CSS hình khối
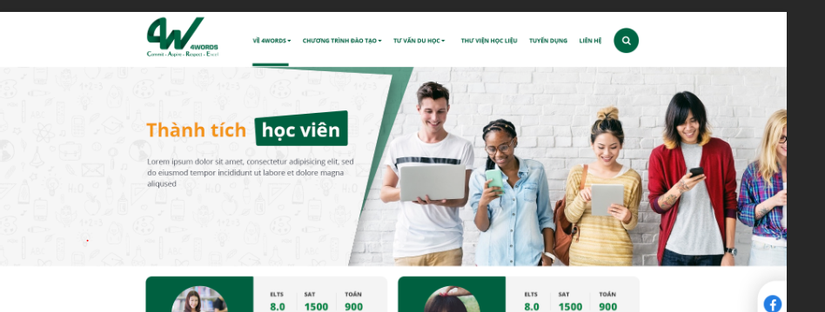
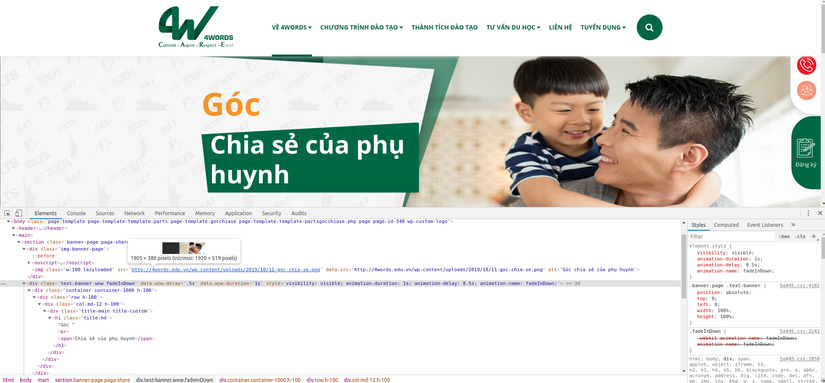
Cái banner của mình phải chia làm 2, 1 bên hình khối cạnh không đều bên trái, 1 bên là hình ảnh. Các bác cho mình hỏi css hình khối kia kiểu gì, hoặc có link nào hướng dẫn cho mình xin với. Mình cảm ơn!
6 CÂU TRẢ LỜI
đơn giản nhất là lấy cả cái ảnh dài đó làm nền cho banner, cái phần text thì bạn tạo khối div và css text bên trong cho nó thôi nó thôi.
cái ảnh bên tay phải thay đổi được bạn ah
@hieuhumg mình thấy cái ảnh bên phải đang khá là đồng màu với cái bên trái, đổi đi nó hơi lạ. mình nghĩ là chỉ đổi cái text thôi thì sẽ okie hơn.
cái ảnh bên phải thay đổi được bạn ah, còn khối bên trái giữ nguyên
để cái trái zindex cao hơn, và dùng cái này https://css-tricks.com/the-shapes-of-css/ chiều dài banner là 100%, thì ảnh chiếm khoảng 70%, và shape bên trái 50%
Thường thì các banner họ sẽ không dùng trực tiếp thẻ img mà sẽ đặt thành background của một thẻ div nào đó. Lợi ích của việc này là:
- Bạn có thể thêm các nội dung các đè lên trên ảnh một cách đơn giản và dễ làm.
- Khi kích thước div banner bị thay đổi khi co giãn thì khi set background sẽ hạn chế việc méo ảnh khi kết hợp
background-size: cover
Bạn có thể chuyển ảnh thành background, phần nội dung bên trong bạn vẫn có thể thêm được như bình thường, CSS cho nó hiển thị ở bên trái banner. Mỗi ảnh là một cái div.banner, tùy thuộc bố cục của ảnh và nội dung ở vị trí nào mà bạn sẽ cần CSS. và CSS theo nhiều screen phổ biến để hỗ trợ responsive.

 bạn inspect nhìn code là dc mà!! =))
bạn inspect nhìn code là dc mà!! =))