How to returns HTML from a custom parser function in Simplemde..
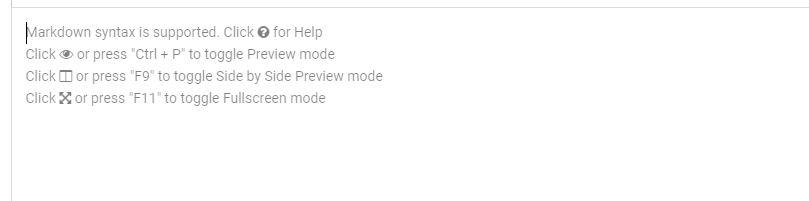
Mọi người cho em hỏi làm sao để custom được placeholder như hình dưới của Viblo được không ạ?
Em search google miết không ra ạ?
Em cám ơn.
1 CÂU TRẢ LỜI
Mục Configuration trong documentation có ghi rõ này em:
placeholder: Custom placeholder that should be displayed
Trong example cũng đã có code sử dụng mẫu option này rồi mà. 
Insert Font Awesome icon into SimpleMDE placeholder (Tip)
Dạ, e biết cái đó ạ, nhưng em không thêm được mấy cái font-awesome ấy a.
Cái placeholder đấy được render vào element .CodeMirror-placeholder, em copy icon mà em muốn hiển thị vào string placeholder. Muốn cái icon đã copy hiển thị được, em add thêm font cho cái element CodeMirror-placeholder:
.CodeMirror-placeholder {
font-family: Arial, FontAwesome !important; /* Add FontAwesome */
}
Dạ, e biết cái đó ạ, nhưng em không thêm được mấy cái font-awesome ấy a.
A có cách gì không ạ?
@minhtuancnttk39 Cách làm a update lại vào trong answer rồi nha. Bonus luôn cái ảnh gif demo nữa.
Em cám ơn anh ạ... ChuChoa.. cái này là tricky khủng nhất mà e từng xem.. 

@minhtuancnttk39 Đừng quên Accept answer nhé :v
Hehe... dạ a... A cũng đừng quên upvote cho e với ạ.. kiếm chác...