Custom Upload ảnh trong simplemde-markdown-editor
Mọi người ơi cho em hỏi custom phần upload ảnh trong simplemde-markdown-editor thì như nào nhỉ. em có làm được như viblo là show modal rồi chọn ảnh rồi . code em custom như thế này
var simplemde = new SimpleMDE({
element: document.getElementById("textarea"),
spellChecker: false,
promptURLs: true,
toolbar: [
{ name: "bold", action: SimpleMDE.toggleBold, className: "fa fa-bold", title: "Bold", },
{ name: "heading-1", action: SimpleMDE.toggleHeading1, className: "fa fa-header fa-header-x fa-header-1", title: "Bold",},
{ name: "heading-2", action: SimpleMDE.toggleHeading2, className: "fa fa-header fa-header-x fa-header-2", title: "Bold",},
{ name: "heading-3", action: SimpleMDE.toggleHeading3, className: "fa fa-header fa-header-x fa-header-3", title: "Bold",},
"|",
{ name: "link", action: SimpleMDE.drawLink, className: "fa fa-link no-mobile", title: "Create Link",},
"|",
{ name: "preview", action: SimpleMDE.togglePreview, className: "fa fa-eye no-disable", title: "Toggle Preview",},
{ name: "side-by-side", action: SimpleMDE.toggleSideBySide, className: "fa fa-columns no-disable no-mobile",title: "Toggle Side by Side",},
{ name: "fullscreen", action: SimpleMDE.toggleFullScreen, className: "fa fa-arrows-alt no-disable no-mobile", title: "Toggle Fullscreen",},
{
name: "image",
action: function() {
$('#UpImage').modal("show");
},
className: "fa fa-image",
title: "Upload Image",
}
]
});
nhưng giờ em muốn làm là ko show modal nữa mà nhấn vào ảnh
 sẽ hiện luôn chọn ảnh như thẻ <input type="file"> luôn (bow)
mong mọi người giúp đỡ. em cảm ơn ạ.
sẽ hiện luôn chọn ảnh như thẻ <input type="file"> luôn (bow)
mong mọi người giúp đỡ. em cảm ơn ạ.
1 CÂU TRẢ LỜI
Bạn có thể đặt một thẻ <input type="file" style="display:none"/> vào trong form. Sau đó, ở trong callback action:
const inputFile = document.querySelector('#hidden-input-file');
...
{
name: "image",
action: () => inputFile.click()
}
em cảm ơn anh (bow) em làm được rồi ạ
Kim Siêu Quần @vunguyen10111995 =))
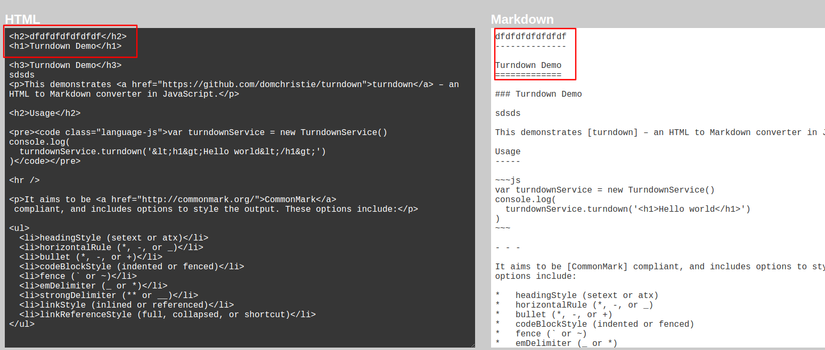
@huukimit a ơi cho em hỏi với ạ .task này delay hôm nay em mới làm tiếp. em có gặp 1 vấn đề là khi edit thì muốn convert từ html->markdown để cho ra màn hình edit , em có sửa dụng thư viện turndown để convert lại nhưng hình như nó convert hơi sai vì thẻ h1 với h2 nó lại ra kiểu khác

có cách nào convert mà đúng định dạng # với ## ko anh, chắc là có nhưng em vẫn chưa tìm ra, mong anh cho ý kiến với ạ (bow)
@mih2t9x Khi lưu thì bạn lưu markdown gốc mà người dùng đã nhập, vào database. Khi edit thì lấy markdown trong database ra cho người dùng sửa. Còn việc render markdown để hiển thị thì đó là chuyện khác (yaoming)
@huukimit nếu vậy thì khi bên app lấy api về thì mình lại phải render lại xong mới trả lại cho app. tại mình ko muốn động vào api nên lưu thằng vào database là dạng html luôn. đến lúc bên app chỉ cần nhận dữ liệu xong show ra thôi
@mih2t9x Đối với app thì có thể để app tự render markdown mà bạn. Việc render markdown ra html thì ko khó nhưng việc render từ html về markdown thì ẩn chứa nhiều rủi ro sau này. Giả sử markdown của bạn có những cú pháp riêng thì bạn khó lòng mà parse ngược từ html về markdown hoặc mất rất nhiều thời gian.
Tốt hơn hết, mình nghĩ bạn nên lưu giữ liệu gốc mà người dùng nhập, người ta nhập như nào thì phải lưu đúng như thế cho họ chứ. Người ta nhập markdown mà =))
@huukimit thế như viblo bây giờ của mình là app đang tự render markdown à bạn
@huukimit Trong trường hợp, nếu mobile ko tự render thì server viết thêm api trả về nội dung đã được render thành html về cho mobile app. Cái này chắc cũng ko mất nhiều thời gian đâu bạn.
định làm blog cá nhân đúng k =))
@vunguyen10111995 Blog gì. chú nghĩ anh rảnh thế à =)) yêu cầu của dự án thôi. mà khách hàng ko muốn show modal như của viblo. chọn phát là phải có ảnh rồi hiện kiểu markdown luôn
@mih2t9x (tat) Nhà có đông anh em có khác, đi hỏi thôi mà cũng được 5 cái upvote lận


@xdangminhtruongx quan hệ rộng ông ơi ) =))
) =))