Hỏi về cách xử lý router trong nuxtjs
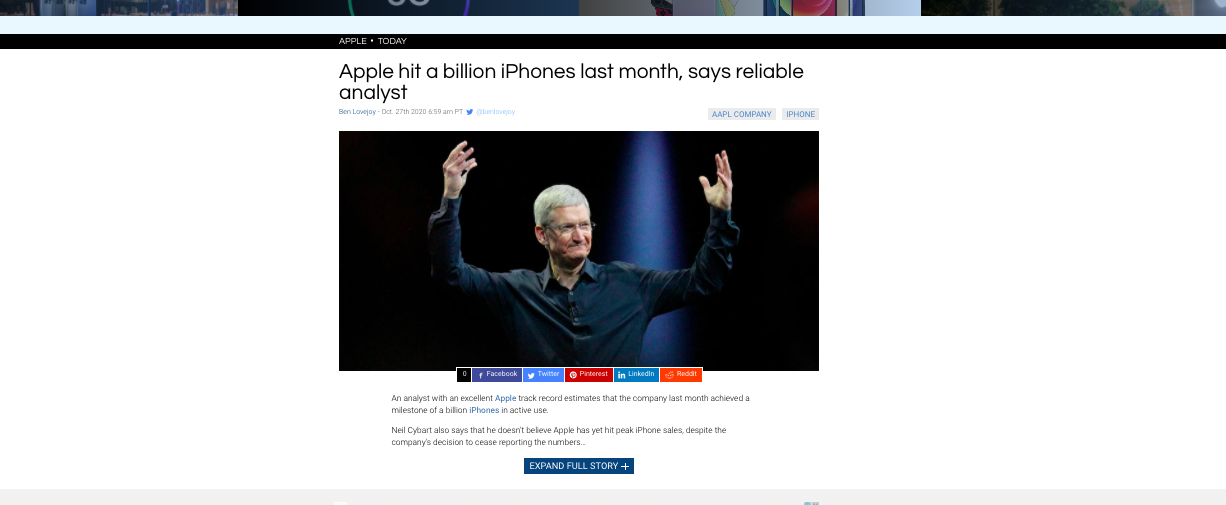
Chào mọi người. Mình đang muốn xử lý trang đọc bài viết chi tiết như kiểu này: 9to5mac-daily-october-27-2020
Khi kéo xuống đọc hết bài thì sẽ hiện ra các bài gợi ý như hình này:

Click vào button EXPAND FULL STORY để đọc tiếp bài mới. Khi đó nó thay đổi url slug rồi hiển thị tiếp content bài mới trong cùng 1 trang luôn. Thì sẽ xử lý trong nuxtjs như thế nào? Mình cảm ơn
2 CÂU TRẢ LỜI
Mình giả định là khi click nút EXPAND FULL STORY thì bạn sẽ lấy full nội dung của bài viết đó qua API, hoặc bằng một cách nào đó khác sau đó hiển thị nội dung full này thay thế đoạn nội dung ngắn. Lúc này bạn đang cần đổi cái URL nữa thôi. Trường hợp này bạn thử dùng hàm replace có lẽ là phù hợp, khi đó nội dung trang vẫn giữ nguyên được và URL sẽ thay đổi:
this.$router.replace()
https://router.vuejs.org/guide/essentials/navigation.html#router-replace-location-oncomplete-onabort