Tự làm Động vật 4D, ứng dụng AR đang được các bà Mẹ bỉm sữa ưa thích!
Bài đăng này đã không được cập nhật trong 6 năm

Chào các bạn, hôm rồi đang ngồi làm việc thì thấy mấy bạn nữ ngồi cạnh chia sẻ nhau về 1 ứng dụng hay ho lắm, thích thú lắm, mà toàn các Mẹ bỉm sữa :v
Mình có ngó qua thì thấy đó là 1 ứng dụng AR, nó giúp các Mẹ có thể dậy cho trẻ biết những loài động vật 1 cách trực quan hơn, với những hình ảnh 3D kết hợp với môi trường thực tế bên ngoài.
Mình thấy cũng thú vị, nghịch cái này cũng vài năm rồi mà nghĩ chắc ko ai thích đâu, giờ thấy có người để ý vì vậy mình viết 1 bài hướng dẫn tự làm cái app đó luôn, vừa là để ôn lại kiến thức luôn ^_^
Trong bài này mình sẽ sử dụng công cụ hết sức quen thuộc đó là Vuforia, một trong những lib đầu tiên mình biết tới khi tìm hiểu về AR.
Bắt đầu thôi nào ^_^
Note: Trong bài viết này mình sử dụng Unity 2019 vì vậy 1 số bước sẽ khác so với các bản Unity 2018 và Unity 5, các bạn có thể để lại comment mình sẽ hướng dẫn nếu thấy có sự khác biệt nhé!
Bước 1: Download Vuforia Plugin:
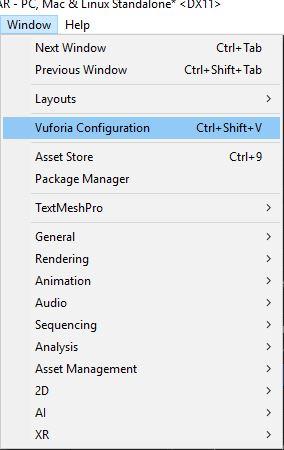
- Sau khi bật Unity lên các bạn ấn Windows -> Vuforia Configuration.
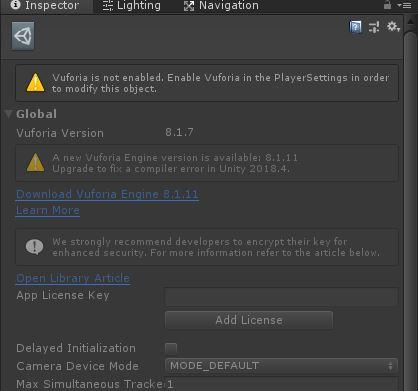
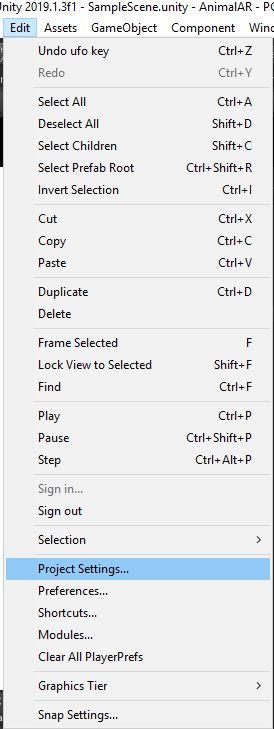
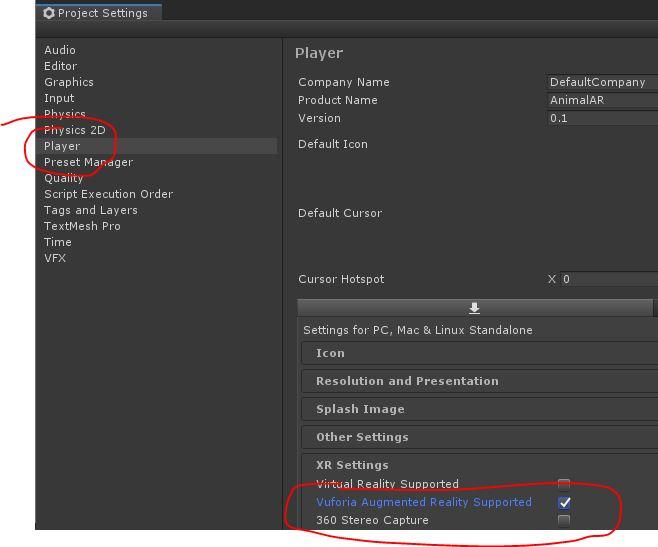
- Bạn thấy có thông báo Vuforia is not enabled thì ấn vào Edit -> Project Settings -> Player -> XR Settings -> check vào checkbox của Vuforia Augmented Reality Supported -> Agree khi có popup hiện ra.
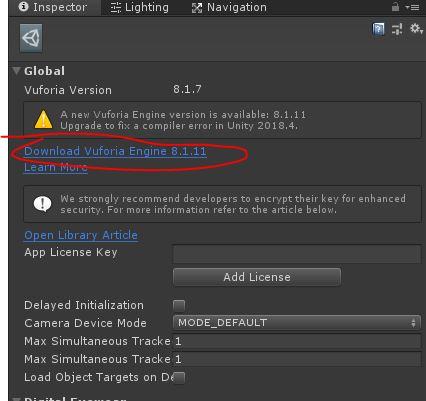
- Lúc này ở tab Inspector Vuforia đã được enable, nhưng nếu có thông báo yêu cầu update lên bản cao hơn thì bạn cứ tự tin mà ấn vào nút Download Vuforia Engine nhé

Bước 2: Tạo License cho Vuforia.
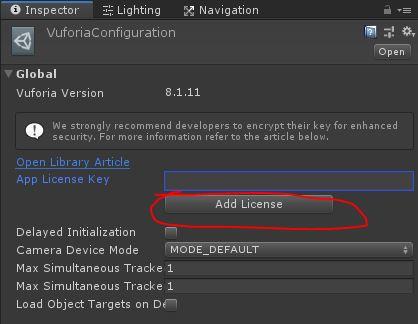
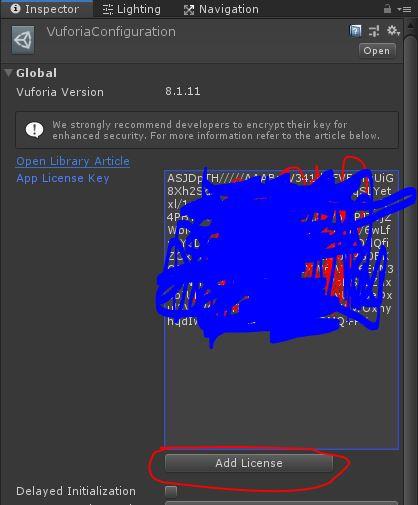
- Bạn ấn vào nút Add Licesen nó sẽ đưa các bạn tới trang developer.vuforia.com để login và tạo License.
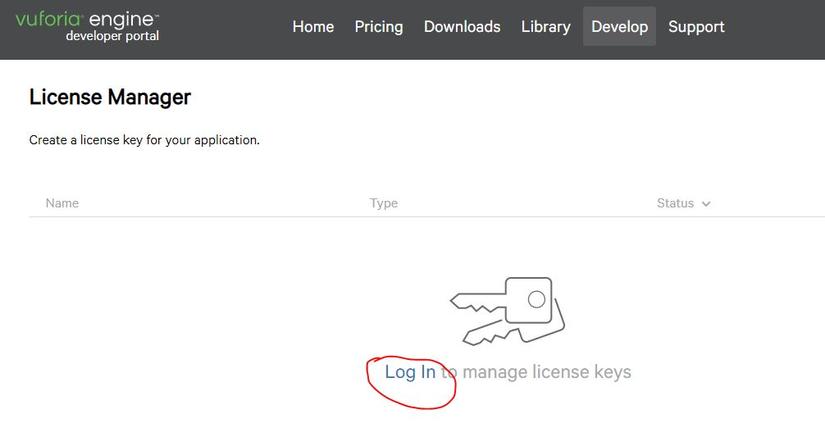
- Bạn ấn Login, sau đó đăng nhập hoặc tạo tài khoản mới để có thể vào bên trong tạo License.
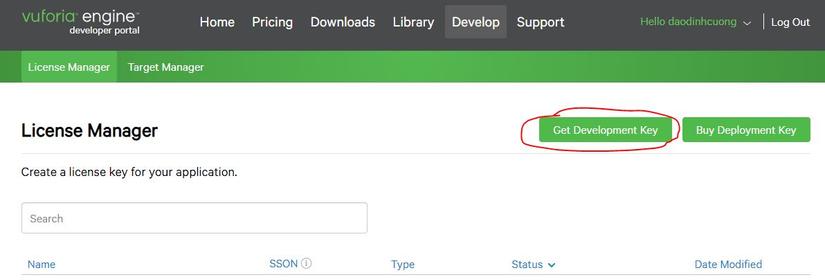
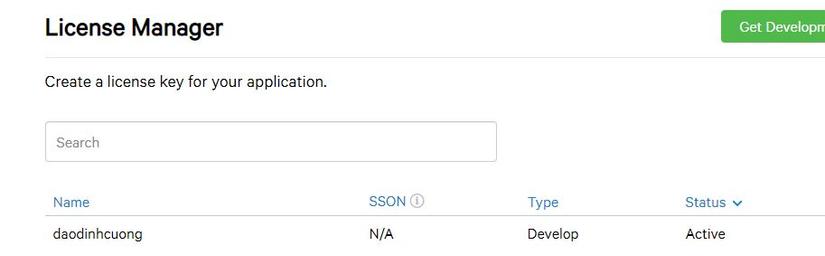
- Bạn ấn vào nút Get Development Key để tạo 1 License mới.
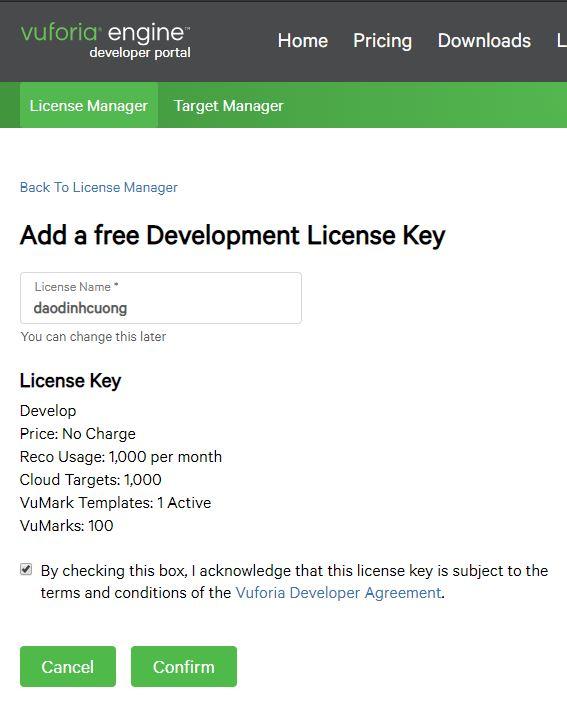
- Bạn điền tên License, check vào checkbox phía dưới rồi ấn Confirm.
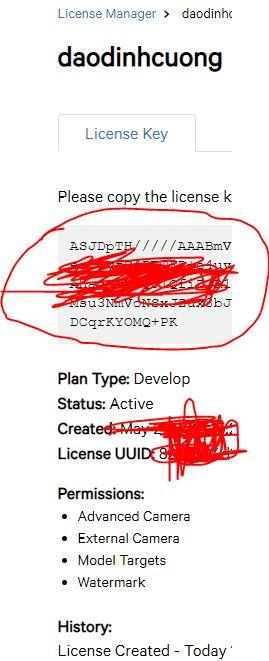
- Bạn ấn vào tên License vừa tạo để thấy được License của mình.
- Copy License đó vào trong Unity phần App License Key.
Bước 3: Tạo Database cho Vuforia:
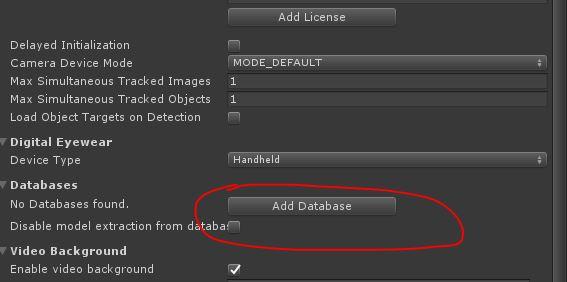
- Bạn ấn vào nút Add Database phía bên dưới để được dẫn tới trang web tạo database cho Vuforia nhé.
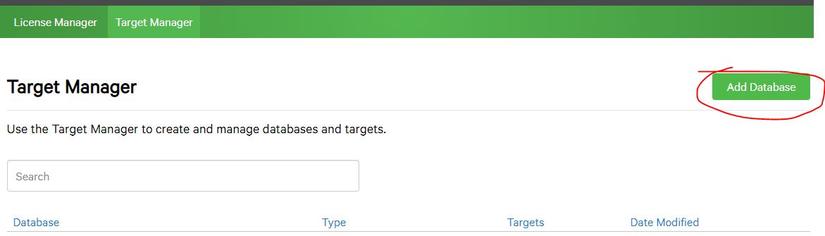
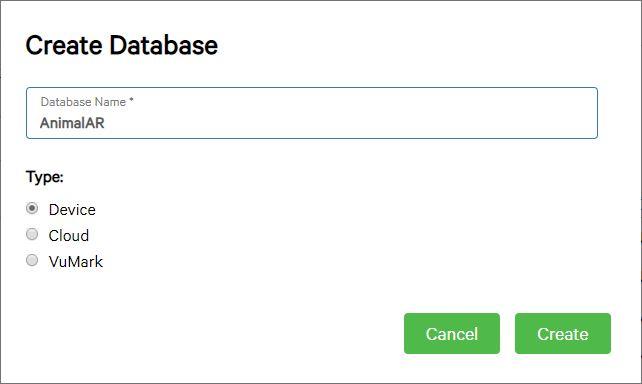
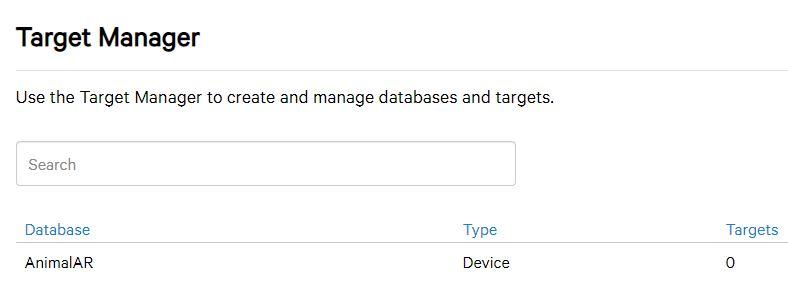
- Bạn ấn vào nút Add Database trên web, sau đó điền tên database, rồi chọn device, ấn create.
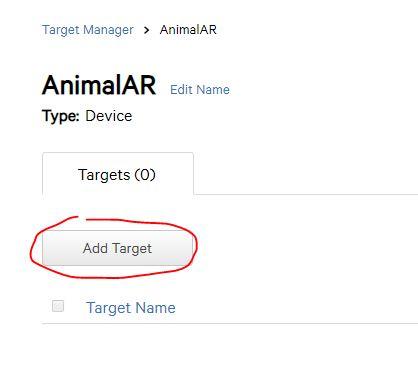
- Ấn vào chọn Database vừa tạo để vào bên trong tạo target.
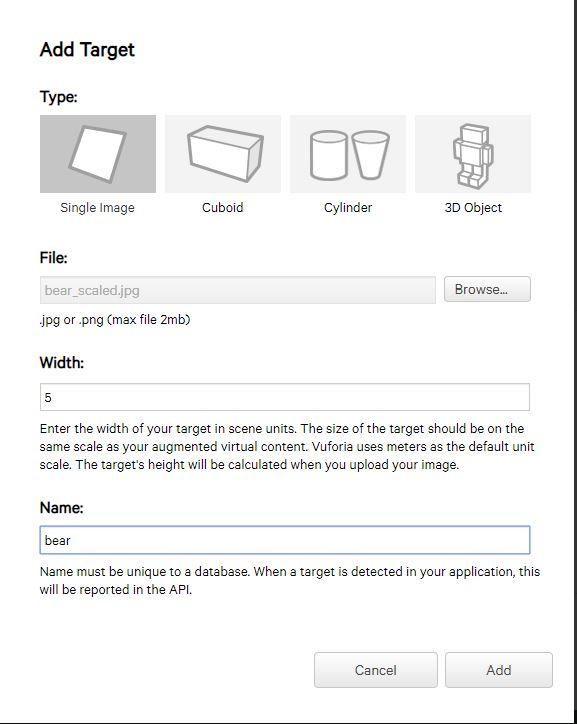
- Chọn Type là Single Image, File chọn tới 1 file ảnh bất kì (hãy chọn file ảnh có liên quan tới con vật bạn muốn hiển thị), điện kích thước độ rộng của nhân vật, tên của Target rồi ấn Add.
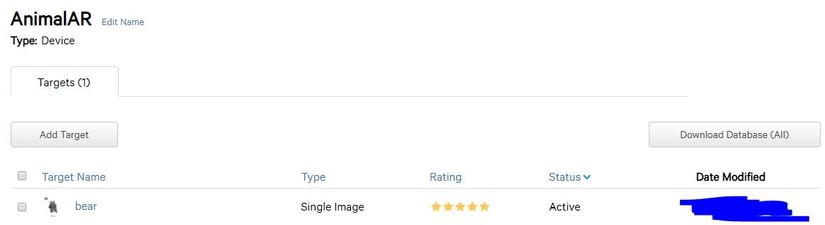
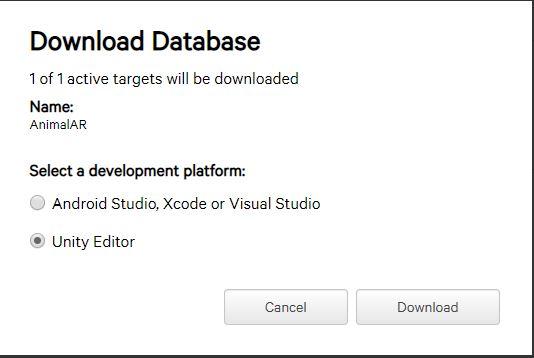
- Ấn nút Download Database (All) để lấy database đó về cho vào trong Unity.
- Chọn Unity Editor khi popup hiện ra.
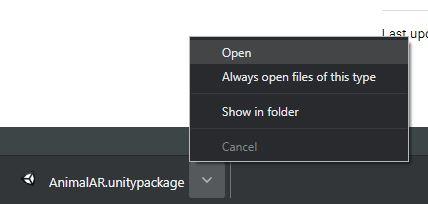
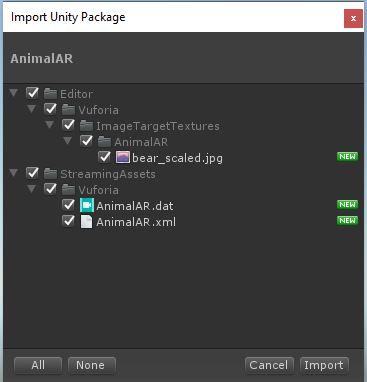
- Ấn open sau khi đã download thành công để import vào trong Unity.
Bước 4: Tạo ARCamera và Thêm Target vào trong Scene.
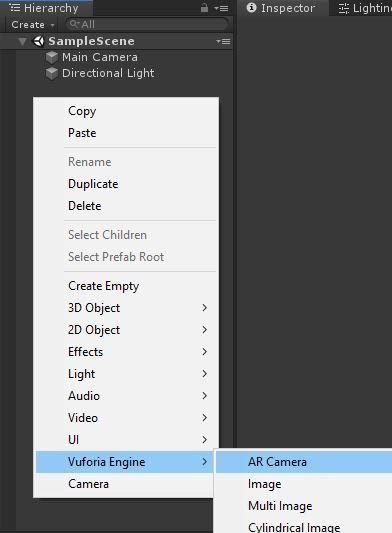
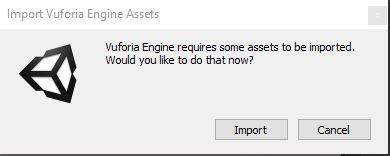
- Các bạn tạo ARCamera trong Hierarchy.
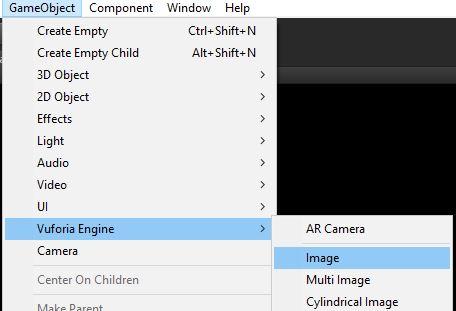
- Tạo Image Target bằng cách vào GameObject -> Vuforia Engine -> Image.
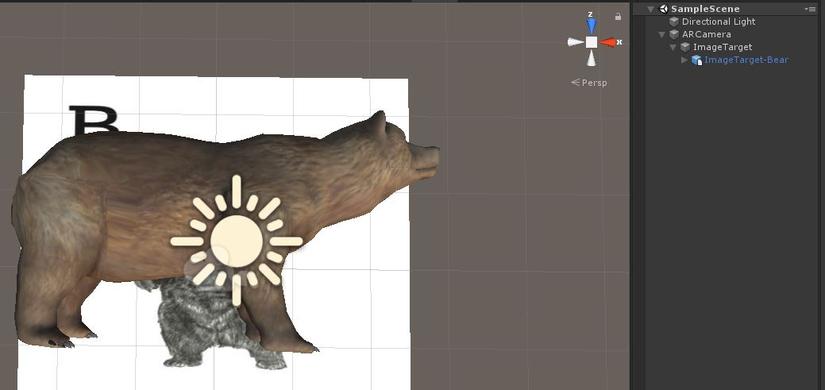
- Đưa 1 model 3D vào trong đối tượng ImageTarget (khi quét camera vào ImageTarget thì sẽ hiện ra đối tượng 3D này trên màn hình)
Bước 5: Build ra và test.
-
Vào File -> Build Settings -> chọn Android (để build ra Android test, nếu các bạn dùng IOS thì switch qua IOS nhé) -> Switch Platform.
-
Đợi cho tới khi Switch hoàn thành bạn hãy ấn Build rồi cài vào máy và test nhé!
Hi vọng thông qua bài viết này, các bạn sẽ có thể tự làm những món quà nho nhỏ cho các bé nhà mình nhé ^_^
All rights reserved