Vận dụng base64 Image tạo file ảnh có dung lượng mong muốn
Bài đăng này đã không được cập nhật trong 4 năm
Trong một bài viết trước đây, tôi đã giới thiệu với các bạn một cách thủ công để tạo được một file test data dạng ảnh có kích thước như mong muốn.
Tham khảo link: https://viblo.asia/lekhuyen/posts/YAQrMJXjv40E
Tuy nhiên khi có ý định sử dụng cách này để tạo một loạt các file có kích thước từ 1MB đến 20MB thì tôi mới thấy có rất nhiều vấn đề nảy sinh:
-
File càng lớn, việc load file và chỉnh sửa càng tốn thời gian, và dễ bị treo cả trình duyệt, độ chính xác cũng không được đảm bảo nữa.
-
Không phải hệ thống cần xây dựng nào cũng định nghĩa 1MB = 1024KBytes và 1KB = 1024bytes theo chuẩn. Có thể ở một hệ thống nào đó chỉ yêu cầu 1MB = 1000KBytes.
Như vậy cho dù có tạo sẵn một bộ dữ liệu theo chuẩn thì với hệ thống ở ví dụ trên đây lại không khả dụng.
Bài toán đặt ra: Làm sao để có một phương pháp nào khác đảm bảo được các yêu cầu:
-
Cho kết quả nhanh chóng và có độ chính xác cao hơn phương pháp thủ công ở bài trước.
-
Đơn giản, dễ sử dụng hơn để ai cũng có thể dùng được, có thể tự tạo cho mình những file ảnh có dung lượng như mong đợi (dung lượng tính theo chuẩn nào cũng được).
Sau nhiều lần tìm tòi, thử nghiệm, tôi đã tìm ra một phương pháp có thể đáp ứng được 2 yêu cầu trên. Đó là vận dụng Base64 kết hợp dùng các tool decode/encode để chỉnh sửa dung lượng của ảnh.
1. Tìm hiểu về Base64
1.1. Base64 là gì?
Base64 là một giải thuật mã hóa chuỗi ký tự bằng cách thay thế các ký tự trong bảng mã ASCII 8 bits thông dụng thành bảng mã 6 bits.
Base64 thường được sử dụng trong việc mã hóa và truyền tải email. Tuy nhiên, ngày nay Base64 đã sử dụng rộng rãi hơn: để mã hóa các tập tin đa phương tiện (hình ảnh, âm thanh, video,…) ứng dụng vào việc truyền tải hình ảnh trên website.
Tổng cộng 64 ký tự trong Base64 là đại diện cho 64 ký tự trong bãng mã ASCII: biểu diễn 64 giá trị từ 0 đến 63 như sau:
-
Ký tự từ A đến Z biểu diễn cho các giá trị từ 0 đến 25
-
Từ a đến z biểu diễn cho giá trị từ 26 đến 51
-
Từ 0 đến 9 biểu diễn cho giá trị từ 52 đến 61
-
Dấu '+' biểu diễn cho giá trị 62
-
Dấu '/' biểu diễn cho giá trị 63.
1.2. Chuyển đổi file sang dạng Base64 như thế nào?
Việc chuyển đổi sang dạng Base64, sẽ theo các bước như sau:
-
Đọc lần lượt nội dung của file dưới dạng bit.
-
Cứ nhóm 6 bits sẽ tách thành 1 nhóm.
-
Tra bảng mã Base64, mỗi nhóm 6 bits đã chia sẽ có giá trị tương ứng với một ký tự.
-
Ghi các ký tự đó ra file kết quả: là 1 file dạng text.
1.3. Công cụ thực hiện chuyển đổi ảnh sang Base 64 và ngược lại:
Hiện nay đã có sẵn rất nhiều trang hỗ trợ chuyển đổi online từ ảnh sang Base64 và ngược lại. Mỗi trang lại có những ưu nhược điểm riêng, các bạn có thể thử nghiệm và chọn ra trang đáp ứng được yêu cầu của mình. Bản thân tôi thì lựa chọn 2 trang sau:
-
Convert từ file ảnh sang Base64: http://base64image.org/
-
Convert từ Base64 thành file ảnh mới: http://base64online.org/decode/#
Ưu điểm nổi bật so với các trang khác:
-
Dễ sử dụng
-
Dùng được với file dung lượng lớn (>20MB)
-
Tốc độ xử lý nhanh
-
File ảnh sinh ra có thể download fullsize được dễ dàng.
_Nhược điểm: _
Bản thân mỗi trang cũng đều cung cấp tính năng để convert ngược lại:
-
Có thể convert từ file Base64 sang ảnh bằng http://base64image.org/
-
Có thể convert từ file ảnh sang Base64 bằng http://base64online.org/encode/
Tuy nhiên các tính năng đó đều bị hạn chế nhiều, ví dụ như:
-
Trang http://base64online.org/encode/ chỉ cho upload ảnh <=1MB,
-
Còn trang http://base64image.org/ thì không xuất được file ảnh
Đó là lý do tại sao tôi sử dụng kết hợp cả 2 trang này để phục vụ cho mục đích chỉnh sửa dung lượng ảnh của mình.
2. Cách ứng dụng Base64 chỉnh sửa dung lượng ảnh
Để có được 1 file ảnh có dung lượng mong muốn, bạn hãy thực hiện lần lượt theo các bước sau đây:
2.1. Convert từ ảnh sang Base64:
Dùng http://base64image.org/ chuyển 1 file ảnh sang dạng Base64, chúng ta sẽ có được 1 giá trị dạng Text (tạm gọi là Base64Value)
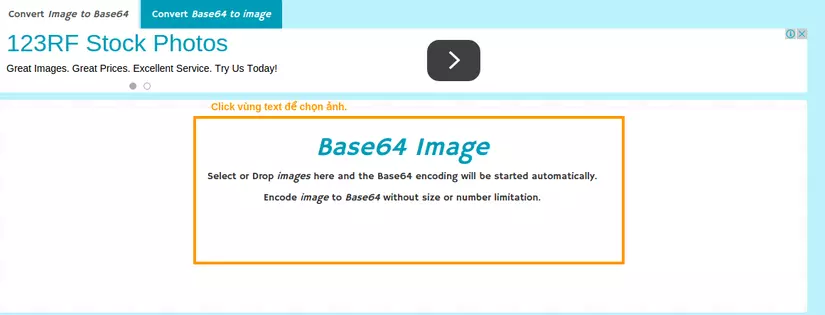
- Mở page http://base64image.org/. Giao diện như sau:

-
Click vào vùng text thông báo "Base64 Image" và chọn ảnh muốn chỉnh sửa.
-
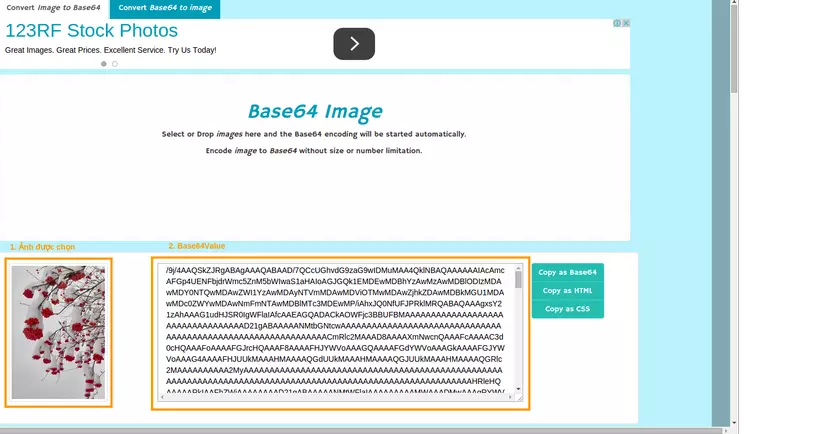
Kết quả: Base64 value sẽ được tự động sinh ra ngay sau khi kết thúc việc chọn ảnh.

2.2. Chỉnh sửa nội dung text Base64Value
Cần thực hiện chỉnh sửa tuân theo quy tắc như sau để đảm bảo file không bị lỗi:
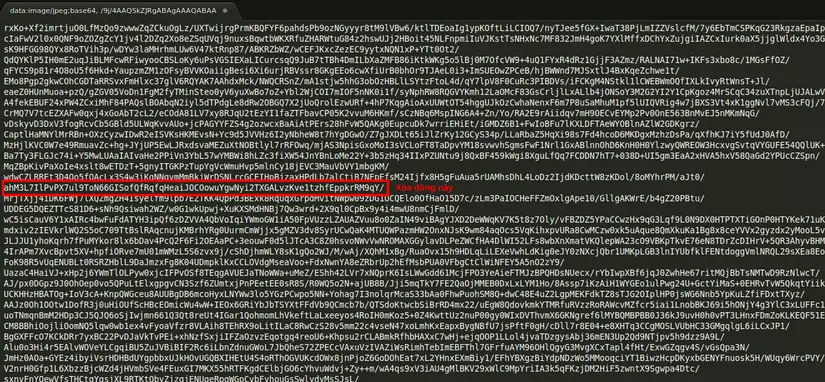
1. Nên thao tác (Xóa hoặc duplicate content) với toàn bộ một đoạn trong Base64Value (tính từ dấu xuống đầu dòng đến ký tự '/').
2. Nếu chỉ chọn xử lý đoạn text nhỏ bên trong 1 đoạn thì nhất thiết không được xóa mất các ký tự kết thúc đoạn đó.
3. Mỗi ký tự trong Text sẽ tương ứng với 1 byte dung lượng ảnh.
Ví dụ như hình sau:

2.3. Thêm phần định dạng Base64 image
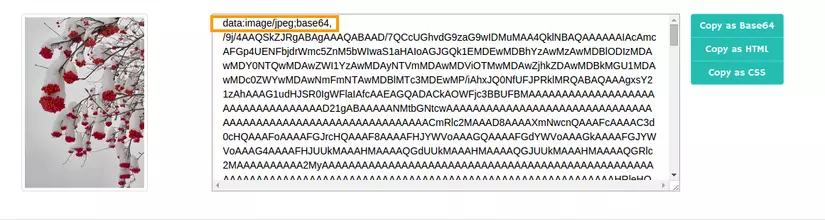
Thêm đoạn text "data:image/jpeg;base64, " vào trước của Base64Value vừa chỉnh sửa theo mẫu:
data:image/jpeg;base64, Base64Value

2.4. Convert từ Base64 sang ảnh
-
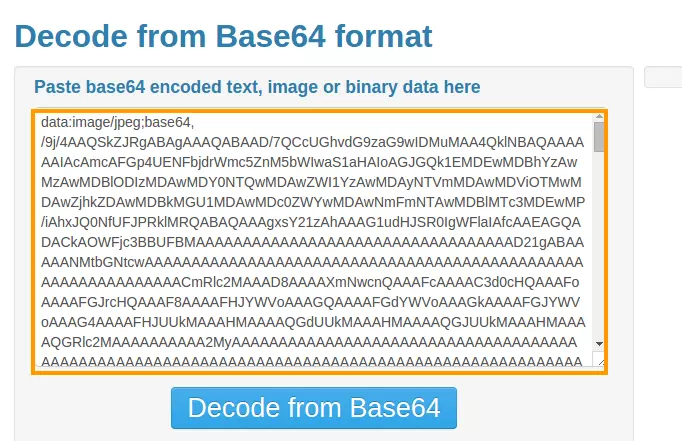
Mở trang http://base64online.org/decode/#
-
Copy toàn bộ value vừa chỉnh sửa, paste vào ô nhập dữ liệu cần convert:

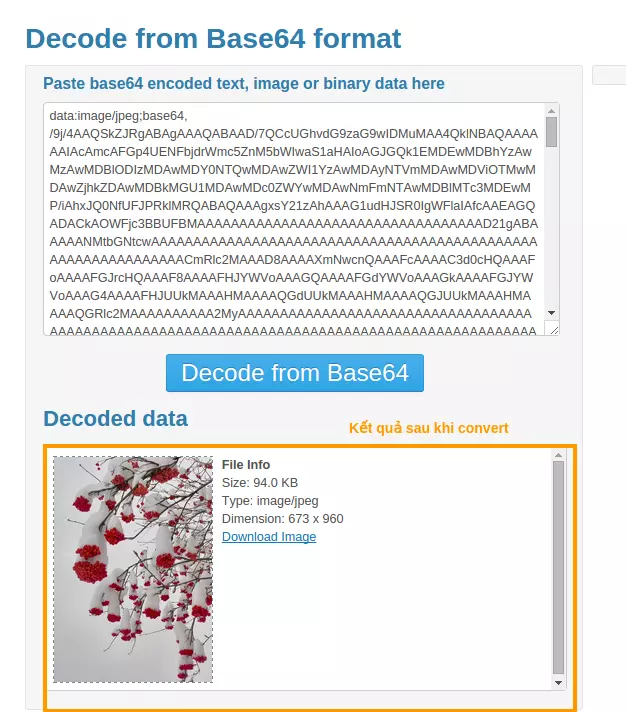
- Click "Decode from Base64" button để chuyển Base64Value thành file ảnh:

Chú ý
Nếu sau khi convert từ Base64 thành file ảnh, ảnh không hiển thị thì cần kiểm tra lại việc edit Base64 value có bị lỗi hay không.
- Download file ảnh xuống
2.5. Kiểm tra và hoàn tất
-
Kiểm tra dung lượng ảnh vừa download về xem đã đạt như mong muốn hay chưa?
-
Nếu chưa, hãy edit lại một (vài) lần nữa cho đến khi đạt được dung lượng bạn đang mong muốn ^^.
Chúc bạn áp dụng phương pháp này thành công và không còn cảm thấy mệt mỏi với việc chuẩn bị các data test nữa.
All rights reserved