What are 9-patch images ?
Bài đăng này đã không được cập nhật trong 4 năm
Khi lập trình android điều mà những nhà phát triển android mới đau đầu nhất đó là việc set background cho các button, hoặc textview...khi set Background cho các nút bạn phải chọn các kích thước hình ảnh phù hợp với từng loại kích thước màn hình sao cho hình ảnh đó không bị vỡ khi gặp những màn hình có độ phân giải quá lớn.
Vậy làm sao ta có thể tạo được một Background có thể phù hợp với các màn hình có độ phân giải lớn mà không bị vỡ ảnh?
- Tạo ra 4 image tương ứng với 4 loại hdpi,mdpi,xhdpi...( cách này cũng được nhưng như vậy chỉ nên dùng với nhữnng app sử dụng ít các icon cũng như image background vì nếu sử dụng nhiều sẽ làm tăng dung lượng app, cũng như góp phần khiến app build chậm)
- Tạo ảnh Vector Asset (.svg) -Google hỗ trợ cho Vector Drawables bắt đầu từ Lollipop (thêm mức API 21 ). Ưu điểm chính của Vector Drawables là nó có thể được thu nhỏ đến kích thước bất kỳ mà không làm mất chất lượng, nhưng nhược điểm của nó là không sử dụng trên API 20 và thấp hơn, và bạn không thể sử dụng file .svg trực tiếp. Các SVG cần phải được chuyển đổi sang file xml tương ứng và nó chỉ được hỗ trợ chuyển đổi từ Android Studio 1.4 .
- Sử dụng image 9-Patch (image.9.png) để tạo các background.những image 9-patch có thể cho phép bạn định nghĩa một vùng để có thể kéo căng mà không làm vỡ hạt.9-patch đặc biệt có hiệu qua khi thiết kế các button. các background tùy chỉnh có thể nhìn méo mó và pixelated khi đường biên giới được kéo dài, thêm vào phần còn lại của hình ảnh.Vậy 9-patch là gì ?.
1 . Images 9-patch là gì ?
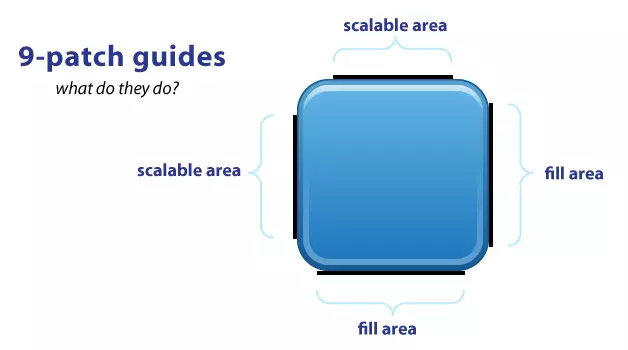
9 patch là ảnh mà có một số vùng được định nghĩa (defined) để có thể kéo căng ra (stretchable) mà không bị vỡ hạt.(hoặc bạn cũng có thể hiểu 9 Patch- là 9 miếng vá).

Vùng định nghĩa có thể kéo căng là một đường bao màu đen có độ dày 1 px, nằm ở viền ngoài cùng của ảnh. Các điểm ảnh màu đen để đầu và trái được gọi là scalable area (vùng mở rộng)-Bên TRÁI là định nghĩa vùng lặp theo chiều cao, bên TRÊN định nghĩa vùng lặp theo chiều rộng.các điểm cuối và bên phải được gọi là fill area (vùng làm đầy) có thể hiểu nó như là bạn có 1 sợi dây chun, bạn cố định một đầu và kéo dãn đầu còn lại..
2 . Làm thế nào để tạo được một image 9-patch ?
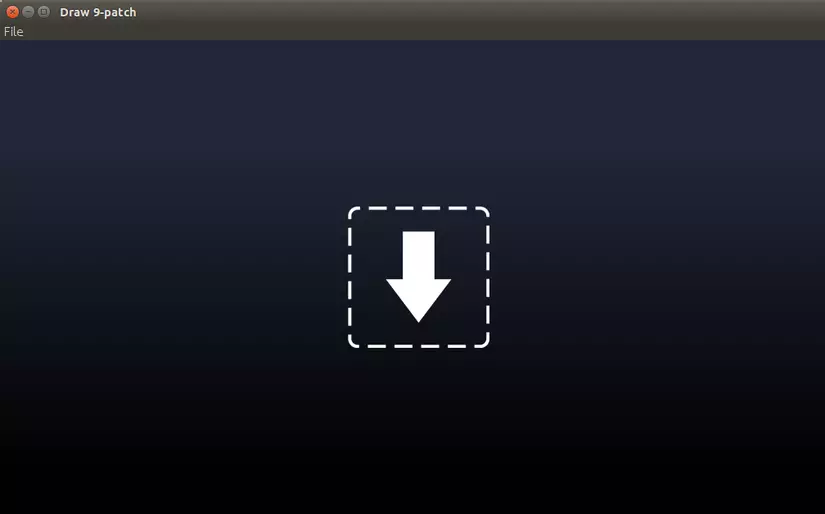
Sử dụng công cụ draw9patch: nằm trong thư mục tools của bộ sdk Android (<ổ đĩa>/sdk/tools). Bạn click đúp vào file draw9patch.bat (nếu sử dụng window).Hoặc có thể sử dụng dòng lệnh này trên window
cd home/SDK/tools
chmod +x draw9patch
./draw9patch
một cửa sổ sẽ bật lên tại màn hình bạn chỉ cần kéo hình ảnh muốn chuyển đổi thành image 9-Patch

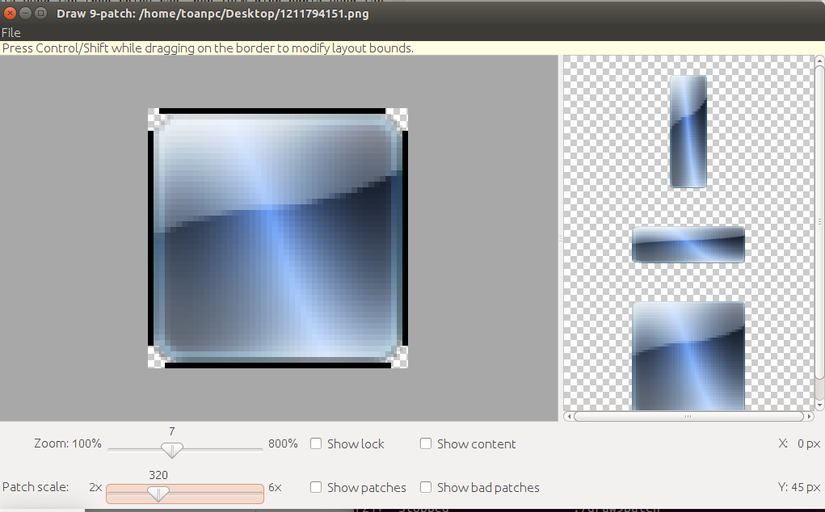
 Có 6 điều khiển tùy chọn trên tools
Có 6 điều khiển tùy chọn trên tools
- Zoom:Điều chỉnh mức độ phóng to thu nhỏ của ảnh trong vùng vẽ.
- Patch scale: Điều chỉnh vùng ảnh để xem kết quả pre-view của ảnh sau khi chấm 9.patch.
- Show lock: lock vùng ảnh đang chỉnh sửa khi move chuột qua vùng ảnh.
- Show patches: Xem trước các bản vá lỗi căng ra trong khu vực bản vẽ (màu hồng là một bản vá co giãn).
- Show content:Làm nổi bật các khu vực nội dung trong hình ảnh xem trước (màu tím là khu vực trong đó nội dung được phép),
- Show bad patches: Hiển thị vùng ảnh được chọn để scale.
sau khi đã chỉnh bạn lưu lại và điều bạn nhìn thấy là một ảnh có đuôi 9.png.
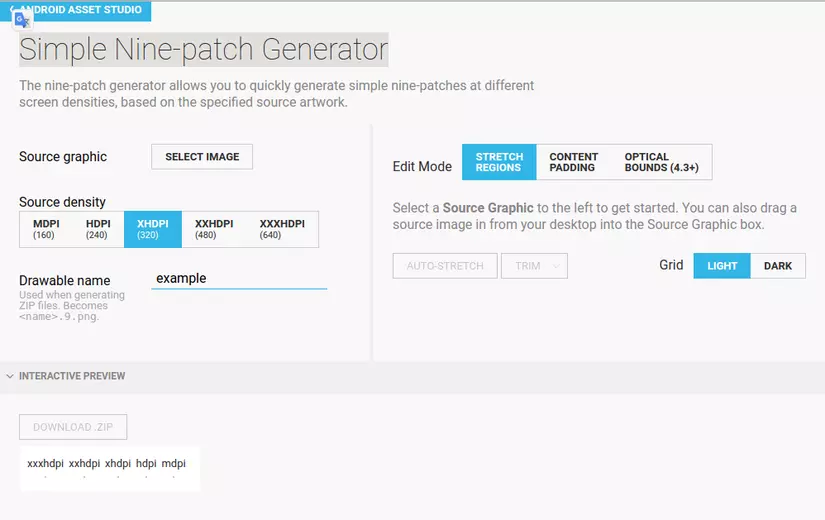
Ngoài việc sử dụng tools có sẵn của bộ sdk android bạn cũng có thể tạo các image 9-patch bằng công cụ Android Asset Studio (online) Simple Nine-patch Generator

Sau khi xong bạn nhấp vào nút Download để tải file ảnh về, điểm hay của công cụ này là nó sinh luôn cho bạn các kích thước ảnh phù hợp như hdpi, mdpi....
3. Hình ảnh ví dụ về tạo 9-patch
Ở ví dụ này mình sẽ sử dụng công cụ draw9patch có sẵn trong Sdk tools của android sdk
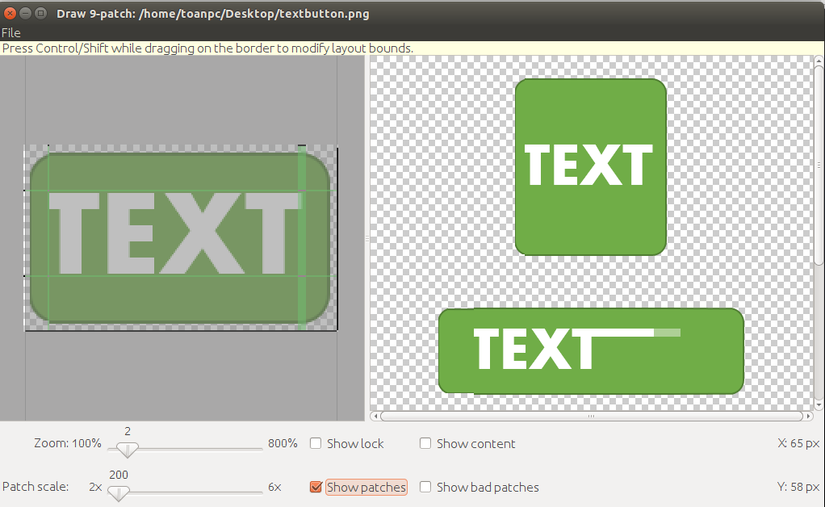
- hình ảnh đầu tiên ở bên trái mình có thêm 2 điểm ảnh nhằm mục đích cho text ở giữa và chỉ co giãn 2 bên text mà text không bị thay đổi và ở bên trên mình có tạo 2 điểm và các bạn thấy rõ chữ "T" đã bị kéo dài ra vì mình đã đặt một điểm nhằm mục địch lặp theo chiều rộng của chữ "T"

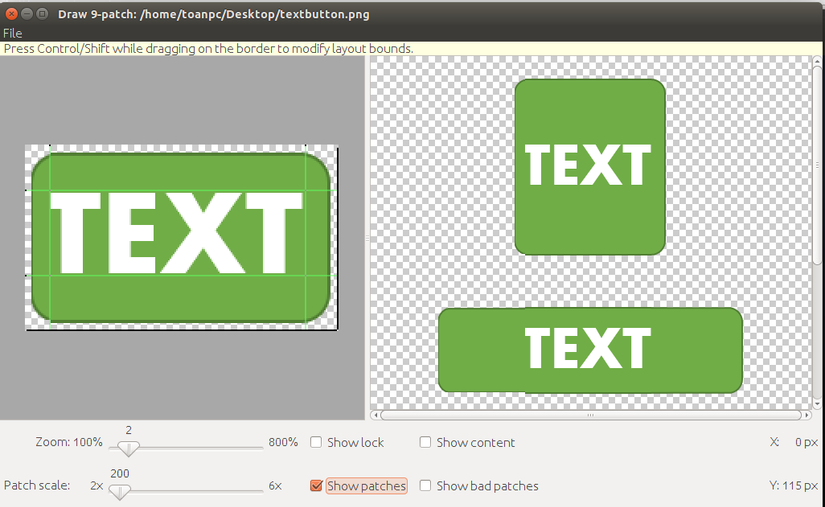
- hình ảnh 2: text được căn giữa bất kể khi bạn giãn

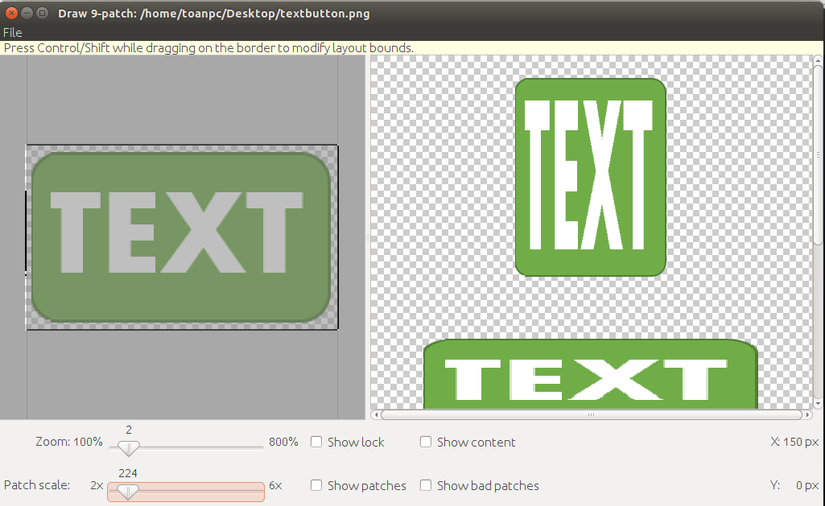
- Hình 3: text giãn ra khi kích thước tăng nhưng khoảng các giữa text và viền không thay đổi:

phía trên là ví dụ về cách mình sử dụng để tạo ra một image 9-patch.
Mình cũng mới tìm hiểu về 9-patch nên có thể có 1 vài chỗ viết không được đúng lắm. nếu các bạn muốn hiểu thêm về 9-patch có thể tham khảo những đường link dưới đây: https://developer.android.com/studio/write/draw9patch.html http://www.androiddom.com/2011/05/android-9-patch-image-tutorial.html
All rights reserved