.then(({ data: { result } }) => copyToClipboard(result))
}
Em fix được rồi (lol) Em viết cái service ManageGroupService.copyInvitationUrl ở chỗ khác cho đỡ ảnh hưởng cái async/await (lol). Cảm ơn anh ạ
The document.execCommand() method is not supported in IE8 and earlier.
@HaiHaChan I know and i using Chrome. I think browser is not problem in my issue.
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipboard do c k sử dụng button nên nó bị hạn chế quyền ghi vào Clipboard
Anh thử thì vẫn copy được từ một DOM mới được tạo ra em ạ
Anh mở trang https://google.com rồi copy đoạn code dưới đây paste vào console thì vẫn thấy copy được vào clipboard
nên có lẽ vấn đề không phải ở chỗ
appendChildđâu