[ask] Thư viện Critical Critical extracts & inlines critical-path (above-the-fold) CSS from HTML trên addyosmani/critical
*mình sẽ chỉnh sửa cập nhật bài *
Vấn đề google đang nhắm đến tốc độ tải trang web
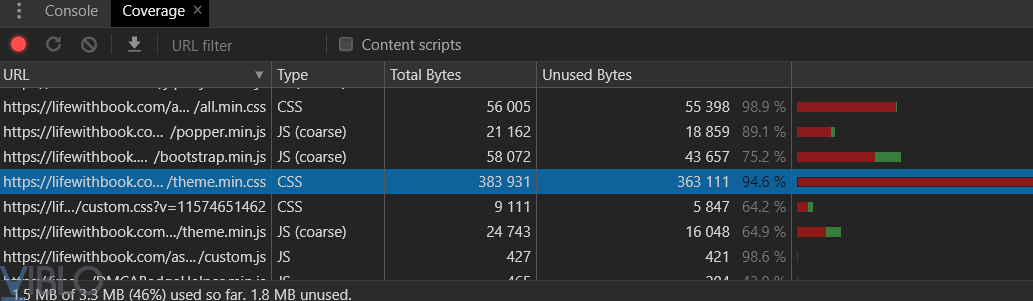
Khi kiểm tra website trên chrome dev thì mình thấy tab Converage các tệp được tải nhưng chỉ sử dụng 1 phần.

Sau đó mình có tìm trên trang một số bài cũng như thảo luận về giải quyết vấn đề này! chưa tìm thấy nên mình đặt câu hỏi!
Qua google dẫn mình qua thư viện này. Critical extracts & inlines critical-path (above-the-fold) CSS from HTML.
Các bạn đã dùng hay có giải pháp cho vấn đề này cố vấn mình được không? cảm ơn
Code chính đang dùng: PhP, Js, Html ...
1 CÂU TRẢ LỜI
Có vẻ là việc sử dụng việc sử dụng theme được build sẵn thành file .css như kia thì mình nghĩ là không thể tránh khỏi được. Nếu theme của bạn có support SASS và viết tách biệt thành các component riêng thì bạn có thể làm theo hướng, import những component cần thiết, như thế thì lượng code không dùng sẽ giảm bớt đáng kể.