Mình mới tập viết smart contract trên Ethereum, cho mình hỏi cách tạo 1 website tạo token
Cho mình hỏi phần kết nối với front-end : web3 như thế nào để kết nối với smart contract. Smart contract thì làm thế nào để nhận được dữ liệu từ web3 ah.
5 CÂU TRẢ LỜI
Câu hỏi của bạn hơi khó hiểu đối với mình, nhưng mình nghĩ phần sau đây chắc sẽ có ích cho bạn
Kết nối frontend với web3 bạn có thể tham khảo 2 bài viết dưới đây của tác giả Trần Minh Chiến
- https://viblo.asia/p/xay-dung-ung-dung-phi-tap-trung-dapp-voi-vuejs-vyDZOaP95wj
- https://viblo.asia/p/xay-dung-ung-dung-phi-tap-trung-dapp-voi-reacjs-L4x5x8p15BM
Cách xây dựng 1 website tạo token bạn có thể tham khảo ở trang dapp university
Cảm ơn bác nhiều lắm ah
anh có ở hồ chí minh không ah, có thể cà phê hướng dẫn em tí được không, em có xem nhưng vẫn chưa thử làm được.
@quyphan Mình ở Hà Nội bạn ạ
vâng, anh xem giúp em. Sao em vẫn chưa tạo được token vậy anh. https://www.youtube.com/watch?v=hhXYnxImouk
@quyphan Bạn có thể gửi link github của code để bọn mình support không ?
dạ đây ah. Em đang chạy file trong src/components/Tokencreate.js Github: https://github.com/quyphandang/smartcontract
Xem giúp em với ah
@quyphan Xin lỗi bạn, lâu nay mình bận quá nên chưa support bạn được, hôm trước mình có thể clone code về và mới chạy lên thôi. Có gì t2 mình sẽ tìm thử fix giúp bạn
Dạ, cảm ơn anh nhiều ah
@conglt hay do của em ko dùng event nên mới bị lỗi vậy anh nhỉ
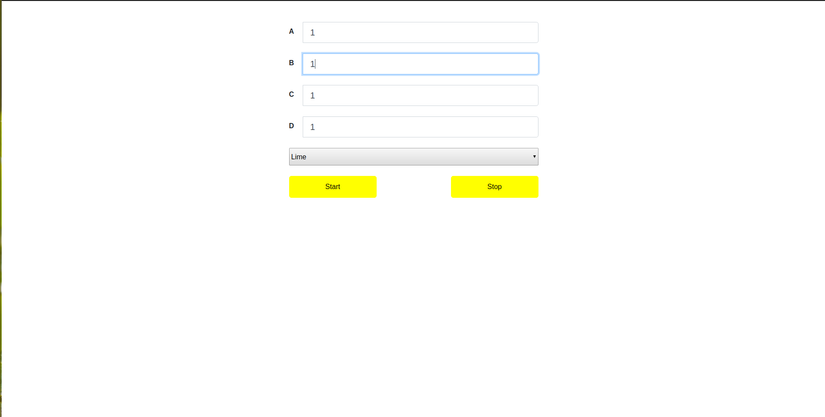
@quyphan bạn ơi, giao diện khi chạy lên sao khác với cái link youtube bạn gửi thế nhỉ ?

anh sửa lại giúp em trong file index.js chạy file Tokencreate ah
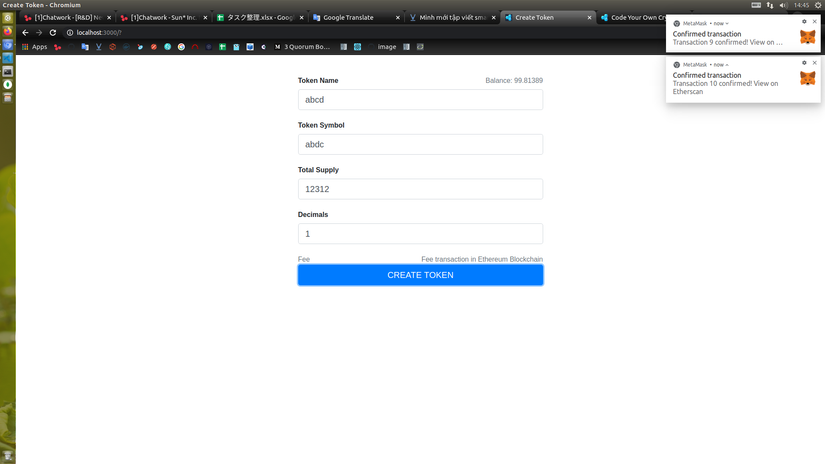
@quyphan bạn có chạy được code build token bên DappUniversity không ? https://www.dappuniversity.com/articles/code-your-own-cryptocurrency-on-ethereum
@quyphan Mình có thử chạy tạo token thì dc

Em có chạy được code build token nhưng ở bài này: https://github.com/dappuniversity/eth_swap Contract: tạo token và buy sell token Font end: dùng web3 kết nối buy sell token
@conglt có tạo được token abdc ko anh, cho em xem link token với ah, em chạy cứ bị metamask báo lỗi smart contract bị lỗi ah
@quyphan Tạo được bạn à. Bạn thử lại nhé, bạn nên chú ý
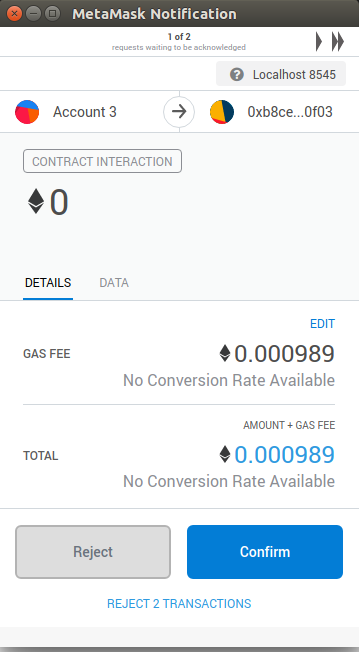
- Bạn depoy trên local với ganache thì metamask cũng cần kết nối với ganache, nếu bạn deploy lên ropsten thì cũng connect metamask với ropsten
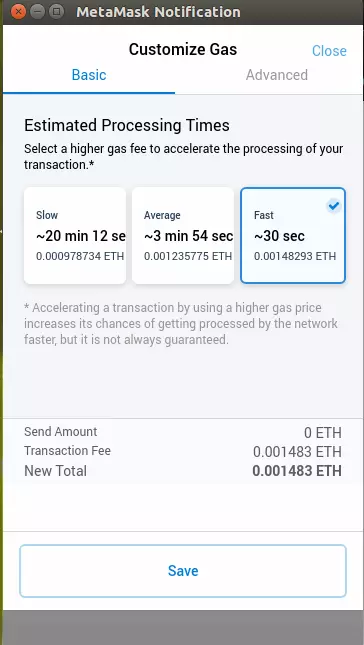
- Khi create Token, bạn nên chọn Edit => Fast để send giao dịch nhanh hơn.


@conglt dạ, cảm ơn anh nhiều
Bạn muốn kết nối smart contract với front-end kiểu như thế nào. Vuejs, Reactjs hay là kết nối thuần với giao diện HTML
Bạn có thể tham khảo loạt bài này của team mình: https://viblo.asia/s/public-blockchain-for-newbie-nB5pX8Rw5PG
Còn có vấn đề gì bạn có thể hỏi thêm
Cảm ơn bác nhiều ah
anh có ở hồ chí minh không ah, có thể cà phê hướng dẫn em tí được không, em có xem nhưng vẫn chưa thử làm được.
@quyphan team mình thì đều ở Hà Nội cả nên chắc có gì bạn post câu hỏi thôi chứ để trực tiếp thì khó đấy ạ
em có chạy react tạo token trong file src/components/Tokencreat.js . Anh xem giúp em với ah: https://github.com/quyphandang/smartcontract
xem giúp em với
Đầu tiên bạn nên đọc doc của web3 và truffle. Sau đó bạn làm theo ví dụ : https://www.trufflesuite.com/tutorials/pet-shop để biết cách làm việc với Truffle. Khi đã có kiến thức base thì bạn follow theo loạt bài https://viblo.asia/s/public-blockchain-for-newbie-nB5pX8Rw5PG của team mình để tìm được bài phù hợp với giao diện bạn chọn nhé
Cảm ơn bác nhiều ah
anh có ở hồ chí minh không ah, có thể cà phê hướng dẫn em tí được không, em có xem nhưng vẫn chưa thử làm được.
Sr mình ở Hà Nội. Có gì khúc mắc bạn cứ post ảnh hay câu hỏi lên đây mn sẽ trả lời nhiệt tình nhé! Lúc đầu làm quen có thể chạy thử demo của truffle petshop hoặc các tutorials để nắm luồng dữ liệu rồi tự code lại sau
em có làm thử 1 web, em thấy tạo được giao dịch rồi nhưng vẫn chưa tạo được token ah. Anh xem qua video em có quay : https://www.youtube.com/watch?v=hhXYnxImouk
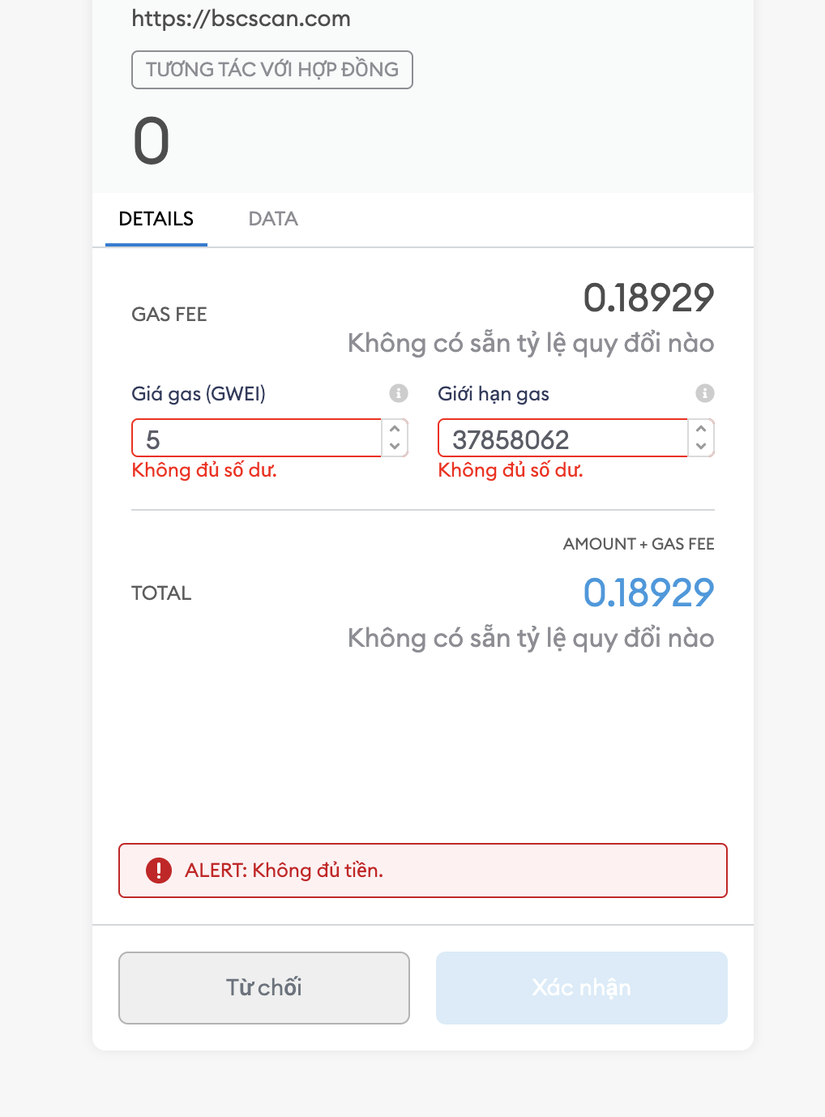
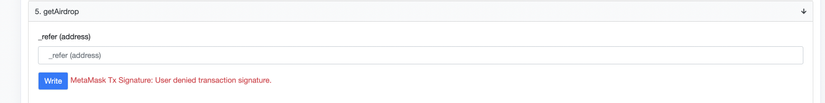
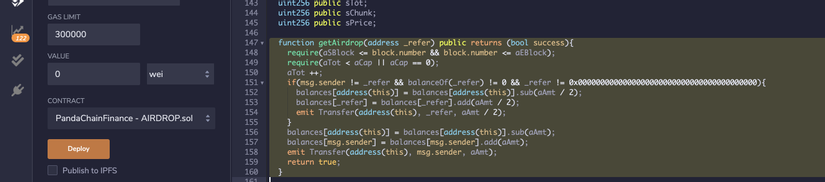
mn cho em hỏi , em có tạo 1 contract trên remix.ethereum là bep20 contract , em có thêm 1 function là phân phối airdrop nhưng dự án thật cảu họ thì phí chỉ 0,000x bnb còn của em thì lại những 0.x bnb , ai giúp em với ạ .




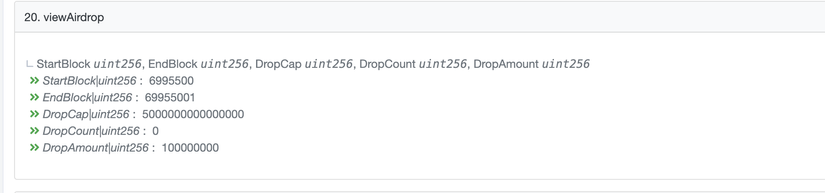
@thuanbnb mình thấy StartBlock với EndBlock chỉ cách nhau 1 block thôi, nên khi check require thì gặp lỗi