destructuring làm tham số
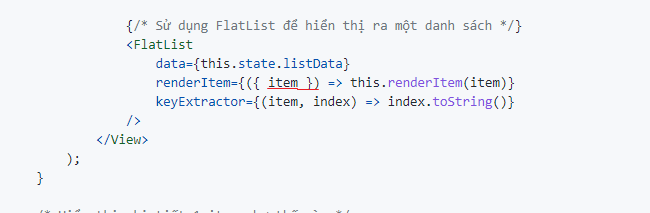
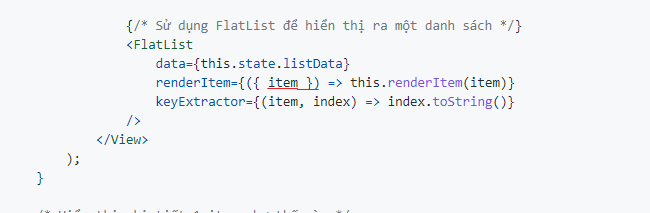
Mọi người cho mình hỏi truyền Item có thêm ngoặc nhọn để làm gì ạ? bỏ đi thì sẽ ntn ạ?

1 CÂU TRẢ LỜI
Mình thấy bạn đặt câu hỏi là destructuring tức là đã biết tới cả tên syntax này rồi mà lại chưa hiểu về nó quả thật phải bái phục, bái phục. Mấy bạn dev có khi viết code theo syntax này suốt mà còn không nhớ nổi tên gọi là gì luôn =))
Syntax này hơi khó giải thích, bạn đọc thử document này nhé, nó có ví dụ cụ thể và mình thấy khá dễ hiểu. Mình cũng đính kèm một bài viết bằng Tiếng Việt trên Viblo, bạn tham khảo nha. Nếu đọc doc xong mà vẫn chưa hiểu thì mình sẽ giải đáp thêm cho bạn.
vì mình xem youtube ngta cứ nói thêm destructuring vào chỗ này mà ngta dạy cơ bản ngta nói thêm nhưng ko giải thích j nên mình ko hỉu lắm
cái trang tham khảo của mozilla hình như ko có ví dụ về destructuring truyền vào hàm
bạn giải thích thêm cho mình đi
@vibloanhduong Destructing là syntax ngắn gọn dùng khi bạn muốn tách một/nhiều phần tử trong mảng hoặc một/nhiều property trong object ra thành một biến mới.
Với Array
const response = [1, 2, 3, 4, 5]
// EX1:
const [firstItem, secondItem, ...other] = response
console.log(firstItem) // 1
console.log(secondItem) // 2
console.log(other) // [3, 4, 5]
// EX2:
const [...other, lastItem] = response
console.log(lastItem) // 5
console.log(other) // [1, 2, 3, 4]
Với Object
const response = {
statusCode: 200,
data: [1, 2, 3, 4, 5],
metaData: {
page: 1,
}
}
// EX1:
const { statusCode, data, ...other } = response
console.log(statusCode) // 200
console.log(data) // [1, 2, 3, 4, 5]
console.log(other) // { metaData: { page: 1 } }

Trong đoạn code bạn gửi thì đang dùng cặp dấu '{}' nên nó là syntax destructuring với object. Cụ thể:
- Khái báo prop
renderItem- cái này đang truyền vào một function. Tạm gọi là function renderItem cho dễ trình bày. - Function renderItem nhận argument đầu tiên là một object, trong object đó có một property là
item. // Chỗ này chính là áp dụng destructuring để tách propertyitemtrong argument đầu tiên của function renderItem ra thành biến cùng tênitem. Nó chính là rút gọn cho :
renderItem={(props) => {
const item = props.item
return this.renderItem(item)
}}
@huukimit cảm ơn bạn nhiều😍