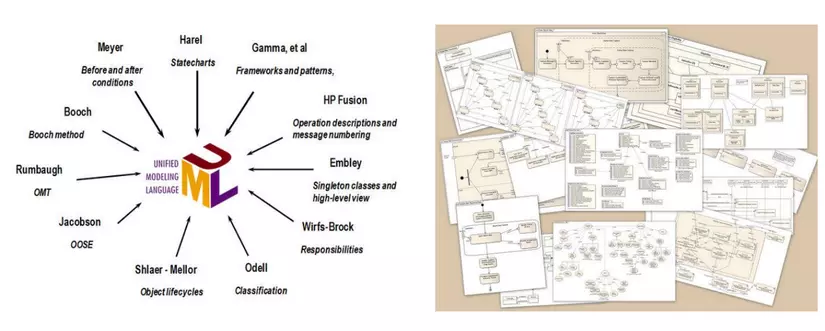
UML: Unified Modeling Language (Ngôn ngữ mô hình hóa thống nhất)
UML (ngôn ngữ mô hình hóa thống nhất) là 1 ngôn ngữ dạng kiến trúc và nó được sử dụng như 1 phương thức giao tiếp
Bài viết giúp chúng ta hiểu tổng quan cách để vẽ 1 diagram sao cho phù hợp, đúng chuẩn để mọi người có thể hiểu. (Sẽ update đầy đủ các dạng digaram)
Contents?
- Định nghĩa và sự cần thiết của Mô hình
- UML Abstract
- UML Diagram practice
Mục đích chính của bài viết này cần đạt được:
- Hiểu về định nghĩa của mô hình và sự cần thiết của nó.
- Hiểu về phương thức mô hình hóa tiêu chuẩn được gọi là UML và cách áp dụng nó.
- Hiểu về đầu ra thiết kế thực tế của UML được vẽ bởi những người khác.
1. Định nghĩa về Modelling và sự cần thiết của nó.
- Hiểu được sự cần thiết của Modelling.
- Hiểu được cách làm sao để sử dụng UML một cách hiệu quả.
Thế nào là Modelling?
a. Tại sao chúng ta cần Model
Lấy ví dụ đơn giản để hiểu thế nào là model (mô hình)?
Viện hàng không vũ trụ làm ra 1 mô hình trước khi họ chế tạo 1 chiếc máy bay thực tế, việc đó để test hoạt động trong điều kiên thực tế ví dụ như góc nghiêng của gió ảnh hưởng như thế nào. Hay một ví dụ khác về kĩ sư xây dựng cũng test sức chịu tải trọng của cây cầu bằng cách sử dụng mô hình. Vậy tại sao họ cần phải làm ra mô hình như vậy?
Câu trả lời là để mô phỏng. Mô phỏng là 1 cách đơn giản để test 1 thứ gì đó trước.
b. Mô hình phải được kiểm tra
Do đó, ta cần 1 tiêu chuẩn chính xác cho tính huống mô phỏng đó. Lại sinh ra 1 câu hỏi khác tại sao chúng ta cần phải mô phỏng? Lý do chính là để phòng tránh những rủi ro tiềm ẩn và xem xét chi phí.
- Cần phải có tiêu chí kiểm thử rõ ràng
- Những mô hình không thể kiểm thử được coi là vô giá trị.
c. Chúng ta có thể kiểm thử 1 biểu đồ UML (phương pháp mô hình hóa cho Phần mềm) không?
- Biều đồ UML không có tiêu chí kiểm thử chặt chẽ, (không có 1 tiêu chí rõ ràng nào)
- Có thể áp dụng 1 số design patterns và rules vào biểu đồ UML, nhưng điều này khá là chủ quan
d. Liệu sơ đồ có tốn ít chi phí hơn để xây dựng và kiểm tra so với phần mềm cuối cùng ( tiến hành mã luôn mà không dùng mô hình hóa) mà chúng tôi đang hướng tới không?
- Về software thì việc mô hình hóa nó sẽ khác hơn so với các linh vực hàng không, xây dựng mà ta đã bàn luận ở trên
- Và liệu rằng việc sử dụng UML có làm mọi việc dễ dàng hơn so với việc thực thi code luôn không? Câu trả lời là có thể không vì thậm trí khi ta sửa và tác động vào code còn nhanh và giảm chi phí hơn là sử dụng UML.
e. Liệu có cần 1 phác thảo trước (UML) trước khi triển khai mã không?
Chúng ta không thể đảm bảo rằng việc sử dụng UML đủ hiệu quả so với chi phí mà nó đòi hỏi.
Các cách hiệu quả để sử dụng UML
Có 3 tác dụng chính mà UML mang lại:
- Là 1 cách giao tiếp với các dev khác dễ dàng hơn
- Là lộ trình cho dự án phần mềm quy mô lớn
- Là tài liệu để phác thảo dự án

UML thuận tiện cho các dev pháp triển software chia sẻ ý kiến của họ về thiết kế
- Có thể dễ dàng thảo luận chỉ bằng sơ đồ và bảng
- Sơ đồ thể hiện rõ ràng cấu trúc của code

Không hữu ích nắm khi cung cấp thông tin về thuật toán
- Sơ đồ có thể thể hiện được cấu trúc thuật toán, nhưng code thường tốt hơn trong trường hợp này
- Không có nhiều lợi thế hơn việc triển khai và hiểu code

UML rất hữu ích để lập trình cho cấu trúc phần mềm quy mô lớn
- Cho phép nhận biết lớp nào phụ thuộc với nhau 1 cách nhanh chóng
- Nó có thể sử dụng làm kim chỉ nam cho toàn bộ cấu trúc hệ thống

Khi nào là thời điểm thích hợp nhất để viết tài liệu thiết kế?
- Tốt nhất nên làm ở bước cuối cùng khi kết thúc dự án
- Cần mô tả cụ thể những nội dung chích của hệ thống
Tổng kết lại:
Tại sao chúng ta cần 1 mô hình:
- Làm mô hình tốn ít chi phí hơn nhiều so với làm sản phẩm thật
- Để test thử sản phẩm với chi phí thấp hơn
Sử dụng mô hình hiệu quả:
- Chia sẻ kiến thức cho người khác
- Là Road map cho cấu trúc có quy mô lớn
- Tài liệu phục vụ cho hiện tại và tương lai
2. UML ABSTRACT:
- Hiểu được định nghĩa về UML
- Hiểu được các kí hiệu và sơ đồ của UML
1. What is UML?

- Ngôn ngữ mô hình hóa với một vài engineering practices, Cái mà được tích hợp bởi OMG
- Ngôn ngữ mô hình hóa dành cho lập trình/ phân tích hướng đối tượng
- Ngôn ngữ mô hình hóa bao gồm các ký hiệu tương đối biểu cảm hơn (gần gui hơn) nhưng ít mâu thuẫn hơn

2. Các cách để sử dụng UML
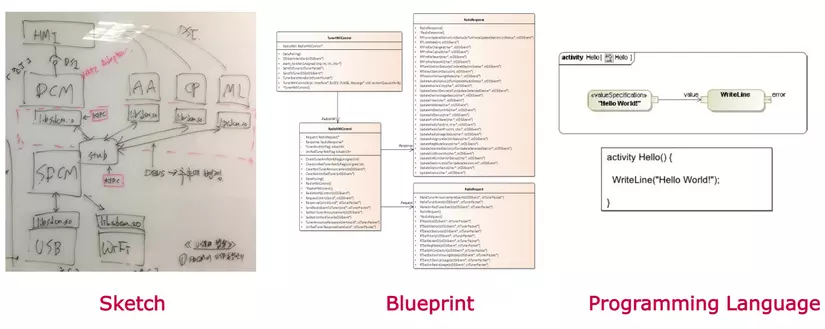
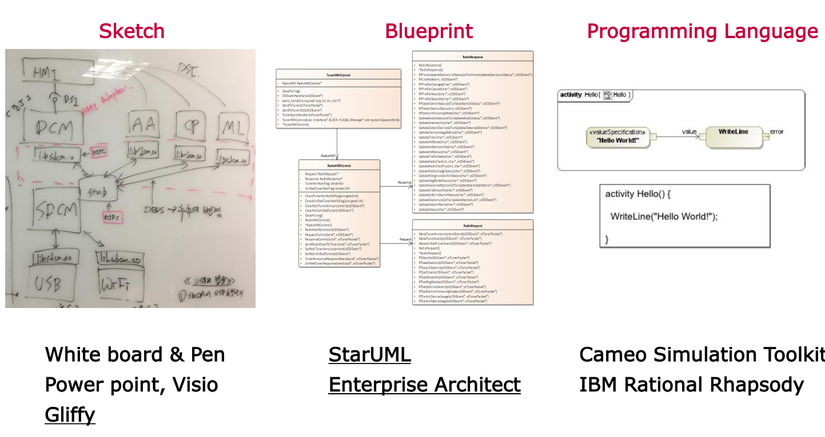
Có 3 cách để sử dụng UML: Sketch (phác thảo), Blueprint (Bản vẽ thiết kế), Programming Language

a. UML dưới dạng phác thỏa (Sketch)
- Sử dụng các hiệu ứng ngôn ngữ đồ họa
- Phân tích những phần khó trong các khu vực được thiết kế và ban hành
- Sơ đồ không có cấu trúc và không đầy đủ
=> Mang tính chọn lọc thay vì đặc tả đầy đủ
b. UML dưới dạng Blueprint
- Sơ đồ chi tiết để implement code
- Sơ đồ trong UML để hiểu rõ code
- Hữu ích để hiểu bức tranh toàn cảnh về các phần tử, cấu trúc và các mối quan hệ
c. UML dưới dạng Programming Language
- Đặc tả phần mềm hoàn chỉnh ở mức độ gần như có thể thực thi được, từ đó tự động tạo ra các mã thức tế
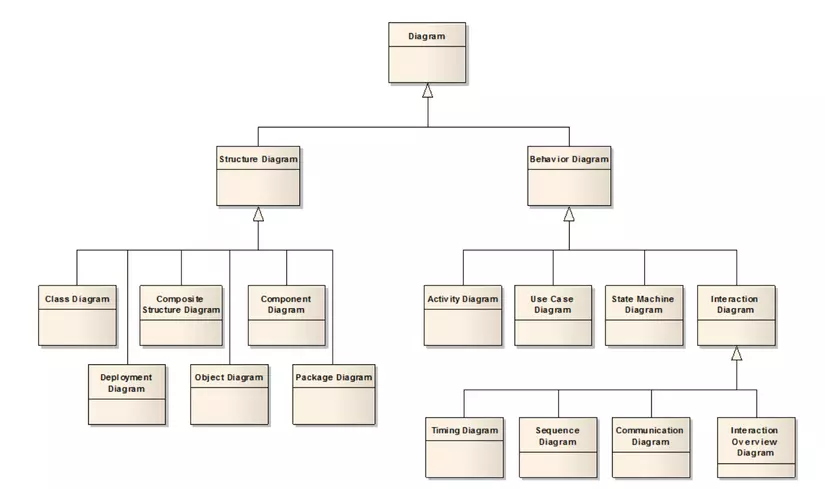
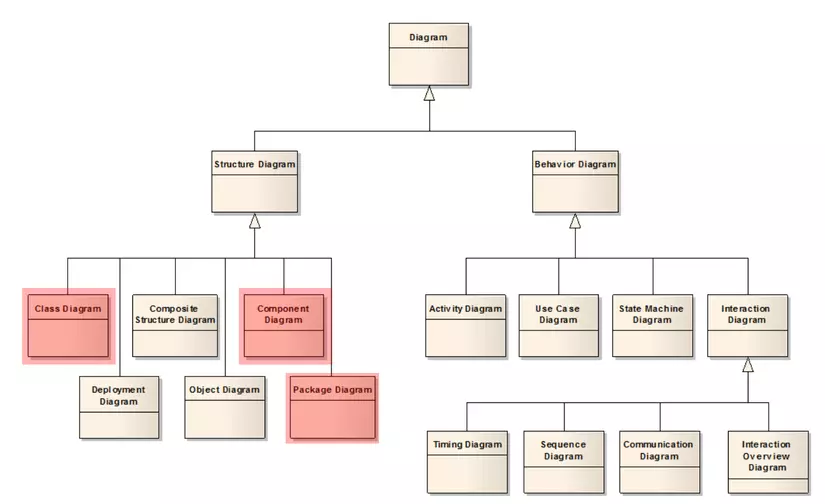
3. UML Diagram

Bảng tóm tắt cơ bản, chi tiết đi sâu ở phần dưới:
| Diagram | Purpose | Classification |
|---|---|---|
| Activity | Dùng để vẽ workflow hoặc quy trình. Tương tự flow charts nhưng có hành vi song song và nhiều actor tham gia (Procedural and parallel behavior) | Behavior |
| Class | Mô hình kiểu object và các mối quan hệ xung quanh chúng. Nó mô tả phần nhỏ nhất, và mức độ trừu tượng thấp nhất. Ví dụ: classs, interface | Structure |
| Communication | Interaction between objects; emphasis on links (Tương tác giữa các đối tượng; nhấn mạnh vào các liên kết) | Behavior |
| Component | Structure and connections or components | Structure |
| Composite Structure (Cấu trúc tổng hợp) | Runtime decompositon of a class (Phân rã thời gian chạy của 1 lớp) | Structure |
| Deployment (triển khai) | Deployment of artifacts to nodes (triển khai các tạo phẩm tới các nút) Cho thấy big picture của 1 hệ thống trong thế giới thực của các thiết bị, network, OS, DB. Dùng bởi architect và development team để mô tả kiến trúc của một hệ thống. Capture cả phần mềm và phần cứng được dùng. Có 3 element chính: Nodes (đại diện cho hardware, có hình hộp, có tên trên đầu); Arrtifacts: những gì được deploy trên node đó. VD: exe, jar, docs. Relationships: bao gồm có thể 2 chiều hoặc 1 chiều (Communication Path: giữa các node, Dependency) | Structure |
| Interaction Overview | mix of sequence and activity diagram | Behavior |
| Sequence | Interaction between objects, emphasis on sequence (Tương tác giữa các đối tượng, nhấn mạnh tới sự liên tiếp) | Structure |
| Package | Compile-time hierarchic structure (cấu trúc phân cấp thời gian biên dịch) | Structure |
| Timeing | Tương tác giữa các đối tượng; nhấn mạnh về mặt thời gian | Behavior |
| State Machine | Được sử dụng để mô phỏng hành vi động của một đối tượng, chi tiết về các trạng thái mà đối tượng có thể ở và các chuyển đổi giữa các trạng thái này. Biểu đồ này nhấn mạnh vào tính chất sự kiên của hệ thống (How events change and object over its life) | Behavior |
Tổng kết lại:
What is UML?
- Graphical language to specify, produce, and record system's output (Ngôn ngữ đồ họa để xác định, tạo và ghi lại đầu ra của hệ thống)
- Modelling language for object oriented analysis/dev, that several engineering pracices are integrated by OMG
How to us UML?
- Sketch - Selective communication (giao tiếp có chọn lọc)
- Blue print - Complete specification
- Programming Language - Executbale code
UML Diagram


3. UML Diagram Pracices
- Hiểu được đa số về UML design tool
- Có thể vẽ và phân tích những biểu đồ được sử dụng phổ biến
1. UML design tools

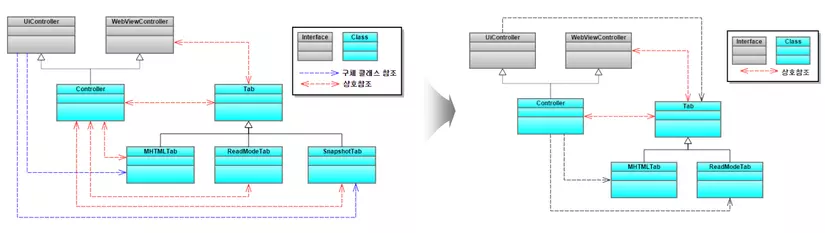
Sketch

Cải tiến:
- Loại bỏ các chức năng không sử dụng => loại bỏ các tham chiếu liên quan tới những cái mà không cần thiết
- Các lớp trong mối quan hệ kế thừa đề cập đến base type => Dựa vào abstraction
- Duy trì cấu trúc bộ điều khiển hiện tại của AOSP => các quyết định xem xét ROI
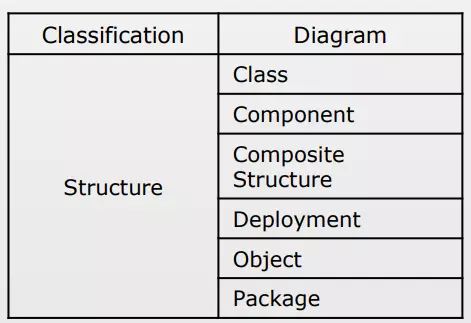
2. Diagram Practice: Structure

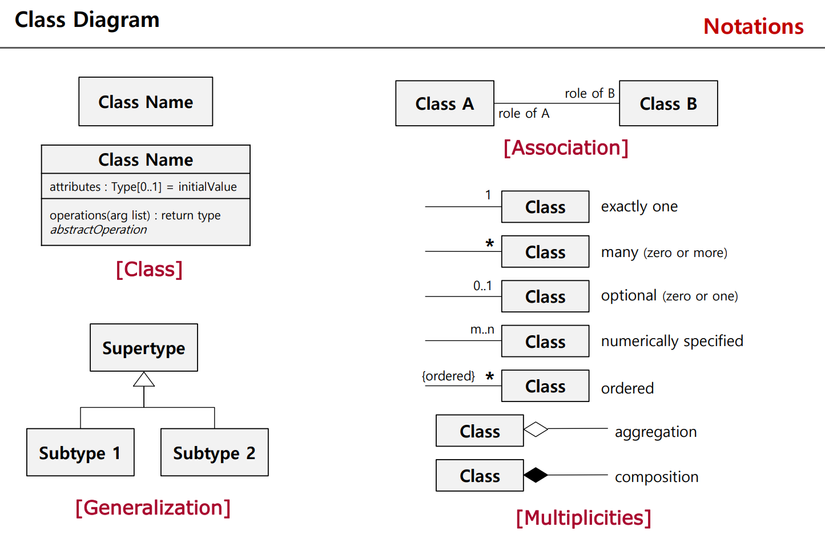
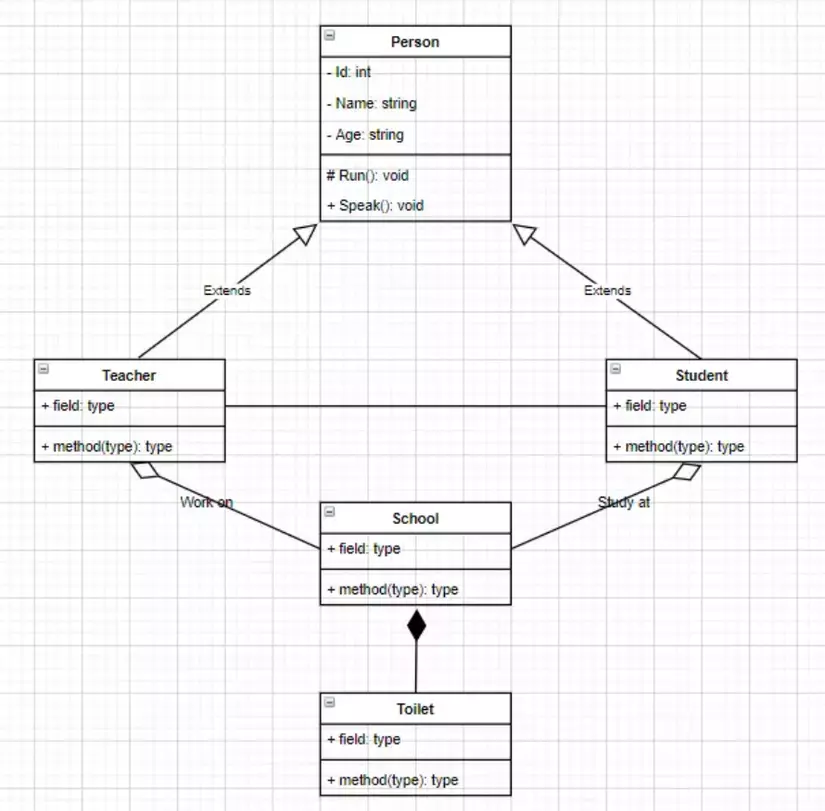
a. Class Diagram

- Association: 2 class có liên hệ với nhau nhưng không chỉ rõ mối liên kết
- Composition: Đối tượng tạo từ class A mất thì đối tượng tạo từ class B sẽ mất theo
- Aggregation: Đối tượng từ class A mất thì đối tượng từ class B vẫn tồn tại độc lập

Có thể thấy ở đây: Teacher và Student kế thừa từ lớp Person. Teacher và Student có mối liên kết với nhau. School có quan hệ với Teacher và Student dưới dạng không phụ thuộc vào nhau School và Toilet của School có quan hệ nếu đối tượng School biến mất thì đối tượng Toilet cũng biến mất



Một vài tips về class diagram
- Đừng cố gắng sử dụng tất cả ký hiệu (notations) có sẵn cho bạn
- Đừng vẽ mô hình cho mọi thứ; thay vào đó tập trung vào các khu vực chính
- Vẽ class diagram kết hợp với behavioral technique
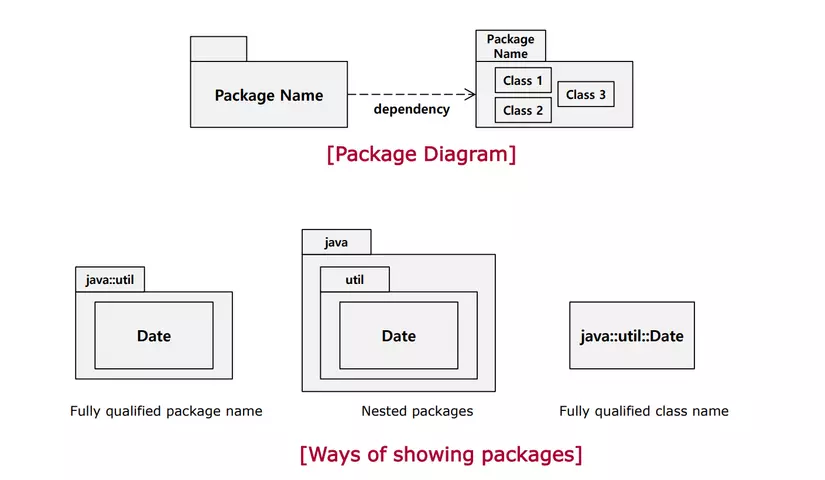
b. Package Diagram
Package Diagram, một loại sơ đồ cấu trúc, thể hiện sự sắp xếp và tổ chức các phần tử mô hình trong dự án quy mô vừa và lớn. Sơ đồ gói có thể hiển thị các cấu trúc và sự phụ thuộc giữa các hệ thống con hoặc mô dun, hiển thị các chế độ xem khác nhau của 1 hệ thống, ví dụ như ứng dụng nhiều lớp (nhiều tầng)
Package Diagram tuân theo cấu trúc phân cấp của các gói lồng nhau. Mô-đun nguyên tử cho gói lồng nhau (nested package) thường là class diagrams. Có 1 số hạn chế khi sử dụng Package Diagram:
- Tên package không được giống nhau trong một hệ thống, tuy nhiên các lớp bên trong các package khác nhau có thể cùng tên
- Các package có thể bao gồm toàn bộ sơ đồ, chỉ tên các thành phần hoặc không có thành phần nào cả
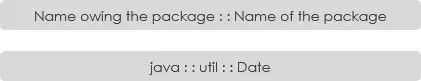
- Tên đầy đủ của package có cấu trúc sau:

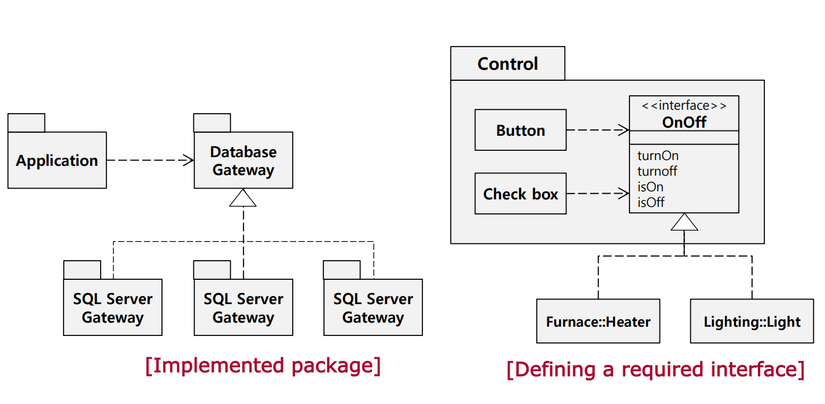
Các package có thể được biểu diễn bằng các ký hiệu với một số ví dụ bên dưới:


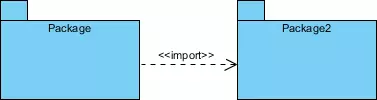
Ký hiệu phụ thuộc
- <<import>> một gói nhập chức năng của gói khác:

- <<access>> một gói yêu cầu sự giúp đỡ từ các functions của các package khác

c. Component Diagram
Khi thiết kế 1 hệ thống phức tạp ta cần chia nó ra thành nhiều hệ thống con (subsystem) để dễ thiết kế. Mỗi hệ thống con sau khi xây dựng có thể đóng gói thành một thành phần phần mềm được triển khai độc lập. Bản vẽ Component Diagram sẽ giúp chúng ta thể hiện cách chia hệ thống ra nhiều thành phần và quan hệ của chúng.
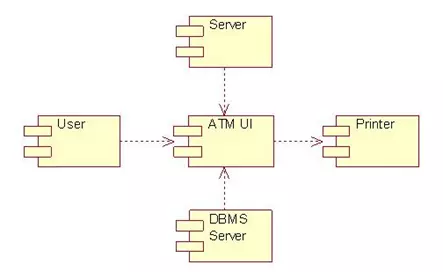
Component Diagram là bản vẽ cho biết cấu trúc của hệ thống theo thành phần phần mềm. Chúng ta xem một ví dụ về Component Diagram như sau:

Ví dụ trên cho thấy hệ thống phần mềm ATM chia ra thành 5 thành phần là ATM UI, Server, User, DBMS Server và Printer. Trong đó ATM UI sử dụng chức năng của các thành phần còn lại để vận hành hệ thống.
Các thành phần của Component Diagram
Component
Component là một thành phần phần mềm được đóng gói độc lập, nó có thể được triển khai độc lập trên hệ thống và có khả năng tương tác với các thành phần khác khi thực hiện các chức năng của hệ thống.

Component Dependence
Component Dependence thể hiện quan hệ giữa các thành phần với nhau. Các thành phần phần mềm luôn cần sử dụng một số chức năng ở các thành phần khác trong hệ thống nên quan hệ Dependence được sử dụng thường xuyên.

Các bước xây dựng Component Diagram
B1: Chia hệ thống thành các SubSystem như sau:
- Chia phần Website phục vụ cho đối tượng bên ngoài công ty là Guest và Customer ra một gói riêng để dễ triển khai và bảo mật. Thành phần này gọi là EcommerceWeb.
- Phần Website phục vụ cho đối tượng bên trong công ty được chia thành một gói gọi là ManagementWeb .
- Phần Bussiness được sử dụng để tương tác CSDL và xử lý các nghiệp vụ.
- Phần PaymentGateway để xử lý thanh toán trực tuyến.
- Phần Database Server cũng được tách ra một gói riêng.
Lưu ý, việc phân chia này tùy thuộc vào nhu cầu tổ chức phát triển và triển khai của hệ thống. Bạn cần có kinh nghiệm về kiến trúc hệ thống khi tham gia thiết kế bản vẽ này.
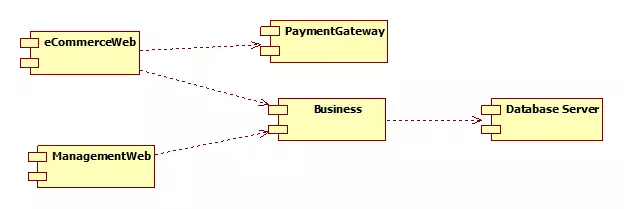
B2: Xác định quan hệ và vẽ ta được bản vẽ Component Diagram

Việc chia ra các gói sẽ giúp chúng ta thuận tiện trong quá trình thiết kế, phát triển và triển khai. Bạn có thể triển khai mỗi thành phần trên một Server riêng để tăng năng lực cho hệ thống.
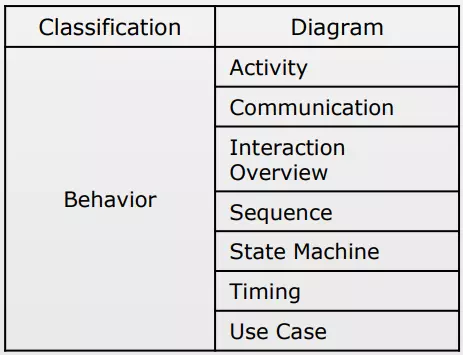
3. Diagram Practice Behavior
a. Activity Diagram
Activity Diagram là bản vẽ tập trung vào mô tả các hoạt động, luồng xử lý bên trong hệ thống. Nó có thể được sử dụng để mô tả các qui trình nghiệp vụ trong hệ thống, các luồng của một chức năng hoặc các hoạt động của một đối tượng.
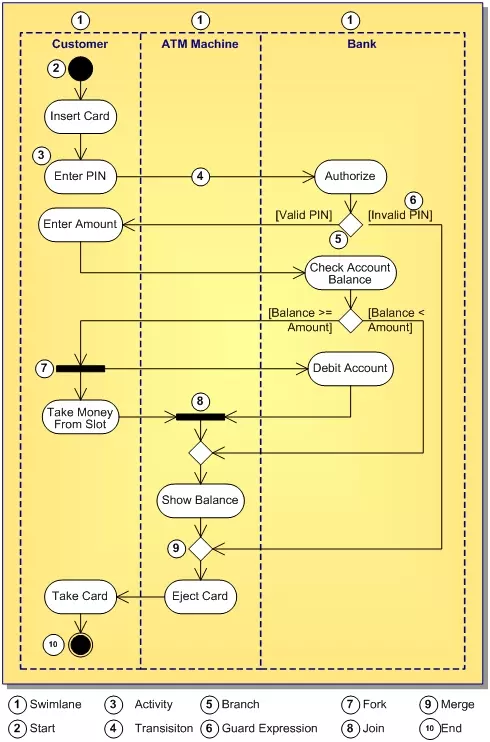
Chúng ta xem một ví dụ Activity Diagram về hoạt động rút tiền từ ATM như sau:

Mục đích chính:
- Phân tích nghiệp vụ để hiểu rõ hệ thống
- Phân tích Use Case
- Cung cấp thông tin để thiết kế bản vẽ Sequence Diagram
Các kí hiệu cơ bản:
Swimlance:
Swimlance được dùng để xác định đối tượng nào tham gia hoạt động nào trong một qui trình. Ví dụ ở trên Customer thì Insert Card còn ATM Machine thì Show Balance.

Nút Start, nút end:
Start thể hiện điểm bắt đầu qui trình, End thể hiện điểm kết thúc qui trình.


Activity:
Activity mô tả một hoạt động trong hệ thống. Các hoạt động này do các đối tượng thực hiện.

Branch:
Branch thể hiện rẽ nhánh trong mệnh đề điều kiện.

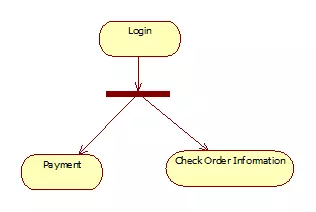
Fork:
Fork thể hiện cho trường hợp thực hiện xong một hoạt động rồi sẽ rẽ nhánh thực hiện nhiều hoạt động tiếp theo.

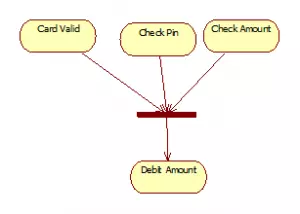
Join:
Cùng ký hiệu với Fork nhưng thể hiện trường hợp phải thực hiện hai hay nhiều hành động trước rồi mới thực hiện hành động tiếp theo.

Cách xây dựng Activity Diagram:
Thực hiện các bước sau đây để xây dựng bản vẽ Activity Diagarm.
Bước 1: Xác định các nghiệp vụ cần mô tả
Xem xét bản vẽ Use Case để xác định nghiệp vụ nào bạn cần mô tả.
Bước 2: Xác định trạng thái đầu tiên và trạng thái kết thúc
Bước 3: Xác định các hoạt động tiếp theo
Xuất phát từ điểm bắt đầu, phân tích để xác định các hoạt động tiếp theo cho đến khi gặp điểm kết thúc để hoàn tất bản vẽ này.
Bạn có thể hỏi chuyên gia, học hệ thống tương tự, hỏi khách hàng để nắm rõ về qui trình của hệ thống.
b. Sequence Diagram
Squence Diagram là sơ đồ tương tác (interaction diagrams) trình bày chi tiết cách thực hiện các hoạt động. Chúng nắm bắt sự tương tác giữa các đối tượng trong bối cảnh hợp tác. Sơ đồ trình tự tâp trung vào thời gian và chúng hiển thị thứ tự tương tác một cách trực quan bằng cách sử dụng trục tung của sơ đồ để biểu thị thời gian nhằm thể hiện rằng: những message nào sẽ được gửi và được gửi khi nào?
Mục đích của Sequence Diagram
- Mô hình hóa sự tương tác cấp cao giữa các đối tượng đang hoạt động trong hệ thống
- Mô hình hóa sự tương tác giữa các phiên bản đối tượng trong một công việc chung cần sự hợp tác thực hiện trong 1 trường hợp nào đó.
- Mô hình hóa sự tương tác giữa các đối tượng trong một công việc chung cần sự hợp tác thực hiện trong 1 trường hợp nào đó.
- Lập mô hình các tương tác chung (hiển thị các đường dẫn có thể có thông qua tương tác) hoặc các trường hợp tương tác cụ thể (chỉ hiển thị 1 đường dẫn thông qua tương tác)
Ví dụ như bài toán xuất ra màn hình các số nguyên tố bé hơn n:
Đầu tiên chương trình sẽ nhận input là một số n Tiếp đó chương trình chạy vòng lặp từ 0 đến n Rồi kiểm tra trong đó đâu là số nguyên tố Cuối cùng trả về output là các số nguyên tố xuất hiện trên màn hình Việc thực hiện các chức năng từ lúc nhận input, chạy vòng lặp, kiểm tra rồi trả kết quả, theo một trình tự, có sự tham gia của các hàm, các đối tượng. Và được trực quan hóa bằng bản vẽ chính là Sequence Diagram.
Các thành phần trong Sequence Diagram
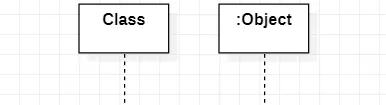
Đối tượng (Object) (LifeLine)
Được kí hiệu bởi hình chữ nhật (kí hiệu là Lifeline trong StarUML) dùng để biểu diễn cho cả Class và Object. Chúng được phân biệt với nhau bởi dấu hai chấm đứng trước tên của Object.

Hình vuông này dùng để tượng trưng cho những lớp, những đối tượng mà bạn sẽ sử dụng trong quá trình thực thi code.
Đường vẽ nét đứt phía dưới hình chữ nhật chính là đường đời của đối tượng, dùng để thể hiện quá trình thực hiện thao tác của đối tượng từ lúc khởi tạo đến lúc biến mất.
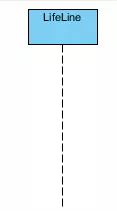
(*) Lifeline
- Đại diện cho 1 cá nhân tham gia vào tương tác

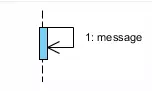
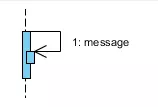
Message
Dùng để thể hiện thông điệp đối tượng này truyền sang cho đối tượng khác. Có thể là những kết quả gửi đi, trả về, cũng có thể là những lần gọi làm,...
Call Message:
- Một message xác định một giao tiếp cụ thể giữa LifeLines của một tương tác
- Call Message là loại message thể hiện lời kêu gọi vận hành hoạt động nhằm đạt mục tiêu của lifeline
 *Synchronous Message: *
*Synchronous Message: *
- Thông điệp cần có một request trước cho hành động tiếp theo.
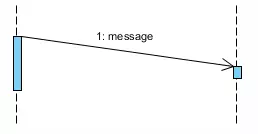
*Asynchronous Message: *
- Thông điệp không cần phải có request trước đó cho hành động tiếp theo.
*Self Message: *
- Thông điệp tự gửi cho chính mình để thực hiện các hàm như check/ valid dữ liệu.

Reply Message/Return Message:
- Thông điệp trả lời lại những request.
Recursive Message:
- Đệ quy

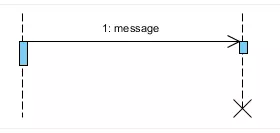
Destroy Message:

Duration Message (tin nhắn thời lượng)
- Thông báo thời lượng hiển thị khoảng cách giữa hai thời điểm đối với lệnh gọi tin nhắn.

(*) Actor:
- một loại vai trò được thực hiện bởi một thực thể tương tác với chủ thể (ví dụ: bằng cách trao đổi tín hiệu và dữ liệu)
- bên ngoài chủ thể (theo nghĩa là một thể hiện của một tác nhân không phải là một phần của thể hiện của chủ thể tương ứng của nó) .
- thể hiện vai trò của người dùng con người, phần cứng bên ngoài hoặc các chủ thể khác.
(**) Note:
- Một actor không nhất thiết phải đại diện cho một thực thể vật lý cụ thể mà chỉ đơn thuần là một vai trò cụ thể của một thực thể nào đó.
- Một người có thể đóng vai nhiều actor khác nhau và ngược lại, một actor nhất định có thể được đóng bởi nhiều người khác nhau.
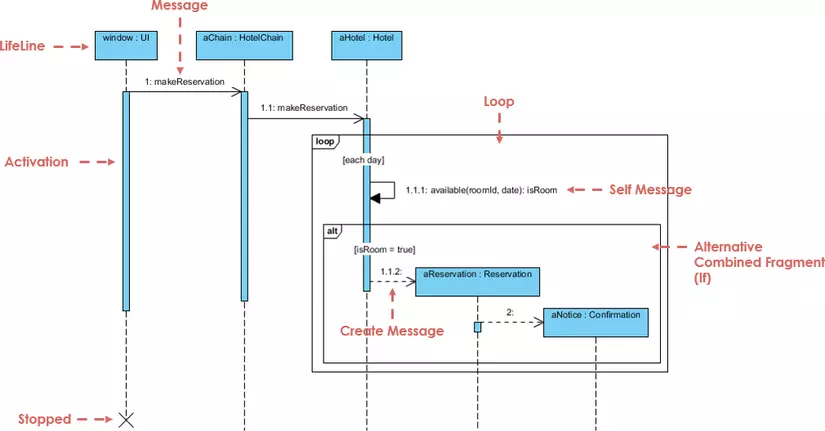
 Ví dụ: Hotel System
Ví dụ: Hotel System
Dưới đây là sơ đồ trình tự để thực hiện đặt phòng khách sạn. Đối tượng khởi tạo chuỗi tin nhắn là cửa sổ Đặt trước

All rights reserved