[ FRONTEND ] _Vấn đề 2 table liên kết với nhau
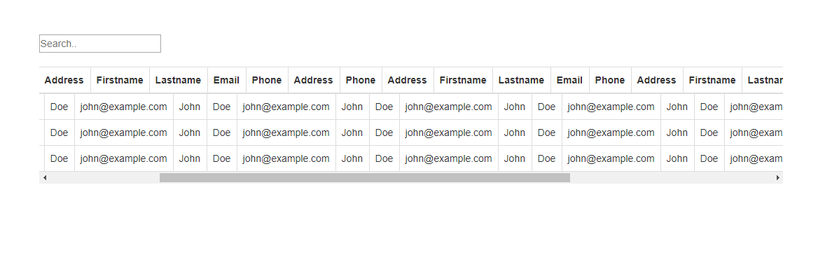
Tôi có một bảng ( Table1 ) chỉ chứa các thẻ th và bảng ( Table2 ) chỉ chứa các thẻ td. (Tôi biết thiết lập này có vẻ thực sự sai, nhưng nó được thiết lập theo cách này do một số vấn đề khác nhau với ứng dụng, vì vậy mong mọi người giúp đỡ tôi với thiết lập theo cách này).
Mỗi th trong Table1 hoạt động như một nút sắp xếp tương ứng với td trong Table2 .
Chiều rộng của mỗi bảng là như nhau, tuy nhiên chiều rộng của th và td là khác nhau khiến chúng không được xếp chính xác.
Tôi cần tìm cách liên kết chiều rộng của mỗi th với chiều rộng của td nó bên dưới nó và độ rộng cần có thể thay đổi linh hoạt. Tôi không thể tìm ra làm thế nào để liên kết hai cái lại với nhau một cách liền mạch.
Mong mọi người giúp đỡ!!
2 CÂU TRẢ LỜI
Một giải pháp khá đơn giản là sử dụng CSS để style lại chiều rộng của các thẻ th, td. Các này hơi tù nhưng mà đơn giản nhất để hotfix.
Bằng cách sử dụng CSS:
#table-1 th, #table-2 td {
width: 200px;
}
Kết hợp nth-child() hoặc một unique id của cột để tinh chỉnh kích thước riêng biệt cho từng cột.
#table-1 th:nth-child(3),
#table-2 td:nth-child(3),
#table-1 th[data-id="column-3"],
#table-2 td[data-id="column-3"] {
width: 100px;
}
Ngoài ra, phức tạp hơn một chút thì bạn kết sử dụng CSS và javascript, duyệt danh sách các cặp thẻ #table-1 th và #table-2 td tương ứng. Lấy độ rộng của thẻ lớn hơn và dùng nó để set chiều rộng cho thẻ còn lại. Có thể để max width bằng CSS để độ rộng một cột không quá lớn. Với cách này thì độ rộng không bị hard code như cách 1 và mềm mại hơn.
Trên đây là ý tưởng của mình, bạn thử xem áp dụng xem sao nhé.
Cảm ơn bạn nhé.